Analyse des tendances technologiques que les développeurs Web doivent connaître en 2018
- 小云云original
- 2018-01-03 14:45:503560parcourir
Cet article partage principalement avec vous l'analyse des tendances techniques que les développeurs web doivent connaître en 2018. En tant que développeur web, que vous travailliez sur le front-end ou le back-end, vous devez toujours rester sensible à la technologie. La popularité de la technologie prend un certain temps. Quelles technologies liées au Web pourraient devenir les nouvelles préférées du développement Web en 2018 ? Ce qui suit est une liste de technologies qui ont été pratiquées dans l'industrie et qui sont généralement optimistes ou recommandées par les grandes entreprises.
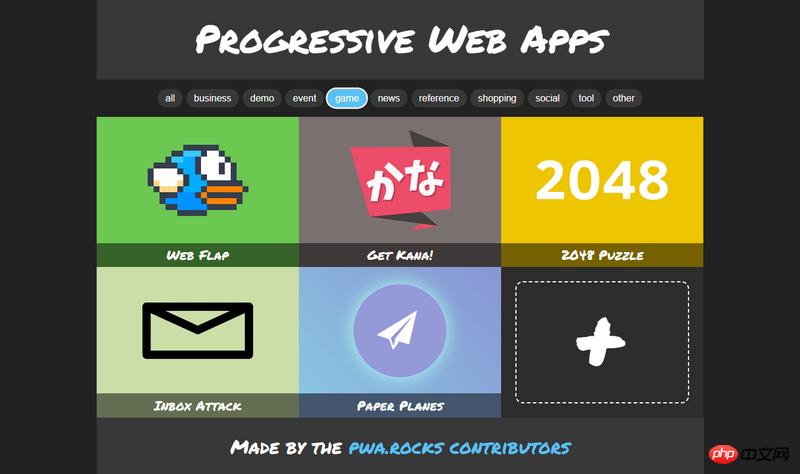
Progressive Web Apps (PWA)
"Progressive Web Apps" vous permet d'avoir la même expérience que la visite d'une application locale lorsque vous visitez un site Web. Cette technologie a été initialement proposée par Google en 2015. Progressive Web App combine les avantages du Web et de l’APP locale. Vous pouvez voir à quoi ressemble une Progressive Web App dans PWA Rocks.

L'un des plus grands avantages de Progressive Web App est sa fiabilité. Des "Service Workers" ont été ajoutés en arrière-plan, ce qui permet d'obtenir un chargement rapide, hors ligne ou une utilisation lorsque l'environnement réseau est extrêmement pauvre, des mises à jour synchrones, etc. Il est appelé « Progressif » car il peut fonctionner de manière réactive sur des appareils, notamment, mais sans s'y limiter, les ordinateurs de bureau, les terminaux mobiles, les tablettes ou tout nouvel appareil à l'avenir. Étant donné que le Service Worker en arrière-plan peut intercepter les requêtes réseau et garantir que le protocole de transmission de Progressive Web App est « HTTPS », la sécurité de l'application peut être assurée.
PWA Alibaba
Alibaba est la plus grande entreprise B2B en ligne au monde, servant plus de 200 pays. Lors du développement d’un site Web, l’expérience utilisateur sera la considération la plus importante. Le site Web d'Alibaba devrait se concentrer simultanément sur le développement du « Web mobile » et des « applications mobiles » pour répondre aux besoins des clients en matière d'expérience mobile. Cependant, il s'est rendu compte que cela n'était pas le meilleur moyen d'optimiser l'expérience utilisateur. Le développement de sites Web et d'applications nécessitait deux fois plus de ressources, simplement pour répondre aux mêmes besoins du côté mobile. Dans le même temps, le Web est fortement intégré à Internet et ne peut pas être utilisé hors ligne ; le cycle de développement des applications est long et nécessite des mises à jour fréquentes de la part des utilisateurs. Par conséquent, le site Web d’Alibaba a également choisi les PWA, et 76 % du site Web a été converti en PWA. Si vous souhaitez essayer les PWA d'Alibaba, vous pouvez accéder au site Web officiel d'Alibaba dans Chrome sur votre téléphone mobile pour prendre en charge les rappels push des commerçants, l'interface de démarrage de personnalisation des applications, etc. C'est vraiment la même expérience que d'avoir une application locale dans le navigateur.
Sites Web à page unique
Actuellement, de plus en plus de sites Web se concentrent sur la simplicité et la rapidité de navigation, et nous verrons également de plus en plus de sites Web d'applications Web à page unique. L'application Web dite monopage fait référence à un site Web qui ne contient qu'une page HTML et une longue barre de défilement. Jetons un coup d'œil à une application Web d'une seule page "Magic Interactive Resume" :

Les applications Web d'une seule page présentent de nombreux avantages : tout le contenu est affiché dans un Sur une page Web, vous pouvez contrôler le flux d’informations du site Web à mesure que les utilisateurs parcourent le site Web de manière linéaire. Avec ce type de contrôle, vous pouvez emmener l'utilisateur dans un voyage pendant que la barre de défilement défile. En même temps, cela permet aux visiteurs de participer via une entrée unifiée. Vous pouvez raconter une histoire, démontrer un point de vue ou simuler une expérience.
Les applications Web d'une seule page recherchent la simplicité et l'efficacité, prennent en charge les terminaux mobiles, disposent d'une interface conviviale et sont très pratiques à convertir. Cependant, il n’est pas adapté aux applications de commerce électronique.
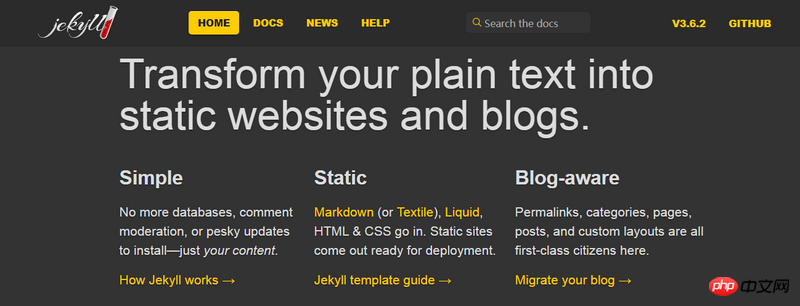
Générateurs de sites statiques
De nos jours, le domaine des systèmes de gestion de contenu (système de gestion de contenu) est dominé par les sites Web dynamiques. Cependant, les premiers sites apparus sur Internet étaient statiques. Désormais, grâce aux générateurs de sites Web statiques, les sites Web statiques sont de retour, ce qui constitue une approche hybride du développement Web. Jekyll est l'un des générateurs de sites Web statiques les plus populaires.

Un générateur de site Web statique ou un moteur de site Web statique prend du contenu et des données dynamiques en entrée et génère des fichiers statiques déployables (HTML, CSS, JavaScript). Les langages et bases de données côté serveur ne sont pas impliqués. Ces sites statiques sont plus rapides, plus fiables, moins chers ou même gratuits et faciles à déployer et à gérer les versions. Étant donné que le site Web n’implique pas de langages ni de bases de données côté serveur, le site Web est également plus sécurisé.
Jekyll, Hugo, GitBook et Pelican sont actuellement les générateurs de blogs statiques les plus populaires. Vous pouvez également visiter StaticGen pour découvrir davantage de générateurs de sites Web statiques open source.
Motion UI
Vous avez peut-être vu des effets tels qu'une animation d'arrière-plan, une animation de transition de page, une animation de défilement de barre de défilement ou un tableau animé sur certains sites Web ou applications d'avant-garde. Ces animations complexes se cachent derrière. Interface utilisateur de mouvement. Examinons d'abord un exemple d'effet sympa conçu par Tubik pour une application de carte de visite.

Motion UI était à l'origine un package de dépendances inclus avec l'application Zurb Foundation lors de sa sortie en décembre 2014 pour créer des effets de commutation et d'animation CSS flexibles. En 2016, l'équipe Zurb a ajouté de nouvelles fonctionnalités et l'a officiellement publiée en tant que bibliothèque indépendante. La dernière version du style CSS Motion UI est compatible avec tous les JS, permettant une intégration transparente de l'animation avec le Web.
L'ajout d'éléments Motion UI à votre site peut considérablement augmenter la participation et l'utilisation des utilisateurs. Visitez UI Movement, un site pour vous aider à apprendre à utiliser Motion UI.
Chatbots
Si vous avez utilisé des outils de messagerie instantanée, vous auriez dû discuter avec des chatbots. « Facebook Messager » compte à lui seul plus de 10 000 chatbots. ChatBot est un service qui permet l'interaction d'applications via des interfaces conversationnelles (telles que la messagerie instantanée APP WeChat). Ce service peut vous aider à faire des achats en ligne, à commander des courses Uber, à promouvoir des actualités ou à vous donner des conseils de vie. Voici Poncho, un chatbot de prévisions météorologiques.

Les chatbots ont une valeur commerciale et un potentiel énormes. Grâce à ce portail chatbot, vous pouvez obtenir une variété de services. Avec l’essor de l’intelligence artificielle, les chatbots peuvent changer considérablement la façon dont une entreprise fonctionne. Les sociétés étrangères Octane AI et Drift l’ont compris et ont commencé à construire des plateformes dans ce domaine.
Programme WeChat Mini
Le programme WeChat Mini a été officiellement lancé en septembre 2017. Il s'agit d'une application qui ne nécessite ni téléchargement ni installation. Elle réalise le rêve d'avoir des applications « à portée de main ». Les utilisateurs peuvent ouvrir l'application en numérisant ou en effectuant une recherche. Passons d'abord en revue les changements historiques de l'application :
L'applet WeChat est apparue dans cet historique :
Programme de bureau PC Organisation C/S
Structure B/S du programme de navigateur PC
Structure C/S de l'application mobile
Programme mobile H5 Mini Structure B/S Chatbot ?
La structure B/S à l'ère de l'IOT ?

Face aux petits programmes Caractéristiques : aucune installation requise, prêt à l'emploi, pas d'entrée, déclenchement par point de déclenchement. Essentiellement, il s'agit simplement d'un programme H5 exécuté dans WeChat (qui intègre la plate-forme d'exploitation et la plate-forme de services). De l'APP au mini-programme, la migration de la structure « CS » vers la structure « BS » n'est qu'une répétition du chemin de ; l'ère du PC.
Les tentatives des mini-programmes pour faire face à l’ère de l’IOT (Internet des objets) connaîtront-elles un succès en 2018 ? Il reste à voir si le ChatBot à grande échelle du monde occidental ou l'applet WeChat de la Chine pourront être utilisés avec succès dans la prochaine ère du CIO.
Recommandations associées :
Articles recommandés sur les tendances technologiques
Les tendances technologiques liées à JavaScript méritent un coup d'œil en 2017
Une brève discussion sur la conception de base pour les développeurs WEB
Articles Liés
Voir plus- 学习php怎么入门?史上最清晰的php学习路线图规划!
- Cadeau social du Nouvel An ! Crack Baidu cloud download, 10 Mo/s n'est pas un rêve !
- Vous apprendre 'Comment regarder la vidéo du cours de chinois PHP et devenir tranquillement un maître ?'
- Un inventaire complet des incidents de piratage les plus influents au niveau international en 2016 !
- Le cours vidéo pratique du mini programme WeChat est en ligne ! Apprenez vite ! Sinon il sera trop tard !

