Maison >développement back-end >tutoriel php >Explication détaillée du package d'extension de traitement d'image Laravel Intervention/image
Explication détaillée du package d'extension de traitement d'image Laravel Intervention/image
- *文original
- 2018-01-03 17:41:514683parcourir
Cet article vous présente principalement l'installation et l'utilisation du package d'extension Intervention/traitement d'images dans Laravel et les solutions aux pièges qui peuvent être rencontrés lors de l'utilisation. L'article le présente de manière très détaillée à travers un exemple de code, qui est. très utile pour vos études ou votre travail. Il a une certaine valeur de référence et d'apprentissage. Les amis qui en ont besoin peuvent suivre l'éditeur pour apprendre ensemble. J'espère que cela aide tout le monde.
Avant-propos
Intervention/image est un outil de traitement d'image personnalisé pour Laravel, qui fournit un ensemble de méthodes d'expression simples Créer. et éditer des images.
Démo
Capture d'écran de la démo

Démo en cours d'exécution
Veuillez vous référer au document comment utiliser Homestead pour exécuter rapidement un projet Laravel.
Article aperçu
Installation
Modifier les informations de configuration
Utilisation de base ;
Fonctions spéciales.
Ce qui suit est une explication détaillée.
1. Installez
1). Utilisez composer pour installer :
composer require intervention/image
Ce qui précède La commande
2). Modifier app/config/app.php et ajouter ServiceProvider :
// 将下面代码添加到 providers 数组中 'providers' => [ // ... Intervention\Image\ImageServiceProvider::class, // ... ], // 将下面代码添加到 aliases 数组中 'aliases' => [ // ... 'Image' => Intervention\Image\Facades\Image::class, // ... ],
2. library
Ce package d'extension utilise par défaut la bibliothèque GD de PHP pour le traitement des images. Cependant, étant donné que l'efficacité du traitement des images de la bibliothèque GD est légèrement inférieure à celle de la bibliothèque imagemagick, il est recommandé de le faire. remplacez-le par la bibliothèque imagemagick pour le traitement des images.
Avant de commencer, vous devez d'abord vous assurer que GD ou Imagick a été installé localement.
Lorsque vous utilisez Intervention Image, il vous suffit de : transmettez un paramètre de tableau à ImageManager pour compléter GD et Imagick. Le basculement entre les bibliothèques
est le suivant :
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManager; // 通过指定 driver 来创建一个 image manager 实例 $manager = new ImageManager(array('driver' => 'imagick')); // 最后创建 image 实例 $image = $manager->make('public/foo.jpg')->resize(300, 200);
De plus, vous pouvez également utiliser la version statique d'ImageManager, comme indiqué ci-dessous. :
// 引入 composer autoload require 'vendor/autoload.php'; // 导入 Intervention Image Manager Class use Intervention\Image\ImageManagerStatic as Image; // 通过指定 driver 来创建一个 image manager 实例 (默认使用 gd) Image::configure(array('driver' => 'imagick')); // 最后创建 image 实例 $image = Image::make('public/foo.jpg')->resize(300, 200);
Générer le fichier de configuration config/image.php :
php artisan vendor:publish --provider="Intervention\Image\ImageServiceProviderLaravel5"
Après avoir exécuté la commande ci-dessus, le fichier de configuration config/image.php sera généré dans le projet Open. ce fichier et modifiez le pilote en imagick :
return array( 'driver' => 'imagick' );
À ce stade, le pack d'extension est installé avec succès !
Utilisation de base
// 修改指定图片的大小 $img = Image::make('images/avatar.jpg')->resize(200, 200); // 插入水印, 水印位置在原图片的右下角, 距离下边距 10 像素, 距离右边距 15 像素 $img->insert('images/watermark.png', 'bottom-right', 15, 10); // 将处理后的图片重新保存到其他路径 $img->save('images/new_avatar.jpg'); /* 上面的逻辑可以通过链式表达式搞定 */ $img = Image::make('images/avatar.jpg')->resize(200, 200)->insert('images/new_avatar.jpg', 'bottom-right', 15, 10);
4. Fonctionnalités
En plus de l'utilisation de base présentée ci-dessus, ce pack d'extension prend également en charge :
Fonction de téléchargement d'images ;
Fonction de mise en cache d'images ;
Fonction de filtrage d'images : convertissez les images en fonction à des règles unifiées ;
Traitement dynamique des images : Ajustez automatiquement la taille de l'image en fonction des paramètres URL de l'image consultée
Pour plus d'exemples, merci de vous référer à la documentation officielle.
Un petit écueil en intervention/image et comment le résoudre
En fait, l'intervention/iamge a est utilisé depuis longtemps, et son API est conçue pour être très simple. La documentation est également très complète et très simple à utiliser.
Mais récemment, j'ai découvert accidentellement une petite fosse. Parce que j'ai besoin de synthétiser un code QR avec un avatar WeChat, j'utilise Image::make($avatarUrl) ($avatarUrl voici le lien vers l'avatar WeChat) pour générer l'avatar, puis je le synthétise dans l'image du code QR ( y compris certaines autres opérations, telles que l'utilisation d'arrière-plans de modèles et l'écriture de texte).
Lorsque je l'ai exécuté après l'avoir écrit, j'ai trouvé que c'était assez lent, prenant environ 23 secondes en moyenne. Au début, je pensais que c'était parce qu'il y avait beaucoup d'opérations et que la taille était relativement grande pendant le processus de synthèse, donc cela aurait dû être cette vitesse. Mais ensuite, j'ai eu du temps libre et j'ai commencé à essayer d'optimiser. Même si je ne pouvais pas améliorer la vitesse, je pouvais au moins comprendre pourquoi cela prenait autant de temps.
Après avoir lutté avec cela, j'ai découvert que la vérité n'a pas grand-chose à voir avec le nombre et la taille des opérations de synthèse. La clé réside dans la pose dans laquelle je crée les données de l'avatar.
Afin d'illustrer ce problème, le code suivant a été spécialement écrit à des fins de comparaison.
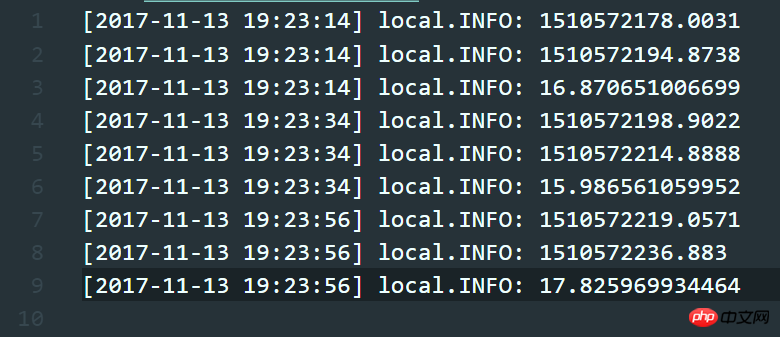
// 记录开始时间 $startTimestamp = microtime(true); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatar = \Image::make($url); // 记录结束时间 $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);

Le code ci-dessus utilise la forme Image::make($url) pour générer un avatar directement à partir de l'url. À en juger par les données du journal enregistrées, le temps nécessaire est essentiellement d'environ 16 secondes.
Plus tard, j'ai pensé à une nouvelle posture. En fait, je l'ai imaginée en essayant de l'optimiser. Voir le code ci-dessous :
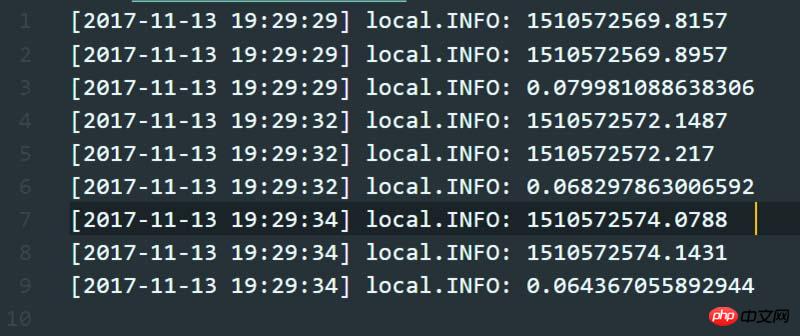
$startTimestamp = microtime(true); $client = new \GuzzleHttp\Client(); $url = 'http://wx.qlogo.cn/mmopen/XxT9TiaJ1ibf06TNRCMjQADS4opDHvQLguLZHpqkRlvuJYZicvJW4iaOalPsKIs0kpZ3F6864ZzibyObYiaucUQSrdp4pFTNDyIpxw/0'; $avatarResponse = $client->get($url); $avatar = \Image::make($avatarResponse->getBody()->getContents()); $endTimestamp = microtime(true); info($startTimestamp); info($endTimestamp); info($endTimestamp - $startTimestamp);
Ici, j'utilise d'abord GuzzleHttp pour obtenir l'avatar, puis j'utilise Image::make($data) pour créer l'avatar.
Attention, nous sommes sur le point d'atteindre l'orgasme... lunettes de soleil
Regardez la capture d'écran du journal ci-dessous. Le temps moyen pris trois fois est d'environ 0,07 seconde, ce qui est plus de 200 fois pire. que les 16 secondes précédentes.

Quant à la raison pour laquelle ce phénomène se produit, je ne le sais pas encore, mais c'est sans aucun doute une expérience utile et de niche.
Recommandations associées :
Explication détaillée du module de localisation de Laravel
Explication détaillée de la façon d'obtenir les paramètres de routage dans Laravel
Explication détaillée du processus de chargement et du principe de Facade dans Laravel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

