Maison >interface Web >js tutoriel >Partage du compte à rebours du code de vérification React Native
Partage du compte à rebours du code de vérification React Native
- 小云云original
- 2018-01-03 13:09:062489parcourir
Cet article partage principalement la classe d'outils de compte à rebours du code de vérification React Native pour tout le monde. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère qu'il pourra aider tout le monde.
L'exemple de cet article partage le code spécifique de la classe d'outils de compte à rebours du code de vérification React Native pour votre référence. Le contenu spécifique est le suivant
Parce que j'ai utilisé la minuterie directement dans le passé et. n'a pas calculé l'heure actuelle. Chaque fois que vous quittez le programme, la minuterie ne s'exécute jamais. Cette classe d'outils résout simplement le bug de la minuterie qui ne s'exécute pas lorsque le programme quitte l'arrière-plan. Ensuite, accédez simplement au code ~~
./**
* Created by zhuang.haipeng on 2017.9.11
*
* 广告倒计时,验证码倒计时工具类
*
* 用法: //60 * 1000 为60秒 , 60 * 60 * 100 为60分钟 ...
* let countdownDate = new Date(new Date().getTime() + 60 * 1000)
* CountdownUtil.settimer(countdownDate, (time) => {
* Console.log(time) --> {years: 0, days: 0, hours: 0, min: 0, sec: 49, millisec: 0}
* }
*
* 切记: 在应用工具类的页面退出的时候, 调用CountdownUtil.stop() 清除定时器,以免内存爆了
*/
export default class CountdownUtil {
/** 定时器 */
interval = null;
/**
* 创建定时器
*
*/
static settimer(countdownDate, callbak) {
this.interval = setInterval(() => {
let time = this.getDateData(countdownDate)
callbak && callbak(time)
}, 1000)
}
/**
* 侄计时计算 --> 通过此方法计算,可以解决应用退出后台的时候,定时器不走
* @param countdownDate
* @return {*}
*/
static getDateData(countdownDate) {
let diff = (Date.parse(new Date(countdownDate)) - Date.parse(new Date)) / 1000;
if (diff <= 0) {
this.stop() // 倒计时为0的时候, 将计时器清除
return 0;
}
const timeLeft = {
years: 0,
days: 0,
hours: 0,
min: 0,
sec: 0,
millisec: 0,
};
if (diff >= (365.25 * 86400)) {
timeLeft.years = Math.floor(diff / (365.25 * 86400));
diff -= timeLeft.years * 365.25 * 86400;
}
if (diff >= 86400) {
timeLeft.days = Math.floor(diff / 86400);
diff -= timeLeft.days * 86400;
}
if (diff >= 3600) {
timeLeft.hours = Math.floor(diff / 3600);
diff -= timeLeft.hours * 3600;
}
if (diff >= 60) {
timeLeft.min = Math.floor(diff / 60);
diff -= timeLeft.min * 60;
}
timeLeft.sec = diff;
return timeLeft;
}
/**
* 数字补零 --> 例: 00时01分59秒
* @param num
* @param length
* @return {*}
*/
static leadingZeros(num, length = null) {
let length_ = length;
let num_ = num;
if (length_ === null) {
length_ = 2;
}
num_ = String(num_);
while (num_.length < length_) {
num_ = '0' + num_;
}
return num_;
}
/** 清除定时器 */
static stop() {
clearInterval(this.interval);
}
};Utilisez le rappel pour passer le compte à rebours converti Vous pouvez imprimer l'objet temporel renvoyé par callbak
Voici un exemple simple de vérification. compte à rebours du code :
Idées :
1. Définissez d'abord la machine d'état isSentVerify sur true par défaut pour envoyer le code de vérification
2. Après avoir cliqué, réinitialisez la machine d'état isSentVerify sur false, non autorisé L'utilisateur clique à nouveau pour envoyer une requête réseau
3 Déclarez le temps du compte à rebours (cela ne peut être déclaré que lorsque vous cliquez dessus. S'il est dans ComponentDidMount, le minuteur. démarrera dès qu'il sera saisi)
4. Définissez le temps du compte à rebours une fois la demande réussie, déterminez si time.sec > 0, puis réglez l'heure, sinon définissez le texte sur "Réacquérir"
5. Déterminez ensuite le texte comme "Réacquérir", puis définissez la machine d'état isSentVerify sur true, donc une fois le compte à rebours de l'utilisateur terminé, le code de vérification peut être à nouveau envoyé.
6. Lorsque la requête réseau échoue, définissez isSentVerify sur true lors du catch afin que l'utilisateur puisse à nouveau obtenir le code de vérification
if (this.state.isSentVerify === true) {
// 倒计时时间
let countdownDate = new Date(new Date().getTime() + 60 * 1000)
// 点击之后验证码不能发送网络请求
this.setState({
isSentVerify: false
});
Api.userRegisterCheckCode(this.state.phoneText)
.then(
(data) => { // 倒计时时间
CountdownUtil.settimer(countdownDate, (time) => {
this.setState({
timerTitle: time.sec > 0 ? time.sec + 's' : '重新获取'
}, () => {
if (this.state.timerTitle == "重新获取") {
this.setState({
isSentVerify: true
})
}
})
})
}
).catch((err) => {
this.setState({
isSentVerify: true,
})
});
}En quittant la page , Pensez à détruire le timer
componentWillUnmount() {
CountdownUtil.stop()
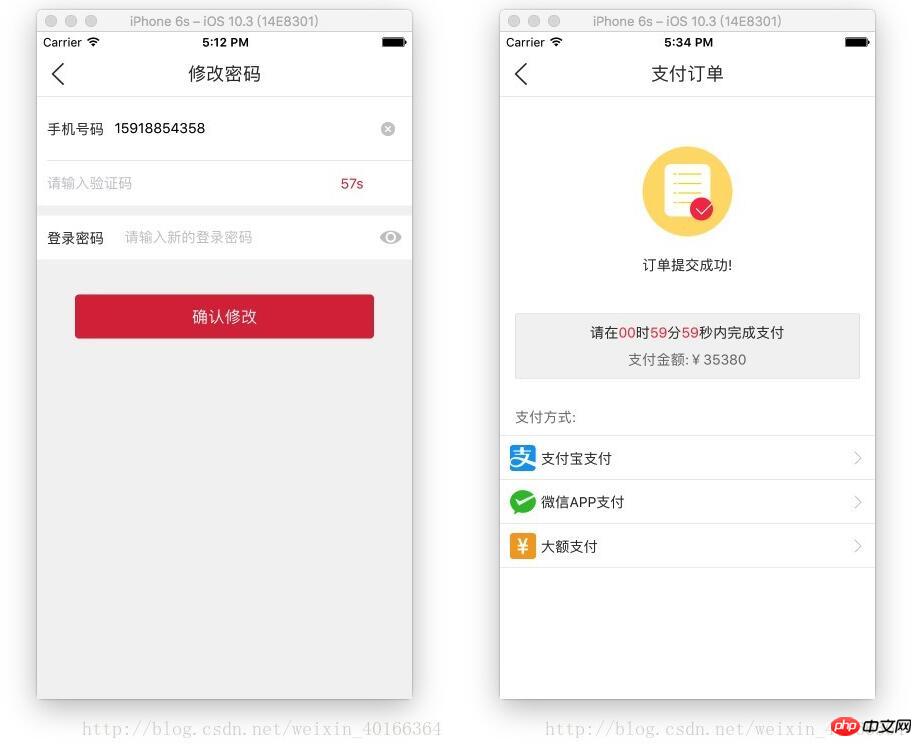
}Rendu :

Recommandations associées :
js Comment implémenter le compte à rebours pour obtenir le code de vérification
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

