Maison >interface Web >js tutoriel >Explication détaillée du projet d'horloge créative JavaScript
Explication détaillée du projet d'horloge créative JavaScript
- 小云云original
- 2018-01-04 13:09:191779parcourir
Cet article vous présente principalement un projet d'horloge créative JavaScript. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Affichage de l'effet final :

2. Points forts du projet
1. 🎜>
 2. Peut afficher dynamiquement l'heure et la date actuelles en temps réel
2. Peut afficher dynamiquement l'heure et la date actuelles en temps réel
3 L'interface est simple, belle et généreuse
4. compatibilité
 3. Résumé des points de connaissances :
3. Résumé des points de connaissances :
jQuery, javascript natif, css3, h5
4. points
1. Pour obtenir l'angle de rotation de chaque pointeur
Tout d'abord, les concepts suivants doivent être clarifiés :
Le pointeur de l'horloge tourne à 360 degrés dans un cercle
1. 🎜>
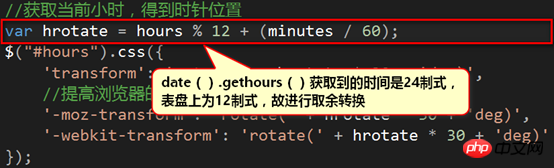
Aiguille des heures : Il y a 12 heures au total sur le cadran, tournez de 30 degrés toutes les heures Aiguille des minutes : Il y a 60 petites grilles ; sur le cadran. Chaque minute, l'aiguille des minutes passe une petite grille, elle tourne de 6 degrés Trotteuse : Il y a 60 petites grilles sur le cadran. Chaque minute, l'aiguille des secondes se déplace. une petite grille, elle tourne également de 6 degrés ; (1) Obtention de l'heure actuelle
, vous devez donc obtenir à la fois l'heure actuelle et la minute actuelle, afin que vous puissiez mieux déterminer l'angle de rotation de l'aiguille des heures, qui est la méthode suivante : 





<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery指针时钟(附带日期)</title> <!--引入外部css样式--> <link rel="stylesheet" href="css/demo.css" rel="external nofollow" type="text/css" media="screen" /> </head> <body> <!--引入jQuery库文件--> <script src="js/jquery-1.6.2.min.js"></script> <!--引入外部js文件--> <script src="js/script.js"></script> <p style="text-align:center;clear:both"> </p> </body> </html>2. Code .css
*
{
margin:0;
padding:0;
}
body
{
background:#f9f9f9;
color:#000;
font:15px Calibri, Arial, sans-serif;
text-shadow:1px 2px 1px #FFFFFF;
}
a,
a:visited
{
text-decoration:none;
outline:none;
color:#fff;
}
a:hover
{
text-decoration:underline;
color:#ddd;
}
/*the footer (尾部)*/
footer
{
background:#444 url("../images/bg-footer.png") repeat;
position:fixed;
width:100%;
height:70px;
bottom:0;
left:0;
color:#fff;
text-shadow:2px 2px #000;
/*提高浏览器的兼容性*/
-moz-box-shadow:5px 1px 10px #000;
-webkit-box-shadow:5px 1px 10px #000;
box-shadow:5px 1px 10px #000;
}
footer h1
{
font:25px/26px Acens;
font-weight:normal;
left:50%;
margin:0px 0 0 150px;
padding:25px 0;
position:relative;
width:400px;
}
footer a.orig,
a.orig:visited
{
background:url("../images/demo2.png") no-repeat right top;
border:none;
text-decoration:none;
color:#FCFCFC;
font-size:14px;
height:70px;
left:50%;
line-height:50px;
margin:12px 0 0 -400px;
position:absolute;
top:0;
width:250px;
}
/*styling for the clock(时钟样式)*/
#clock
{
position: relative;
width: 600px;
height: 600px;
list-style: none;
margin: 20px auto;
background: url('../images/clock.png') no-repeat center;
}
#seconds,
#minutes,
#hours
{
position: absolute;
width: 30px;
height: 580px;
left: 270px;
}
#date
{
position: absolute;
top: 365px;
color: #666;
right: 140px;
font-weight: bold;
letter-spacing: 3px;
font-family: "微软雅黑";
font-size: 30px;
line-height: 36px;
}
#hours
{
background: url('../images/hands.png') no-repeat left;
z-index: 1000;
}
#minutes
{
background: url('../images/hands.png') no-repeat center;
width:25px;
z-index: 2000;
}
#seconds
{
background: url('../images/hands.png') no-repeat right;
z-index: 3000;
}Code 3.js (1) Vous devez télécharger un package de référence js (vous le saurez par Baidu ou Google) ( 2) code js
$(document).ready(function () {
//动态插入HTML代码,标记时钟
var clock = [
'<ul id="clock">',
'<li id="date"></li>',
'<li id="seconds"></li>',
'<li id="hours"></li>',
'<li id="minutes"></li>',
'</ul>'].join('');
// 逐渐显示时钟,并把它附加到主页面中
$(clock).fadeIn().appendTo('body');
//每一秒钟更新时钟视图的自动执行函数
//也可以使用此方法: setInterval (function Clock (){})();
(function Clock() {
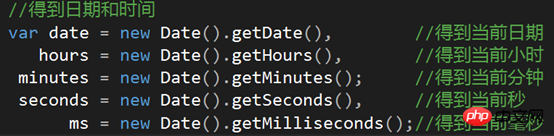
//得到日期和时间
var date = new Date().getDate(), //得到当前日期
hours = new Date().getHours(), //得到当前小时
minutes = new Date().getMinutes(); //得到当前分钟
seconds = new Date().getSeconds(), //得到当前秒
ms = new Date().getMilliseconds();//得到当前毫秒
//将当前日期显示在时钟上
$("#date").html(date);
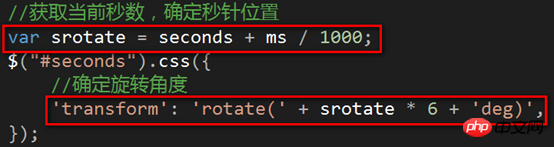
//获取当前秒数,确定秒针位置
var srotate = seconds + ms / 1000;
$("#seconds").css({
//确定旋转角度
'transform': 'rotate(' + srotate * 6 + 'deg)',
});
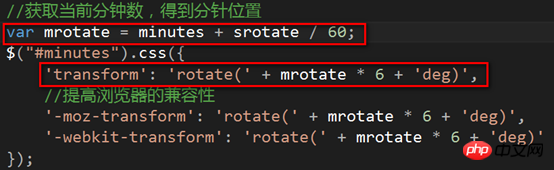
//获取当前分钟数,得到分针位置
var mrotate = minutes + srotate / 60;
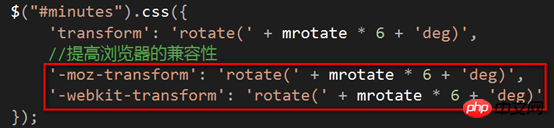
$("#minutes").css({
'transform': 'rotate(' + mrotate * 6 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + mrotate * 6 + 'deg)',
'-webkit-transform': 'rotate(' + mrotate * 6 + 'deg)'
});
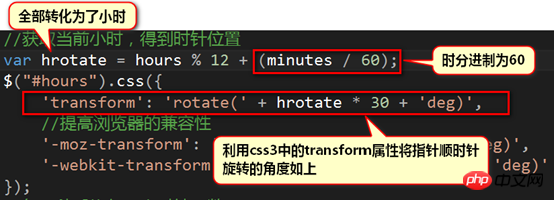
//获取当前小时,得到时针位置
var hrotate = hours % 12 + (minutes / 60);
$("#hours").css({
'transform': 'rotate(' + hrotate * 30 + 'deg)',
//提高浏览器的兼容性
'-moz-transform': 'rotate(' + hrotate * 30 + 'deg)',
'-webkit-transform': 'rotate(' + hrotate * 30 + 'deg)'
});
//每一秒后执行一次时钟函数
setTimeout(Clock, 1000);
})();
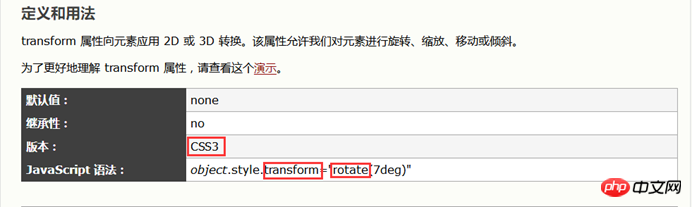
});4. Certains éléments d'image nécessaires (c ne seront pas répertoriés ou affichés ici) Remarques : 1. Attribut de transformation


Utiliser Canvas Étapes pour implémenter l'horloge
Exemples pour expliquer l'effet d'horloge numérique roulante à l'aide de JS+CSS
Créer un effet d'horloge simple
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

