Maison >interface Web >js tutoriel >Explication détaillée de jsonp et publication de jQuery.ajax()
Explication détaillée de jsonp et publication de jQuery.ajax()
- 小云云original
- 2018-01-06 09:19:132419parcourir
Je pensais que lorsque le dataType de $.ajax() est défini sur jsonp, sa méthode (méthode de requête) deviendra get, quelle que soit la façon dont elle est définie, jusqu'à ce que je rencontre un gouffre il y a deux jours. Cet article présente principalement les informations pertinentes sur le jsonp et la publication de jQuery.ajax(). L'article les présente en détail à travers un exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent y jeter un œil ci-dessous.
À propos des requêtes inter-domaines et jsonp
Inter-domaine : en raison de l'impact de la politique de même origine (le protocole, le nom de domaine et le port doivent tous être le même), la requête ajax sera restreinte, pour briser cette restriction, le cross-domain est né. Il existe de nombreuses solutions inter-domaines. Je ne développerai pas ici, je vais simplement expliquer la solution inter-domaines jsonp dans la requête GET.
jsonp, essentiellement jsonp n'est pas une requête asynchrone xhr, il demande simplement un fichier js, donc la requête inter-domaines de jsonp ne peut pas être vue sous la balise xhr dans le panneau réseau de chrome Vous pouvez le voir sous la balise js. Il s'agit d'utiliser le src dans la balise de script pour ne pas être limité par la politique de même origine. Le front-end définit une fonction de rappel, obtient les données du script js demandé et exécute la fonction de rappel du front-end. le front-end et le back-end doivent définir uniformément le nom de la fonction de rappel.
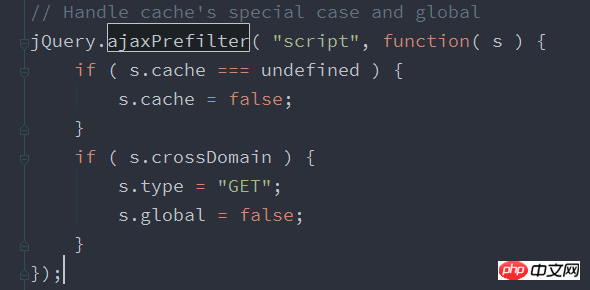
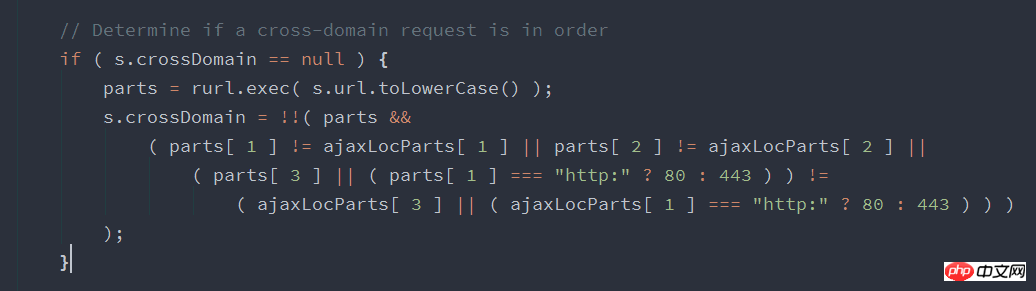
jsonp dans $.ajax, $.ajax encapsule jsonp et ressemble à une requête ajax. Étant donné que jsonp est une solution inter-domaines pour les requêtes get, l'expérience précédente me dit que même si le type est défini sur post, il sera automatiquement converti en get lors de l'utilisation de jsonp, jusqu'au jour où je tombe sur un piège. En parcourant le code source du module $.ajax, j'ai découvert que ce n'est que lorsque crossDomain est défini manuellement sur true, ou s'il est réellement inter-domaines, qu'il sera défini pour obtenir. Sinon, remplissez le type


Conclusion :
Définir manuellement crossDomain est vrai, ou s'il s'agit vraiment de plusieurs domaines, le type sera modifié en GET, sinon le paramètre de type sera toujours transmis dans
Recommandations associées :
Explication détaillée basée sur Principe JSONP
Principes Jsonp et méthodes simples de mise en œuvre
Principes Jsonp, introduction à la méthode d'encapsulation de jsonp
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

