Maison >interface Web >js tutoriel >Explication détaillée de l'implémentation interactive de vue 1.x de la liste déroulante de type Baidu
Explication détaillée de l'implémentation interactive de vue 1.x de la liste déroulante de type Baidu
- 小云云original
- 2018-01-04 10:41:581321parcourir
Vue lui-même ne prend pas en charge l'interaction. Si vous souhaitez interagir, vous devez introduire le module ajax. L'équipe vue fournit un nouveau fichier de bibliothèque appelé vue-resource.js. Cet article présente principalement l'exemple d'imitation de la liste déroulante Baidu dans Vue 1. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
1. Classification de l'utilisation
l'interaction ajax est généralement divisée en 3 catégories, get, post, jsonp
partie html Code : Les données du tableau myData sont affichées via la liste ul, à l'aide de la commande "v-for"
<body>
<p id="box">
<input type="text" value="" v-model="m" @keyup="get()">
{{m}}<br/>
{{msg}}<br/>
{{'welcome'|uppercase}}
<ul>
<li v-for="value in myData">
{{value}}
</li>
</ul>
<p v-show="myData.length == 0">暂无数据</p>
</p>
</body>1) get request
methods:{
get: function(){
this.$http.get('search',{
wd:this.m
}).then(function(res){
this. myData= res.body
},function(res){
console.log(res.status)
})
}
}2) demande de publication
methods:{get : function () {
this.$http.post('search',{
wd:this.m
},{
emulateJSON:true, //在get 请求的基础上添加了第3个参数
}).then(function(res){
this.myData=res.body;
},function(res){
console.log('err---');
// alert(2)
//this.myData = ['aaa', 'a111', 'a222'];
})
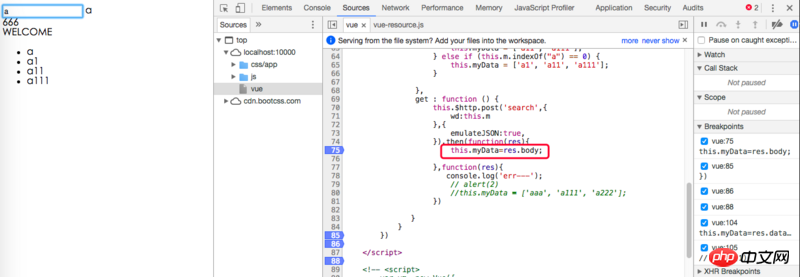
}}Dans le projet en arrière-plan, les résultats du débogage sont les suivants :

Après avoir entré le mot-clé "a", entrez le point d'arrêt et obtenez les données :

3) jsonp peut envoyer des cross- requêtes de domaine et n'est pas beaucoup utilisé Je n'entrerai pas dans les détails ici
2. Résumé :
Cet article nécessite de maîtriser la méthode d'écriture de get. et postez des requêtes, des données de liaison bidirectionnelles v-model, dans la liste Utilisez v-for pour afficher les données du tableau, v-show suivi de conditions pour contrôler si les données sont affichées
Recommandations associées :
Bootrap et Vue pour imiter Baidu Exemple de fonction de recherche
Partagez un exemple de code JavaScript imitant la fonction de pagination Baidu
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

