Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation de mockjs dans le projet vue-cli
Explication détaillée de l'utilisation de mockjs dans le projet vue-cli
- 小云云original
- 2018-01-04 09:48:575036parcourir
Cet article présente principalement l'utilisation de mockjs (demande de données pour supprimer des données) dans le projet vue-cli. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Dans notre production actuelle, les interfaces back-end sortent souvent plus tard, donc beaucoup de nos développements front-end doivent attendre que l'interface nous soit donnée, ce qui rend notre front-end très passif, donc. est-il possible de créer de fausses données pour simuler l'interface back-end ? La réponse est oui. Nous allons donc présenter aujourd'hui un plug-in très puissant, Mock.js, qui peut très facilement simuler les données back-end et peut également facilement implémenter des opérations telles que l'ajout, la suppression, la modification et la vérification une fois les données d'arrière-plan terminées. tout ce que vous avez à faire est de supprimer mockjs : arrêtez d'intercepter le vrai ajax, rien de plus.
Créer un projet vue
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 vue init webpack vue-mock $ cd my-project # 安装依赖 $ npm install
Installer mockjs
npm install mockjs --save-dev
Ouvrez le projet
npm run dev
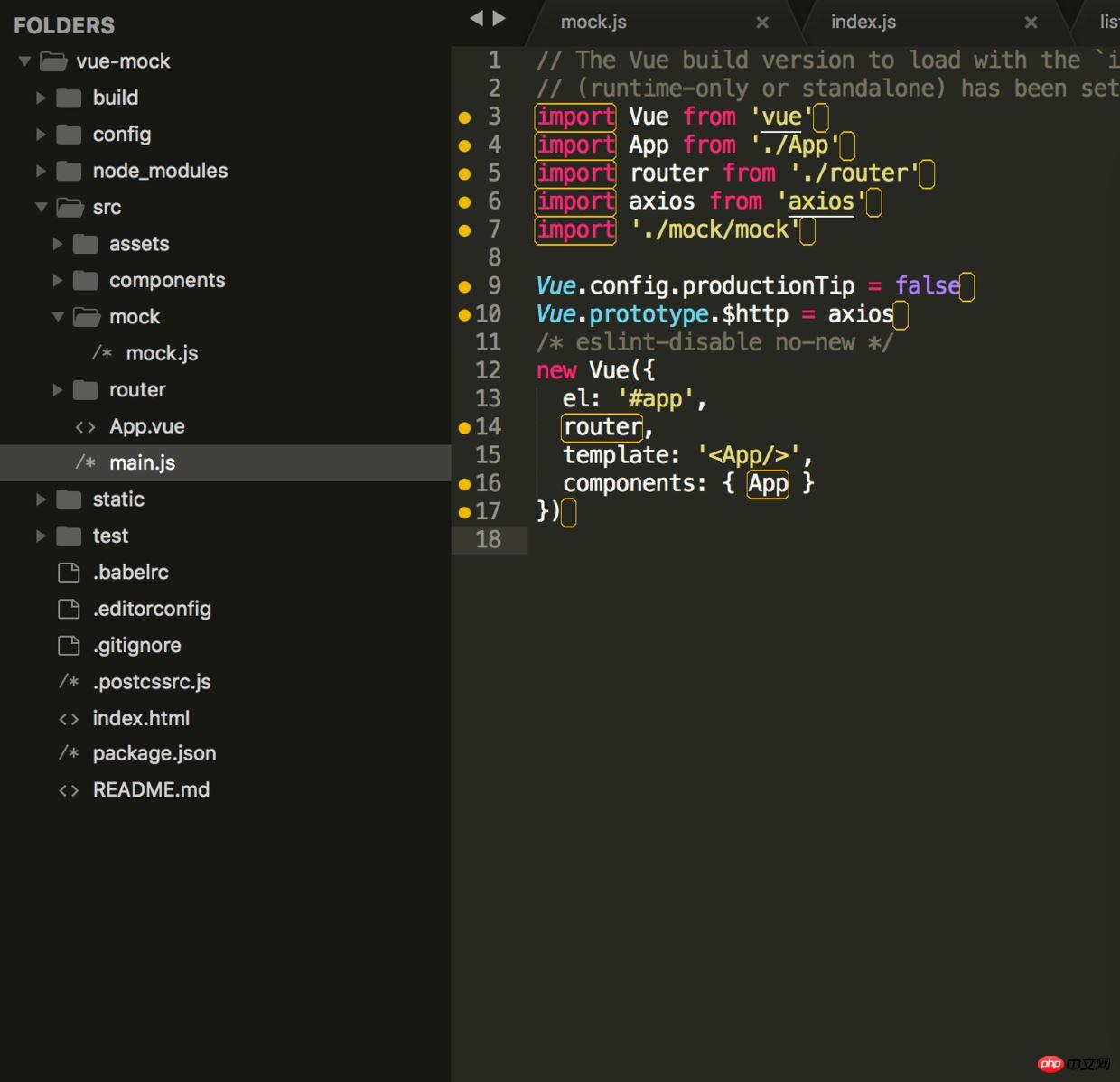
Créez un dossier mockjs et mockjs, et introduisez ce fichier dans main.js
À ce stade, vous pouvez voir une structure de projet comme celle-ci

L'utilisation de mockjs
dans le projet Dans le fichier mock.js, écrivez les données simulées. A ce stade, nous pouvons nous référer à la documentation mockjs.
// 使用 Mock
var Mock = require('mockjs')
var data = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
'list|1-10': [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
'id|+1': 1
}]
})
// 输出结果
console.log(JSON.stringify(data, null, 4))Maintenant, nous pouvons faire ce que nous voulons faire
Simuler quelque chose de simple dans mock.js Data
const Mock = require('mockjs');
// 获取 mock.Random 对象
const Random = Mock.Random;
// mock一组数据
const produceData = function (opt) {
console.log('opt', opt);
let articles = [];
for (let i = 0; i < 30; i++) {
let newArticleObject = {
title: Random.csentence(5, 30), // Random.csentence( min, max )
thumbnail_pic_s: Random.dataImage('300x250', 'mock的图片'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码
author_name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
}
articles.push(newArticleObject)
}
return {
data: articles
}
}
Mock.mock('/news', /post|get/i, produceData);//当post或get请求到/news路由时Mock会拦截请求并返回上面的数据Demande en vue
methods: {
setNewsApi: function() {
this.$http.post("/news", "type=top&key=123456").then(res => {
console.log(res.data);
this.newsListShow = res.data.data;
});
}
}Aperçu de l'effet

Effectuer un autre processus de suppression
Simuler les données
let arr = []
for (let i = 0; i < 30; i++) {
let newArticleObject = {
name: Random.cname(), // Random.cname() 随机生成一个常见的中文姓名
content: Random.csentence(5, 30), // Random.csentence( min, max )
id: i
}
arr.push(newArticleObject);
}
let list = function (options) {
let rtype = options.type.toLowerCase(); //获取请求类型
switch (rtype) {
case 'get':
break;
case 'post':
let id = parseInt(JSON.parse(options.body).params.id) //获取删除的id
arr = arr.filter(function(val){
return val.id!=id;//把这个id对应的对象从数组里删除
});
break;
default:
}
return {
data: arr
} //返回这个数组,也就是返回处理后的假数据
}
Mock.mock('/list', /get|post/i, list);//get用于请求数据,post用于删除数据Utiliser dans vue
methods: {
setNewsApi: function() {
this.$http.get("/list", "").then(res => {
this.data = res.data.data;
});
},
deleteList(data) { //删除数据
let id = data.id;
this.$http.post('/list', {
params: {
id: id
}
}).then(function(res) {
console.log(res);
this.data = res.data.data;
alert(data.name + '删除成功');
}.bind(this))
.catch(function(error) {
console.log(error)
});
},
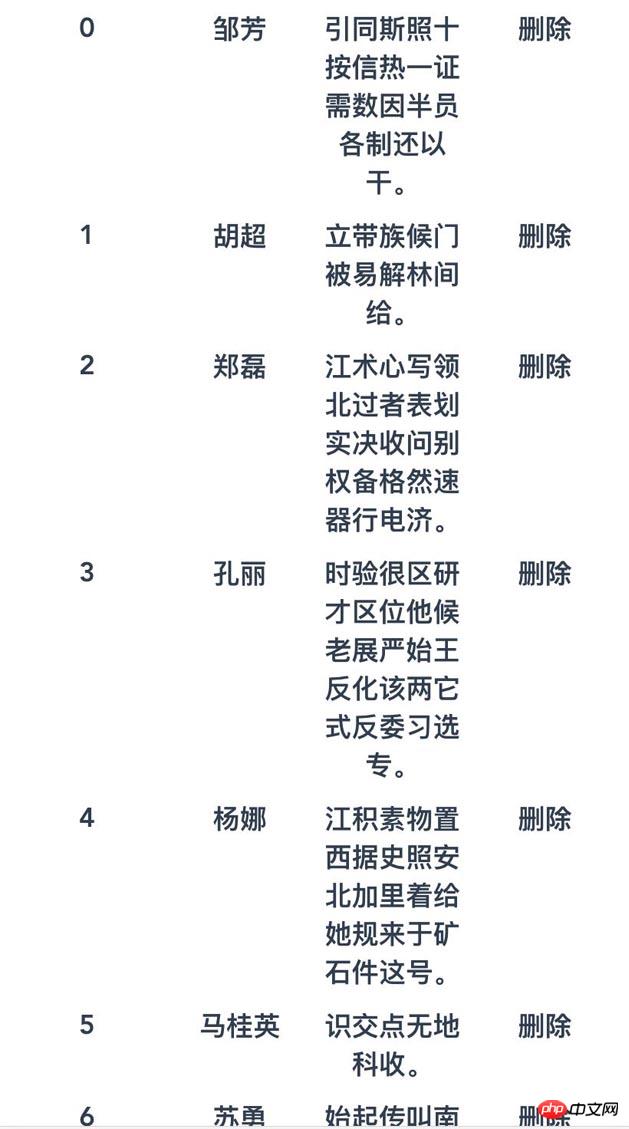
}Aperçu de l'effet

Recommandations associées :
vue, vuecli, Utiliser mockjs pour simuler le back-end données dans le webpack
Partage d'un simple script mock json implémenté en PHP, tutoriel phpmockjson script_PHP
Utiliser mock.js Faire du développement front-end et indépendant du back-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

