Maison >interface Web >js tutoriel >Concernant l'ajustement et la mise à jour incomplète de Vue v2.5
Concernant l'ajustement et la mise à jour incomplète de Vue v2.5
- 小云云original
- 2018-01-03 13:18:061445parcourir
Cet article présente principalement les informations pertinentes sur l'ajustement et la mise à jour incomplètes de Vue v2.5. Les amis qui en ont besoin peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
Vue 2.5 Niveau E : Liste des nouvelles fonctionnalités
Récemment, Vue v2.5 a été publiée En plus d'une meilleure prise en charge de TypeScript, vous avez également besoin de quelques ajustements fonctionnels et syntaxiques. comprendre. Cet article ne parle pas de TypeScript, mais explique seulement quelques ajustements majeurs.
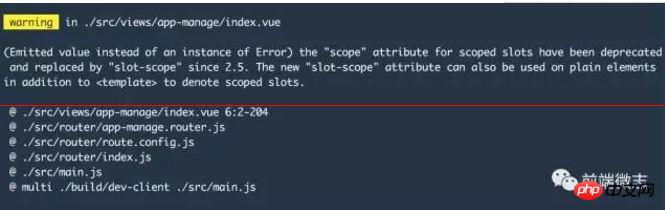
Au départ, je ne suis pas très sensible aux mises à jour des versions de Vue, donc je n'ai pas prêté beaucoup d'attention à la récente version v2.5. Aujourd'hui, lorsque j'ai retéléchargé le projet de build Vue, j'ai trouvé plusieurs avertissements.

En regardant le message d'avertissement, j'ai découvert que c'était parce que la v2.5 de Vue était utilisée et que la syntaxe du slot scoped avait été ajustée. Ensuite, je suis allé sur GitHub. pour vérifier la sortie de la v2.5 Comme vous le savez, l'attribut scope n'est plus recommandé dans la v2.5. Il est recommandé d'utiliser l'attribut slot-scope pour définir le contexte.
Remplacez scope="scope" dans le code par slot-scope="scope". Comme indiqué ci-dessous.

Pour en venir au fait, listons les principales mises à jour et ajustements de Vue v2.5.
Utilisez le hook errorCaptured pour gérer les exceptions au sein des composants
Avant la version 2.5, vous pouvez utiliser un paramètre global config.errorHandler pour fournir à l'application une fonction permettant de gérer les exceptions inconnues, ou vous pouvez définir renderError Composant pour gérer les exceptions dans la fonction de rendu. Cependant, aucun d’entre eux ne fournit un mécanisme complet pour gérer les exceptions au sein d’un seul composant.
Dans la v2.5, une nouvelle fonction de hook errorCaptured est fournie dans le composant, qui peut capturer toutes les exceptions (y compris les exceptions dans les appels asynchrones) générées dans toutes les arborescences de sous-composants du composant (à l'exclusion de lui-même), ceci La fonction hook reçoit les mêmes paramètres que errorHandler, permettant aux développeurs de gérer les exceptions au sein des composants de manière plus conviviale.
Si vous connaissez React, vous constaterez que cette fonctionnalité est très similaire au concept de "Error Boundary" introduit dans React v16, à la fois pour mieux gérer et afficher le processus de rendu d'une seule exception Medium. Les articles précédents sur ce compte officiel et la chronique Zhihu ont spécifiquement introduit le concept de limites d'exception de React. Cliquez sur le portail pour le voir.
Pour utiliser errorCaputerd, vous pouvez encapsuler un composant général pour inclure d'autres composants métier afin de capturer les exceptions au sein des composants métier et effectuer le traitement d'affichage correspondant. Voici un exemple officiel simple, encapsulant un composant commun (ErrorBoundary) pour contenir et gérer les exceptions d'autres composants métier (un autre composant).
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>
Caractéristiques du comportement de transmission de errorCaputed
Si un errorHandler global est défini, toutes les exceptions seront toujours transmises à errorHadnler. Si errorHandler n'est pas défini, ces exceptions. sera toujours Peut être signalé à un service d'analyse distinct.
Si plusieurs fonctions de hook errorCapured sont définies sur un composant via l'héritage ou des composants parents, ces fonctions de hook recevront toutes les mêmes informations d'exception.
Vous pouvez renvoyer false dans le hook errorCapured pour empêcher la propagation de l'exception, ce qui signifie : l'exception a été gérée et peut être ignorée. De plus, d’autres fonctions de hook errorCapured et fonctions globales errorHandler ne pourront également pas déclencher cette exception.
Les composants de fichier unique prennent en charge les "composants fonctionnels"
Vue-loader v13.3.0 ou supérieur prend en charge la définition de "composants fonctionnels" et prend en charge des fonctionnalités telles que le modèle compilation, CSS étendu et déploiement à chaud.
La définition des composants fonctionnels doit être déclarée en définissant l'attribut fonctionnel sur la balise du modèle. Et le contexte d'exécution de l'expression dans le modèle est le contexte de déclaration fonctionnelle, donc pour accéder aux propriétés du composant, vous devez utiliser props.xxx pour les obtenir. Voir un exemple simple ci-dessous :
<template functional>
<p>{{ props.msg }}</p>
</template>
Environnement SSR
Lors de l'utilisation de vue-server-renderer pour créer une application SSR, un environnement Node.js est requis par défaut, ce qui en fait comme php -v8js Ou il ne peut pas s'exécuter dans un environnement d'exécution JavaScript tel que Nashorn. Cela a été amélioré dans la version 2.5 afin que les applications SSR puissent s'exécuter normalement dans les environnements ci-dessus.
Dans php-v8js et Nashorn, les objets globaux et globaux de processus doivent être simulés pendant la phase de préparation de l'environnement, et les variables d'environnement du processus doivent être définies séparément. Vous devez définir process.env.VUE_ENV sur "server" et process.env.NODE_ENV sur "development" ou "production".
De plus, dans Nashorn, vous devez également utiliser les minuteries natives de Java pour fournir un polyfill pour Promise et settimeout.
Donne officiellement un exemple d'utilisation en php-v8js, comme suit :
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})
modificateur v-on
Modificateur automatique de clé de valeur clé
Dans les versions antérieures à Vue v2.5, si vous souhaitez utiliser des touches du clavier sans alias intégrés dans v-on, vous devez soit utiliser keyCode directement comme modificateur (@keyup.13="foo"), soit utiliser la configuration .keyCodes pour enregistrer des alias pour les valeurs clés.
Dans la v2.5, vous pouvez directement utiliser la valeur de clé légale (voir KeyboardEvent.key dans MDN) comme modificateur pour l'utiliser en série. Comme suit :
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>
在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>
注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增了默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}
与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}
相关推荐:
vue、vuecli、webpack中使用mockjs模拟后端数据
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

