Maison >interface Web >js tutoriel >Easyui ajoute un tutoriel d'exemple de contrôle à Treegrid
Easyui ajoute un tutoriel d'exemple de contrôle à Treegrid
- 小云云original
- 2018-01-06 10:45:481950parcourir
J'ai récemment regardé un jeu facile et j'ai senti que l'arbre qu'il contenait était plutôt bon, même s'il semblait un peu rigide. Parlons de la façon d'ajouter des effets de contrôle aux espèces d'arbres. Cet article présente principalement la méthode d'implémentation d'ajout de contrôles à la grille d'arbres. dans Easyui. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
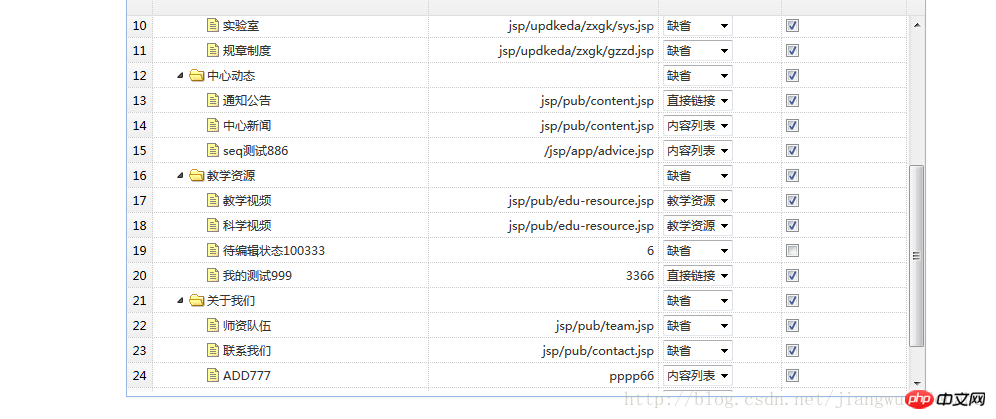
easyui tree plus control

Ajouter l'attribut formateur dans le livre qui doit être utilisé, qui peut être affiché lors du chargement
function formatProgress(value){
//console.log(value);
if (value){
var box = value.split(",");
//console.log(box);
var boxid = box[1];
var s;
//alert(value);
if(box[0]=="显示"){
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" checked="checked">';
}else{
s = '<input id='+boxid+' type="checkbox" onclick="isShow()" >';
}
return s;
} else {
return '';
}
} De cette façon, le contrôle sera affiché lors du chargement. Si le type de contrôle est OK lors du chargement, la sélection peut être jugée en fonction de la valeur. C'est un peu gênant, mais cela peut être utilisé.
function formatProgress1(value){
console.log("formatProgress1 执行了");
console.log(value);
if (value){
var box = value.split(",");
console.log(box);
var boxid = box[1];
var s;
if(box[0]=='缺省'){
s= '<select class='+boxid+' onchange="isType()"><option selected="selected" value="0">缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='直接链接'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1" selected="selected">直接链接</option><option value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='内容列表'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option selected="selected" value="2">内容列表</option><option value="3">教学资源</option></select>';
}else if(box[0]=='教学资源'){
s= '<select class='+boxid+' onchange="isType()"><option value="0" >缺省</option><option value="1">直接链接</option><option value="2">内容列表</option><option selected="selected" value="3">教学资源</option></select>';
}
return s;
} else {
return '';
}
}
Certaines choses dans easyui sont assez flexibles, mais les styles ne sont pas aussi beaux que ceux créés par bootstrap, mais je pense que les arbres sont vraiment bons.
Recommandations associées :
À propos de l'implémentation de la fonction de requête TreeGrid d'EasyUI dans jQuery,
Un exemple simple d'utilisation de la grille arborescente dans jquery easyui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

