Maison >interface Web >js tutoriel >À propos de la définition de vue2.0 de proxyTable pour utiliser axios pour les requêtes inter-domaines
À propos de la définition de vue2.0 de proxyTable pour utiliser axios pour les requêtes inter-domaines
- 小云云original
- 2018-01-05 17:41:414454parcourir
Cet article présente principalement vue2.0 pour configurer proxyTable et utiliser axios pour effectuer des requêtes inter-domaines. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Ce qui est demandé ici, c'est l'API de Zhihu Daily, fournie par @izzyleung. Il s'agit de l'adresse github.
Dans le projet construit par vue-cli, installez d'abord axios
npm install axios -S
La méthode d'encapsulation avec vuex n'est pas prise en compte ici, seul le courant Le composant est discuté utilisé directement.
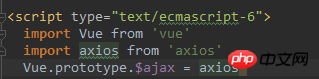
Introduisez d'abord

dans 3f1c4e4b6b16bbbd69b2ee476dc4f83a et utilisez prototype pour ajouter axios comme attribut natif de Vue $ajax est équivalent à l'alias d'axios. .
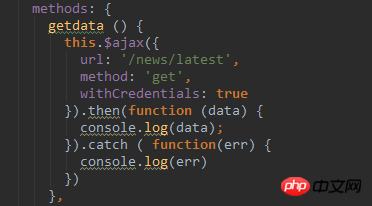
Ensuite, faites une requête dans la méthode ou le hook à appeler. $ajax est l'axios enregistré ci-dessus. Si vous souhaitez utiliser axios directement sans définir le prototype, vous pouvez également l'écrire directement selon le document officiel.

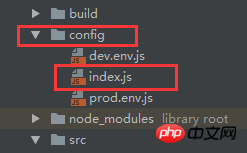
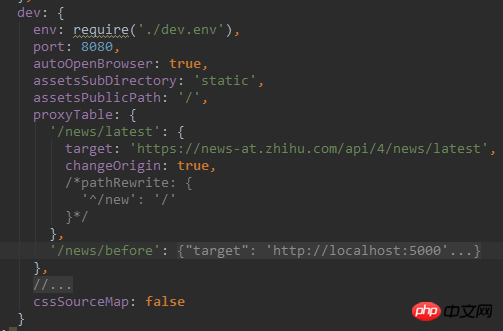
vue fournit proxyTable dans le fichier de configuration pour configurer les paramètres inter-domaines, dans le fichier index.js dans le dossier de configuration


'/news/lates' correspond à l'url dans la requête ajax ci-dessus, et la cible est l'adresse que vous avez réellement demandée
Recommandations associées :
À propos du cache proxy nginx Interprétation des paramètres de configuration
Analyse détaillée du mécanisme proxy en Java
Exemples détaillés de les quatre scénarios d'utilisation de jquery.proxy
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

