Maison >interface Web >js tutoriel >Explication détaillée des chaînes d'épissage dans la syntaxe Vue
Explication détaillée des chaînes d'épissage dans la syntaxe Vue
- 小云云original
- 2018-01-03 11:14:485958parcourir
Cet article présente principalement l'exemple de code pour épisser des chaînes dans la syntaxe Vue. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
Commençons par une ligne de code :
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
Comme indiqué dans le code, il vous suffit de concaténer des chaînes dans la syntaxe du tableau.
***Points de connaissances***
Au fait, résumons la syntaxe de vue
La méthode d'écriture est également divisée en : liaison de style et liaison de classe
(La partie de code suivante est un exemple du site officiel)
(1) Syntaxe d'objet
Comme son nom l'indique, il existe une syntaxe utilisant l'écriture d'objet
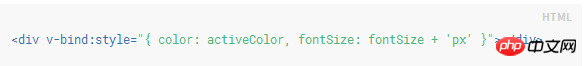
Liaison de style :

Ce type d'écriture est similaire à l'écriture CSS
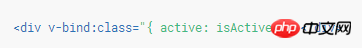
liaison de classe :

active est le nom de la classe, isActive est vrai Active est valide lorsque
(2) Syntaxe du tableau
liaison de style :
<p :style="[style1,style2,style3]"></p>
les données ne sont pas introduites sur le site Web du juge. J'écrirai brièvement un exemple ici :
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
}
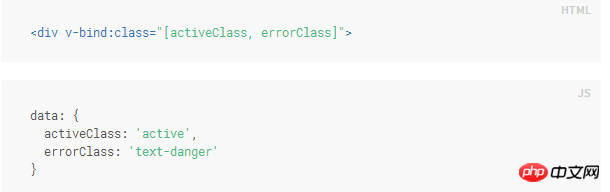
reliure de classe :

Recommandations associées :
javascript : concaténation de la fonction de chaîne concat( )
Exécution MySQL exemple d'instruction de chaîne d'épissage
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

