Maison >interface Web >js tutoriel >optimisation des performances du webpack
optimisation des performances du webpack
- 小云云original
- 2018-01-04 14:08:331969parcourir
Il existe de nombreuses façons d'optimiser les performances de Webpack. La raison pour laquelle cet article explique les dll séparément est que les dll sont la méthode d'optimisation la plus simple, la plus grossière et la plus efficace. Cet article présente principalement l'explication détaillée de la DLL d'optimisation des performances du webpack. L'éditeur pense que c'est assez bon. Maintenant, je vais le partager avec vous et vous donner une référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Dans le processus normal d'empaquetage, de nombreuses bibliothèques que vous référencez telles que : jquery, bootstrap, réagir, réagir-router, redux, antd, vue, vue-router, vuex, etc. seront également empaquetées dans le bundle dans le dossier. Étant donné que le contenu de ces bibliothèques ne changera pratiquement jamais, les ajouter à chaque package constitue sans aucun doute un énorme gaspillage de performances.
La technologie Dll consiste à regrouper toutes les bibliothèques introduites dans un fichier dll.js pour la première fois et à regrouper le contenu écrit par vous-même dans un fichier bundle.js, de sorte que le packaging ultérieur n'ait besoin que de traiter la partie du bundle. .
Prenons un projet Vue comme exemple. Créez d'abord un fichier nommé webpack.dll.config.js
var path = require("path"),
fs = require('fs'),
webpack = require("webpack");
var vendors = [
'vue',
'vue-router',
'vuex'
];
module.exports = {
entry: {
vendor: vendors
},
output: {
path: path.join(__dirname, "dist"),
filename: "Dll.js",
library: "[name]_[hash]"
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "dist", "manifest.json"),
name: "[name]_[hash]",
context: __dirname
})
]
};La fonction de ce fichier est Fusionnez et regroupez vue, vue-router et vuex dans un package de ressources statiques nommé Dll.js, et générez un fichier manifest.json pour faciliter la référence aux modules dans Dll.js.
Il est à noter que l'exécution de la commande webpack exécutera par défaut le fichier nommé webpack.config.js ou webpackfile.js dans le répertoire. Par conséquent, vous devez spécifier manuellement le fichier via la commande --config, et enfin ajouter la commande -p pour compresser Dll.js.
$ webpack --config webpack.dll.config.js -p
De cette façon, un dossier dist supplémentaire sera ajouté au répertoire racine du projet, qui contient les fichiers compressés Dll.js et manifest.json.
Le contenu du fichier manifest.json est le suivant. Donnez à chaque module un identifiant pour référence.
{
"name": "vendor_2beb750db72b1cda4321",
"content": {
"./node_modules/process/browser.js": {
"id": 0,
"meta": {}
},
"./node_modules/vue-router/dist/vue-router.esm.js": {
"id": 1,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
"./node_modules/vue/dist/vue.runtime.esm.js": {
"id": 2,
"meta": {
"harmonyModule": true
},
"exports": [
"default"
]
},
//.......Enfin, ajoutez la référence dans webpack.config.js. Ajoutez le plugin DllReferencePlugin dans l'attribut plugins et spécifiez le chemin de référence vers le fichier manifest.json.
//...
plugins: [
new webpack.DllReferencePlugin({
context: __dirname,
manifest: require('./dist/manifest.json')
})
]Après avoir assuré la réussite de l'exécution du fichier webpack.dll.config.js, exécutez webpack -p pour empaqueter le projet.

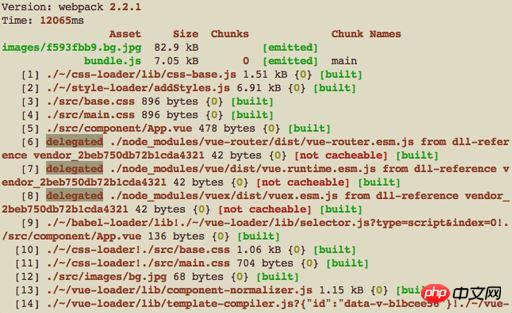
Vous pouvez voir que les fichiers emballés dans le fichier Dll sont délégués (délégués) au lieu d'être directement placés dans le fichier bundle.
De cette façon, nous regrouperons toutes les ressources, et le répertoire dist généré est le suivant :

Cependant, le dossier dist n'est pas suffisant pour être utilisé comme un projet complet. Pour un fichier html, j'ai créé un fichier nommé pack.js et utilisé le système de fichiers de nodejs pour modifier et copier le fichier html.
pack.js
var fs = require('fs');
fs.readFile('./index.html', 'utf8', (err, data) => {
if (!err) {
var dataStr = data.toString(),
timestamp = (new Date()).getTime();
dataStr = dataStr
.replace('bundle.js', 'bundle.js?v='+timestamp)
.replace('<!-- dll -->', '<script src="./dist/Dll.js?v='+ timestamp +'"></script>');
fs.writeFile('./dist/index.html', dataStr, (error) => {
if (!error) {
console.log('HTML file copy successfully');
} else {
console.log(error);
}
});
} else {
console.log(err);
}
});Nous devons ajouter le caractère d'espace réservé de b77a9b994ab1dbd000a29af0dd12365f , la fonction de pack.js est de copier le fichier html dans le répertoire dist, de remplacer b77a9b994ab1dbd000a29af0dd12365f par la balise de script faisant référence à Dll.js et d'ajouter un horodatage après avoir référencé le fichier.
<!-- .... --> <body> <p id="demo" class="container"></p> <!-- dll --> <script src="./bundle.js"></script> </body> </html>
Après avoir exécuté l'empaquetage webpack -p, entrez la commande suivante pour exécuter pack.js, et un fichier html sera généré dans le répertoire dist.
$ node pack.js

Le contenu est le suivant :
<!-- .... --> <body> <p id="demo" class="container"></p> <script src="./dist/Dll.js?v=1488250309725"></script> <script src="./bundle.js?v=1488250309725"></script> </body> </html>
Ce dist Le dossier agit comme un projet complet, compressé et obscurci qui ne nécessite aucune opération manuelle et peut être déployé directement en ligne.
L'adresse de référence réelle du modèle de projet est la suivante. Étant donné que l'auteur est un développeur à double usage de React et Vue, j'ai créé deux modèles pour des outils d'échafaudage ultérieurs via yomen(yo) et autres.
Recommandations associées :
Utilisez mockjs pour simuler les données back-end dans vue, vuecli et webpack
Analyse du chargeur de webpack3
Explication détaillée de la configuration du webpack et du rendu back-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

