Maison >interface Web >tutoriel HTML >Comment insérer une barre de navigation dans une page Web Dreamweaver ? Comment utiliser la barre de navigation de la page Web DW_Dreamweaver tutoriel_production de pages Web ?
Comment insérer une barre de navigation dans une page Web Dreamweaver ? Comment utiliser la barre de navigation de la page Web DW_Dreamweaver tutoriel_production de pages Web ?
- 小云云original
- 2018-01-04 16:32:0217706parcourir
Comment insérer une barre de navigation dans une page Web Dreamweaver ? Afin d'avoir une page Web plus structurée dans Dreamweaver, je souhaite insérer une barre de navigation. Comment utiliser la barre de navigation ? Voyons maintenant comment utiliser la barre de navigation des pages Web dw. Les amis qui en ont besoin peuvent se référer à
La barre de navigation de Dreamweaver peut rendre la page Web plus multicouche. Jetons un coup d'œil au didacticiel détaillé ci-dessous.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint + tutoriel d'installation) 64 bits
Taille du logiciel :
758 Mo
-
Heure de mise à jour :
05/11/2016

1. Cliquez sur Dreamweaver et doublez. -cliquez pour l'ouvrir.

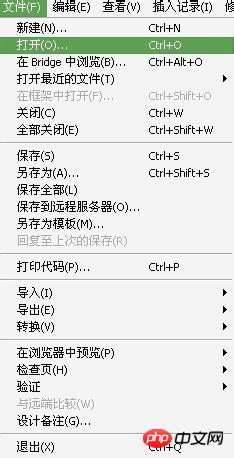
2. Sélectionnez Fichier-Ouvrir (touche de raccourci Ctrl+O) pour ouvrir le texte de la page Web.

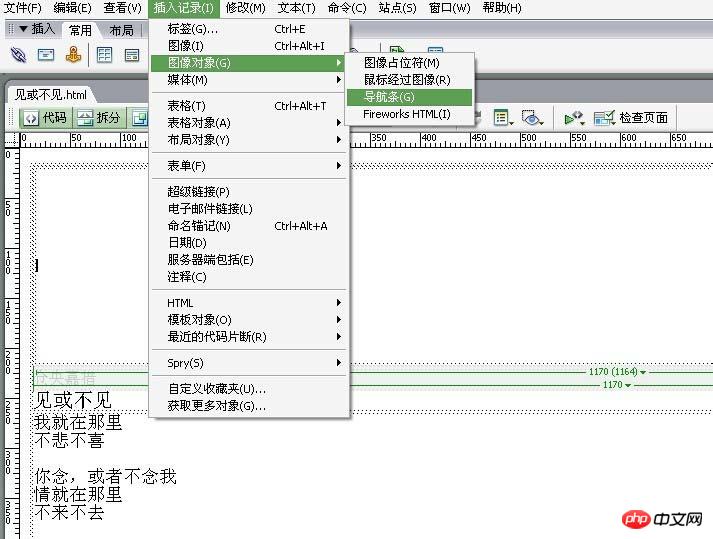
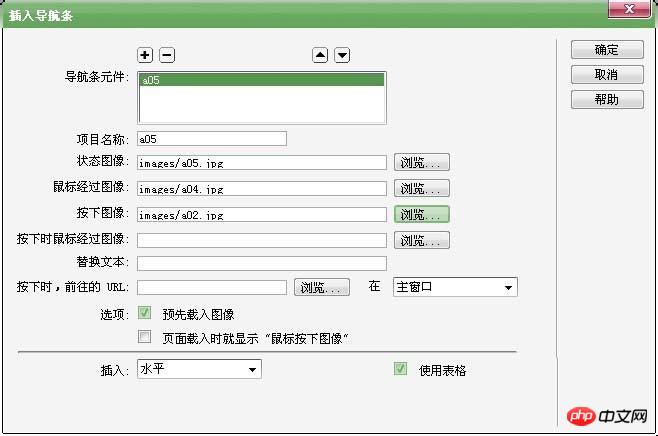
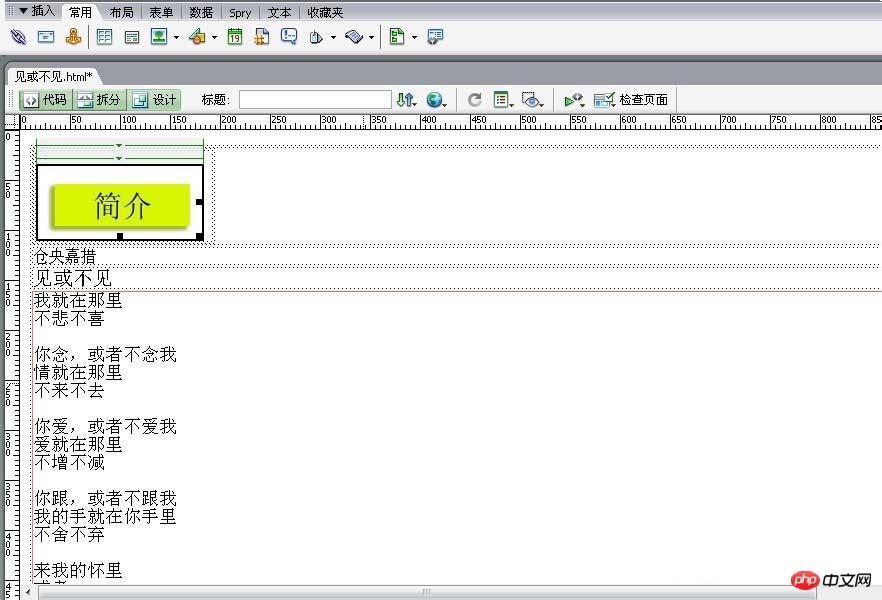
3. Placez le curseur de la souris à l'endroit où vous souhaitez insérer la barre de navigation et sélectionnez la commande Insérer un objet d'enregistrement-image-barre de navigation.


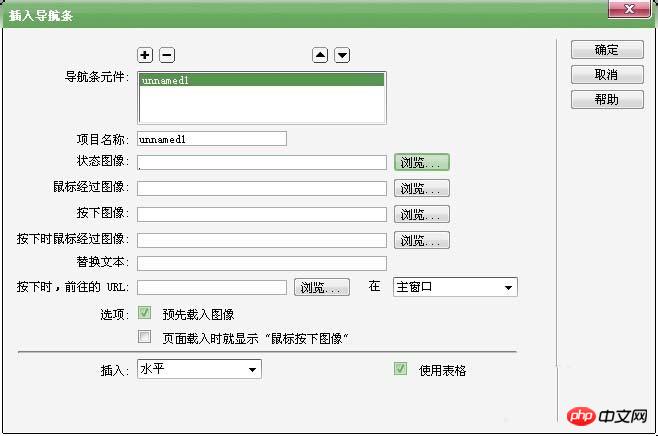
Image d'état" et sélectionnez l'image souhaitée dans la boîte de dialogue contextuelle.



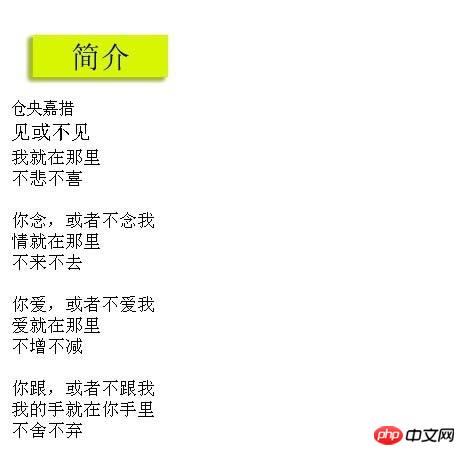
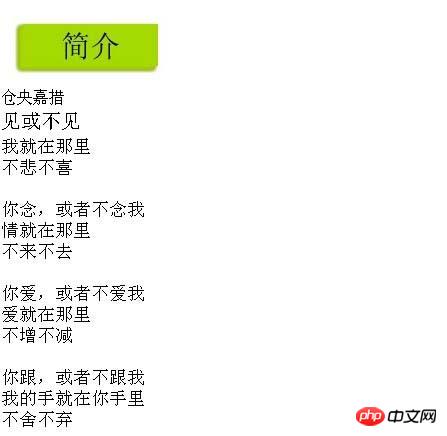
F12 pour utiliser le navigateur pour afficher l'effet.



navigation HTML Partage de code graphique et texte pour la production d'articles
Comment utiliser DIV et CSS pour créer une barre de navigation
Analyse d'exemples d'utilisation de JavaScript pour obtenir les informations HTTP dans la barre de navigation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

