Maison >interface Web >js tutoriel >Un moyen simple de convertir la syntaxe es6 en es5 en utilisant babel
Un moyen simple de convertir la syntaxe es6 en es5 en utilisant babel
- 小云云original
- 2018-01-05 10:47:142939parcourir
Babel est un transcodeur largement utilisé. Babel peut parfaitement convertir le code ES6 en code ES5. Cet article présente principalement les informations pertinentes sur l'utilisation de Babel pour convertir la syntaxe es6 en es5. Pour plus de détails, amis. dans le besoin peut s'y référer. J'espère que cela aide tout le monde.
Avant-propos
Babel est un transcodeur largement utilisé qui peut convertir le code ES6 en code ES5 afin qu'il puisse être exécuté dans l'environnement existant.

Cela signifie que vous pouvez désormais écrire des programmes dans ES6 sans vous soucier de savoir si l'environnement existant le prend en charge.
Cet article explique que node et npm doivent être préinstallés. Vous pouvez vous référer à cet article : http://www.jb51.net/article/90518.htm, qui est très détaillé.
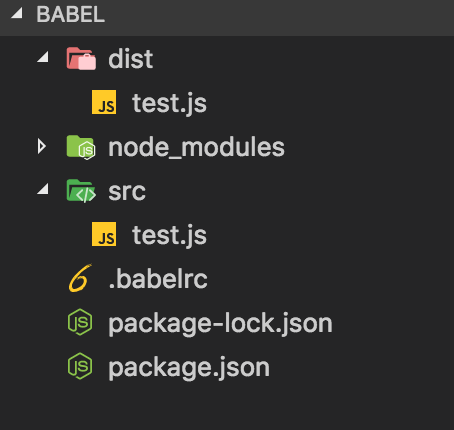
Structure du répertoire de fichiers

Générer le fichier de configuration de gestion des packages package.json
npm init -y
Installez l'outil de conversion
npm i -g babel-cli npm i --save-dev babel-preset-es2015 babel-cli
Écrivez le contenu suivant dans le fichier .babelrc
{
"presets": [
"es2015"
],
"plugins": []
}
Compilez le fichier
babel src/test.js -o dist/test.js
Recommandations associées :
Explication détaillée du mot-clé super dans la classe ES6
Le nouveau fichier .vue de Webstorm prend en charge la syntaxe vue en surbrillance et la syntaxe es6
Quelles sont les fonctions des méthodes statiques des classes dans ES6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

