Maison >interface Web >js tutoriel >Comment utiliser des externes dans Webpack
Comment utiliser des externes dans Webpack
- 小云云original
- 2018-01-05 10:30:393044parcourir
Cet article présente principalement l'utilisation des externes dans webpack d'une manière simple et facile à comprendre. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Nous regroupons généralement des bibliothèques tierces dans des bundles lorsque nous travaillons sur des projets, comme l'image ci-dessous

Si vous ne souhaitez pas empaqueter des bibliothèques tierces- bibliothèques de fête Dans le bundle, il y a des externes. L'utilisation officielle des externes est relativement simple
externals
Le document du site officiel l'explique très clairement, c'est-à-dire que webpack ne peut pas traiter certaines bibliothèques dépendantes de l'application Après. en utilisant une configuration externe, il sera toujours accessible via CMD, AMD ou window/global globalement dans le code.
Juste trois étapes -
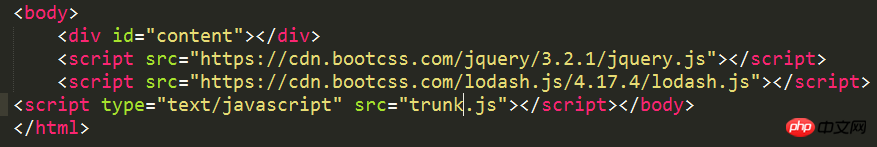
1. Présentez le cdn de la bibliothèque tierce en HTML
2. Configurez les externes dans le webpack
.
externals: {
jquery: "jQuery",
}3. Référence en js
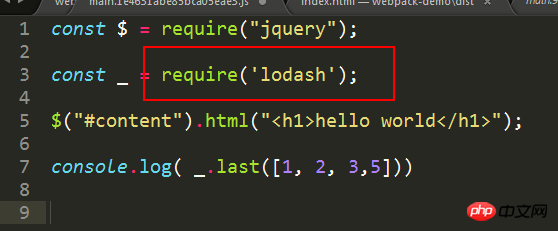
const $ = require("jquery");
$("#content").html("<h1>hello world</h1>");Bon, maintenant on peut utiliser le plug-in jquery comme on l'aime et le garantir ne sera pas emballé en paquet. Comment l’externe fait-il ? Analysons le principe à travers le code source du bundle.

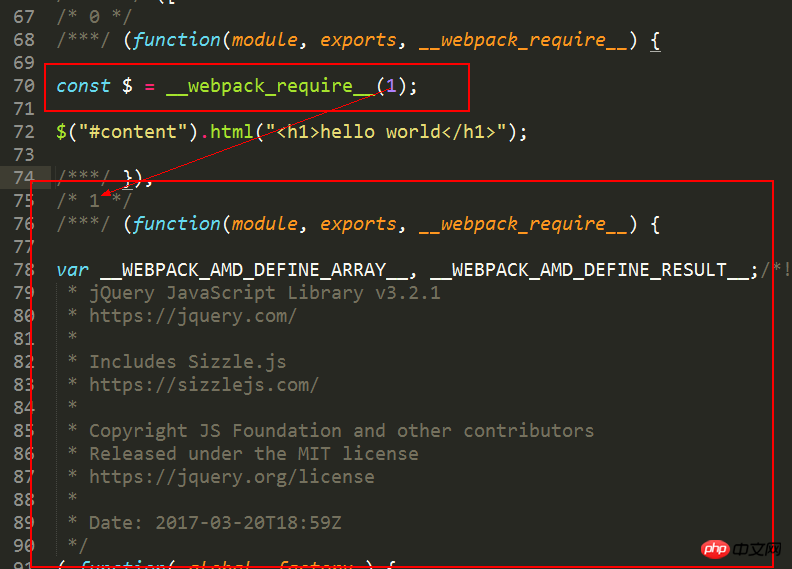
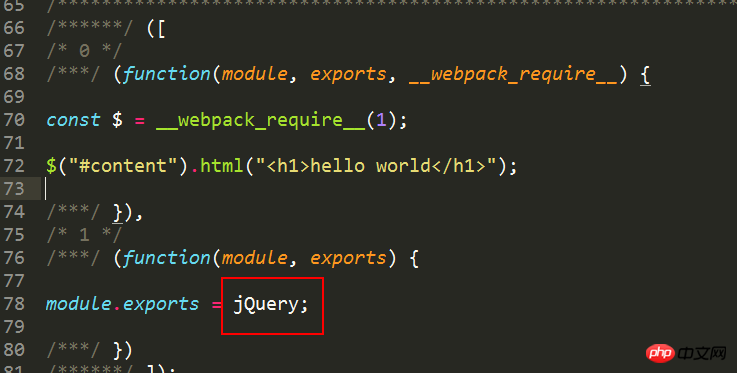
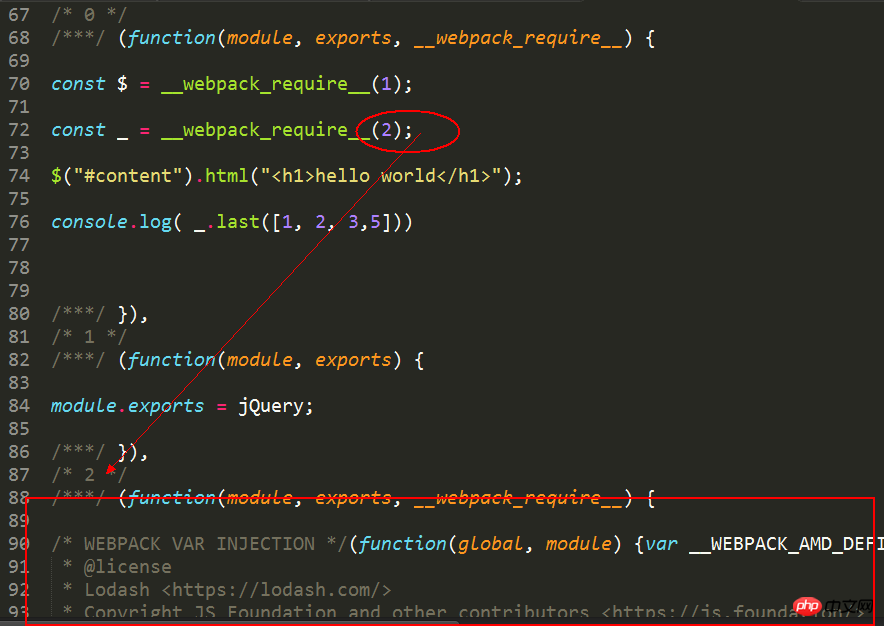
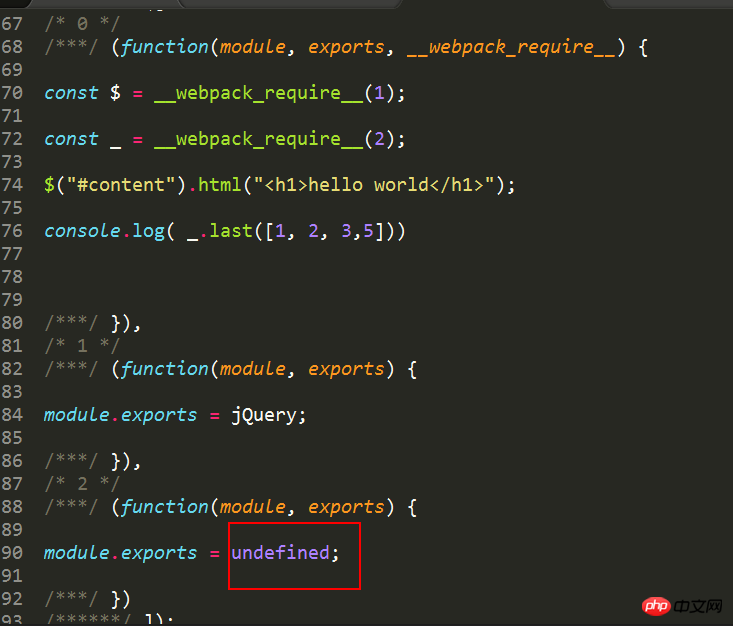
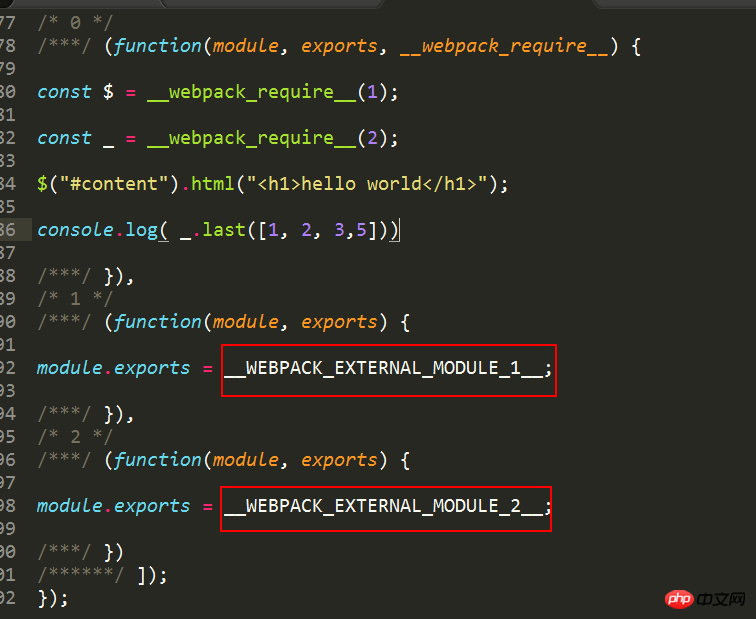
Les /* 0 */ et __webpack_require__ font ici respectivement référence aux fonctions du module correspondant à js avant packaging, qui ne seront pas détaillées ici. Ici vous pouvez voir module.exports = jQuery, ce qui signifie que la clé dans nos externes fait référence à l'élément require, et la valeur y fait référence, ce qui signifie "lorsque le paramètre de require est jquery, utilisez la variable globale jQuery pour le référencer . " . La méthode de configuration externe la plus simple est le mode global par défaut, qui consiste à accrocher une variable globale sur la fenêtre puis à utiliser cette variable directement. Le processus spécifique est le suivant: après avoir utilisé require('jquery') dans le code source, nous pouvons directement ajouter jquery aux externes pour obtenir un trunk.js packagé. Cependant, avant d'introduire ce trunkjs, nous devons d'abord introduire la bibliothèque jquery. ., ce fichier de bibliothèque créera une variable globale jQuery, et le jquery des externes dans notre trunkjs est en mode global, donc en fait lorsque trunkjs introduit jquery, il sera référencé à partir de la variable globale, c'est-à-dire module.export = jQuery

Bien sûr, puisque c'est grâce à cette méthode externe, nous pouvons en fait utiliser directement les variables globales sans en avoir besoin.
jQuery("#content").html("<h1>hello world</h1>");Si vous avez remarqué le mode global que je viens de mentionner, oui, vous l'avez peut-être deviné, je peux utiliser différentes méthodes de sortie à volonté. Si je souhaite exécuter le fichier packagé dans l'environnement de nœud, je dois utiliser la spécification commonjs, vous devez donc l'écrire comme ceci.
externals: {
jquery: "commonjs2 jQuery",
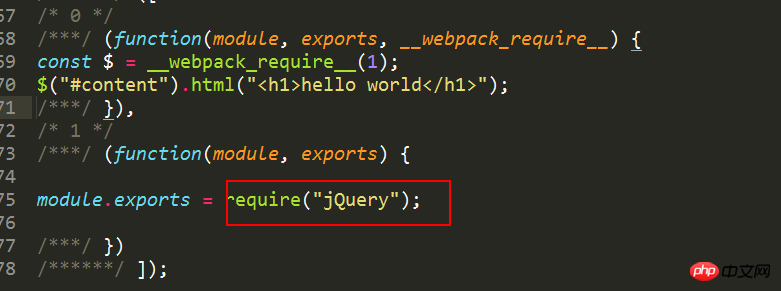
}Cela ressemblera à ceci après emballage.

Ensuite, j'utilise également lodash dans mon projet, et je souhaite le supprimer du bundle. Mon code précédent ressemblait à ceci, citant le package npm


externals: {
jquery: "jQuery",
_: "lodash"
}

"commonjs" - Exporter en définissant une propriété d'exports : exports["Library"] = xxx
"commonjs2" - Exporter en définissant module.exports : module.exports = xxx
"amd" - Exporter vers AMD (éventuellement nommé - définissez le nom via l'option de bibliothèque)
"umd" - Exporter vers AMD, CommonJS2 ou en tant que propriété en racine

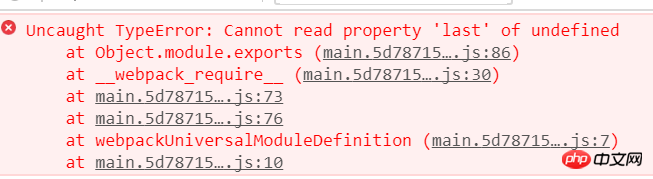
然后报这个错误,也就是说我们的模块没有正确的输出,回到我们的externals,它更多的是指定当你引用一个包的时候,这个包(lodash)应该遵循哪种模块化方式(common,root,amd等等)引入,这意思就是说,打包的时候不需要关心他到底怎么输出。
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
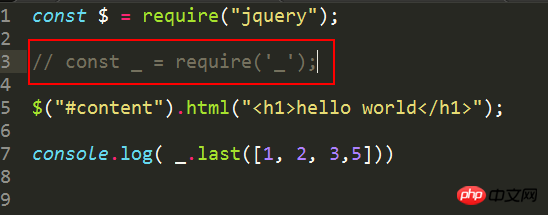
},ok,记得要将之前的覆盖掉,替换成下面的require,因为在externals中我们规范的commmonjs规范为lodash

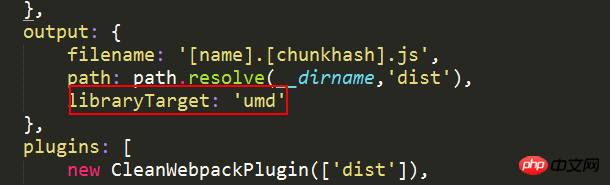
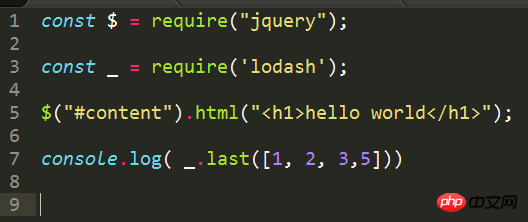
也就是说,这就是我们最初的代码,即没有用过externals时候的代码,看,也就是说我们只需要配置externals和libraryTarget就可以,其他的业务逻辑代码不需要改变。包括我们的项目中还用了echarts,这个通通不用改变!!!!!

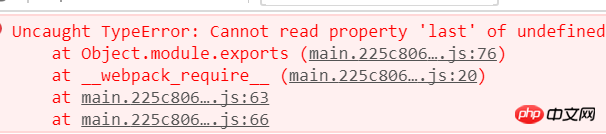
也就是说最终的代码是externals配合libraryTarget一起使用,如果去掉umd的话,会报这个错误

相应的源码是这样子

就是说我不知道通过那种方式输出,所以我应该告诉webpack,我通过umd方式输出,即将你的 lodash 暴露为所有的模块定义下都可运行的方式。它将在 CommonJS, AMD 环境下运行,或将模块导出到 global 下的变量.加上umd的源码如下

看到了吧,我通过require('lodash')引入模块,输出走的是commonjs规范,贴下最终的配置
entry: {
main: './src/index.js'
},
externals: {
jquery: "jQuery",
lodash: {
commonjs: 'lodash',
commonjs2: 'lodash',
amd: 'lodash',
root: '_'
}
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname,'dist'),
libraryTarget: 'umd'
},相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

