Maison >interface Web >js tutoriel >Méthode simple de mise en œuvre de discussion de groupe en ligne multi-pièces
Méthode simple de mise en œuvre de discussion de groupe en ligne multi-pièces
- 小云云original
- 2018-01-04 10:49:273979parcourir
Cet article présente principalement vue+socket.io+express+mongodb pour implémenter un exemple simple de discussion de groupe en ligne multi-pièces. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer. J'espère que cela aide tout le monde.
Introduction au projet
Principalement en réalisant un petit projet de discussion de groupe multi-personnes en ligne dans plusieurs salles, pour pratiquer l'utilisation combinée de technologies full-stack .
Code source du projet : chat-vue-node
Technologie principale : bucket familial vue2 + socket.io + node(express) + mongodb(mangouste)
Configuration de l'environnement : le nœud et l'environnement mongodb doivent être installés et configurés ; il est recommandé d'installer le client Robomogo pour gérer les données mongodb.
Compilez et exécutez :
1. Démarrez le service MongoDB et créez une nouvelle fenêtre de ligne de commande 1 :
mongod
2. Démarrez le nœud du serveur et créez une nouvelle fenêtre de ligne de commande 2 :
cd server node index.js
3.
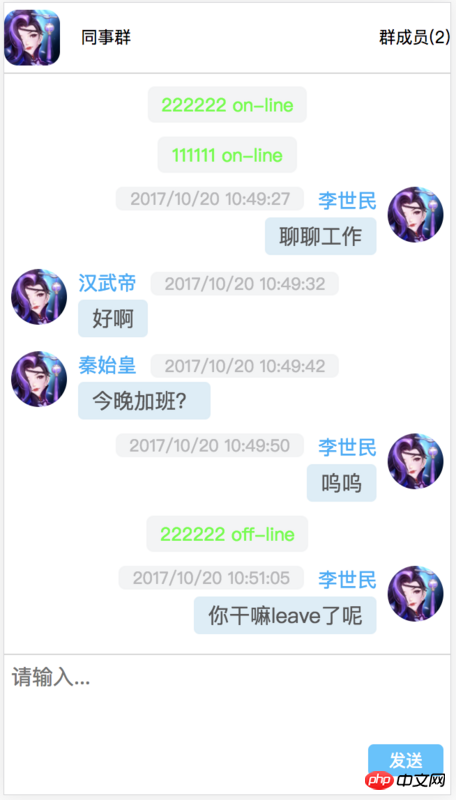
cd client cnpm install npm run devEnsuite, ouvrez localhost:8080 dans plusieurs fenêtres du navigateur, enregistrez différents comptes et connectez-vous pour mener une discussion en ligne multi-utilisateurs multi-pièces. Aperçu de l'effet principal :

Aperçu du répertoire de codes
|--chat-vue-node
|--client // 前端客户端:基于 vue-cli 搭建的所有聊天页面
|--server // 后台服务端
|--api.js // express 通过 mongoose 操作 mongodb 数据库的所有接口
|--db.js // 数据库初始化、Schema数据模型
|--index.js // 后台服务启动入口
|--package.json
.gitignore
README.mdBases de soeket.io
// 客户端连接
var socket = io.connect('http://localhost:8081')
// 服务端监听到连接
io.on('connection', function(socket){
// ......
}
// 客户端发送进入房间请求
socket.emit('joinToRoom', data)
// 服务端监听
socket.on('joinToRoom', function (data) {
// ......
// 服务端处理进入房间、离开房间
socket.join(roomGroupId)
// 有人进入房间,向该群其它的成员发送更新在线成员
io.sockets.in(roomGroupId).emit('joinToRoom', chat)
io.sockets.in(roomGroupId).emit('updateGroupNumber', roomNum[roomGroupId])
}
// 客户端发送聊天消息
socket.emit('emitChat', chat)
// 服务端监听并向群内其它人群发该消息
socket.on('emitChat', function (data) {
let roomGroupId = chat.chatToGroup
// 向特定的群成员转发消息
socket.in(roomGroupId).emit('broadChat', chat)
})Conception de la structure des données
// 用户信息的数据结构模型
const accountSchema = new Schema({
account: {type: Number}, // 用户账号
nickName: {type: String}, // 用户昵称
pass: {type: Number}, // 密码
regTime: {type: Number} // 注册时间
})
// 聊天群的数据结构模型:聊天群包含的成员
const relationSchema = new Schema({
groupAccount: Number, // 群账号
groupNickName: String, // 群昵称
groupNumber: [] // 群成员
})
// 单个聊天群的聊天消息记录
const groupSchema = new Schema({
account: Number, // 聊天者的账号
nickName: String, // 聊天者的昵称
chatTime: Number, // 发消息的时间戳
chatMes: String, // 聊天的消息内容
chatToGroup: Number, // 聊天的所在群账号
chatType: String // 消息类型:进入群、离开群、发消息
})conception de routage vue-router
routes: [
// {path: '/', name: 'Hello', component: Hello},
{path: '/', redirect: '/login', name: 'Hello', component: Hello},
{path: '/login', name: 'Login', component: Login},
{path: '/center', name: 'Center', component: Center},
{path: '/chatGroup', name: 'ChatGroup', component: ChatGroup}
]
// 未登录时,通过编程式跳去登录页:
router.push({ path: 'login' })statut global de vuex
export default new Vuex.Store({
state: {
chatState: {
account: null,
nickName: null
},
groupState: null // 点击进群的时候更新
},
mutations: {
updateChatState (state, obj) {
state.chatState = obj
},
updateGroupState (state, obj) {
state.groupState = obj
}
},
actions: {
updateChatState ({commit}, obj) {
commit('updateChatState', obj)
},
updateGroupState ({commit}, obj) {
commit('updateGroupState', obj)
}
},
getters: {
getChatState (state) {
return state.chatState
},
getGroupState (state) {
return state.groupState
}
}
}) Mettre à jour l'état et obtenir l'état globalement :
// 更新
this.$store.dispatch('updateChatState', {account: null, nickName: null})
// 获取
this.$store.getters.getChatStateAPI de l'interface de base de donnéesmodule.exports = function (app) {
app.all("*", function(req, res, next) {
next()
})
// api login 登录
app.get('/api/user/login', function (req, res) { // ... })
// api register 注册
app.get('/api/user/register', function (req, res) { // ... })
// getAccountGroup 获取可进入的房间
app.get('/api/user/getAccountGroup', function (req, res) { // ... })
// getGroupNumber 获取当前房间的群成员
app.get('/api/user/getGroupNumber', function (req, res) { // ... })
// api getChatLog 获取当前房间的聊天记录
app.get('/api/getChatLog', function (req, res) { // ... })
app.get('*', function(req, res){
res.end('404')
})
}Pour une implémentation plus détaillée, veuillez consulter le code source chat-vue-node, qui contient de nombreux commentaires lors du développement et de l'exploration. Chat de groupe en ligne avec une interface de type iPad
7 articles sur le chat de groupe recommandé
Record de développement d'applets de discussion de groupe en temps réel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

