Maison >interface Web >js tutoriel >Vue génère un jeton et l'enregistre dans l'instance localStorage du client.
Vue génère un jeton et l'enregistre dans l'instance localStorage du client.
- 小云云original
- 2018-01-03 11:03:552469parcourir
Cet article présente principalement la méthode permettant à Vue de générer un jeton et de l'enregistrer dans le localStorage du client. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Nous avons déjà appris que les données peuvent être enregistrées sur le client (navigateur) via localStorage.
Notre backend a une telle interface :
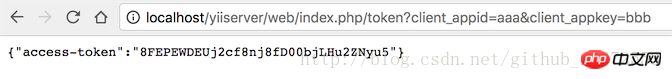
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
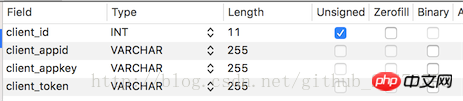
En fait, juste Les clients (entendus comme une table utilisateur) génèrent un jeton


Voici le client_appid Equivalent au nom d'utilisateur , client_appkey équivaut à un mot de passe.
De cette façon, un access-token sera généré après l'authentification backend. Nous devons enregistrer ce access-token sur le client.
Remarque : notre front-end est généralement déployé sur un autre serveur et traversera les domaines. Le back-end doit gérer les problèmes inter-domaines. Vous pouvez écrire le code suivant en PHP :
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');Routines frontales
Notez que puisque notre projet a déjà utilisé VueX, alors j'utiliserai certainement Store(le concept dans vuex ) pour créer un module.

Nous avons créé un nouveau UsersModule.js pour gérer l'activité de connexion des utilisateurs. Attention à ne pas oublier de l'introduire dans le fichier d'entrée users-index.js. Si notre « Member Backstage » a également besoin de données relatives aux utilisateurs, elles doivent également être introduites.
Modifier dans users-index.js :
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1. UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}section actions : nous avons écrit une méthode userLogin() pour envoyer une requête http au serveur back-end. Les données renvoyées avec succès par la requête appellent la méthode setUser() définie dans la section mutations et l'enregistrent dans. le client.
Remarque : La méthode userLogin() dans les actions permet d'appeler sur la page de connexion de l'utilisateur, c'est-à-dire dans userslogin.vue.
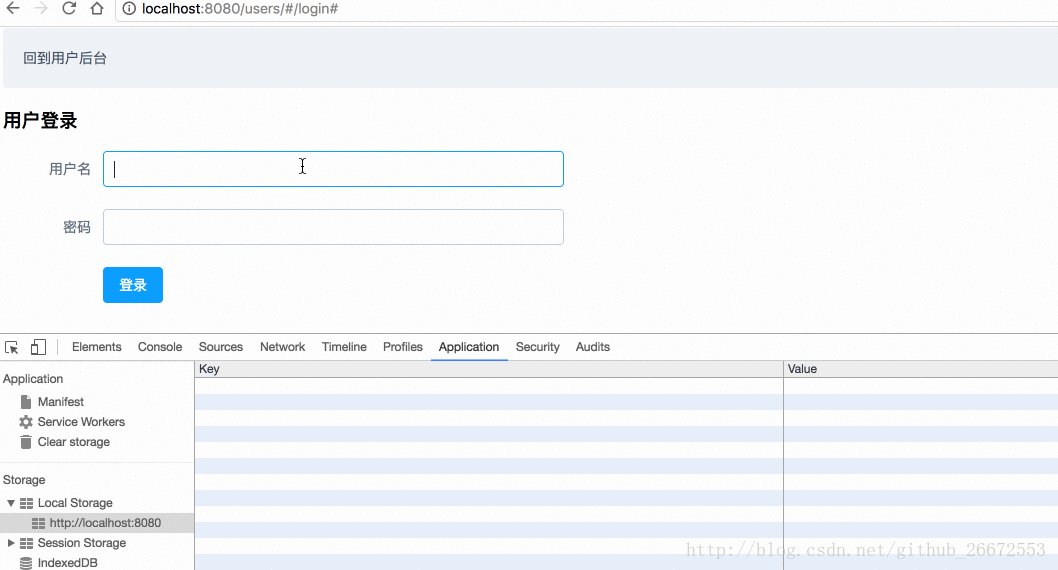
Alors venez sur userlogin.vue et modifiez le code suivant :
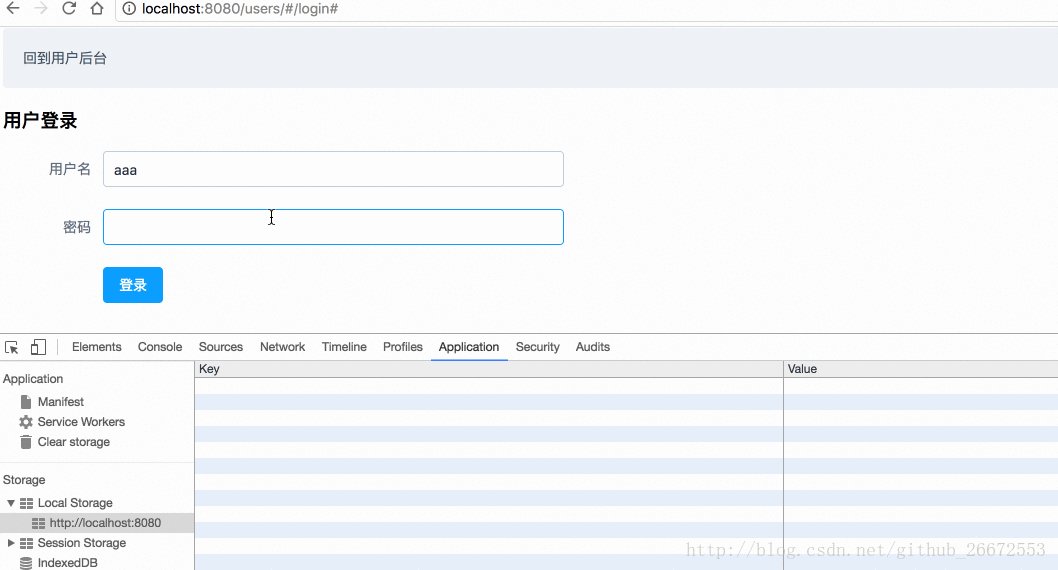
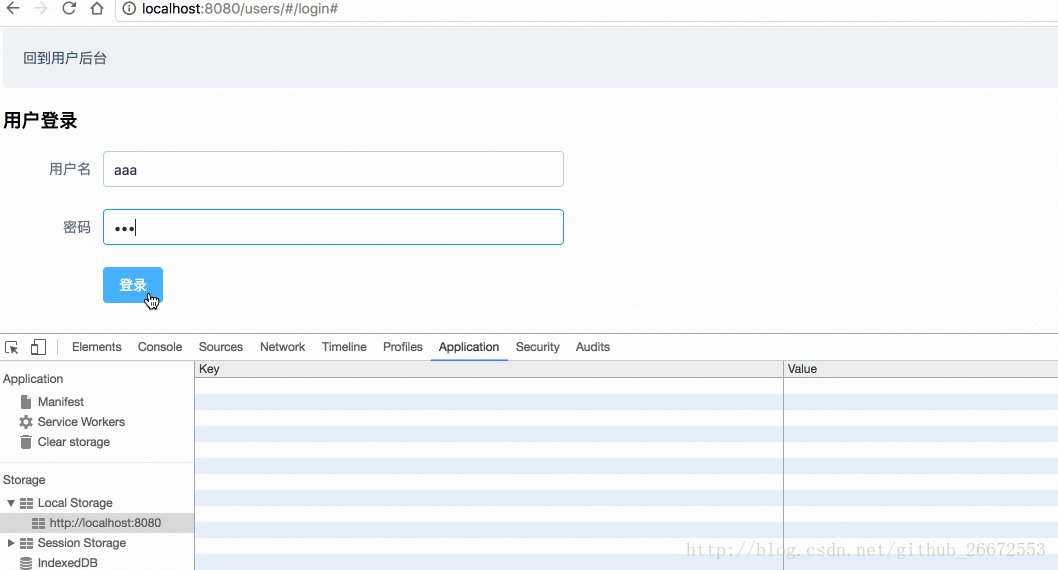
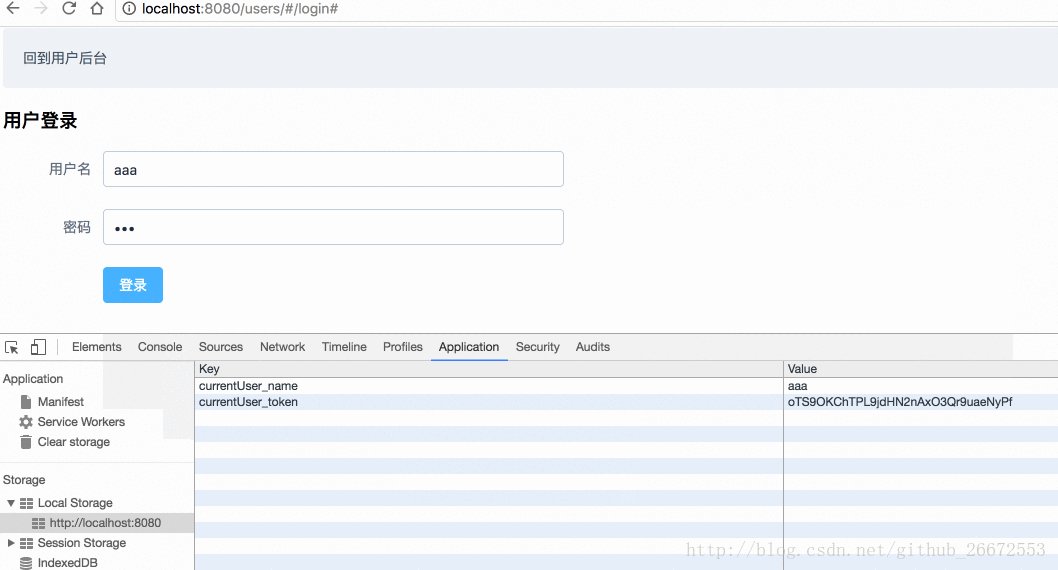
Testons s'il est enregistré avec succès dans le localStorage du client :
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
2. Si notre backend membre
http://localhost:8080/member
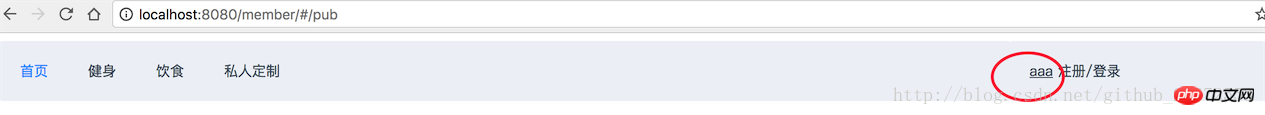
doit également obtenir les informations de connexion de l'utilisateur, telles que le nom d'utilisateur. à afficher dans la barre de navigation.
Tout d'abord, il doit être dans le fichier d'entrée member-index.js du module backend membre :
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});Ensuite on peut, par exemple , le composant de la barre de navigation navbar Dans .vue :
<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>De cette manière, accédez aux propriétés des utilisateurs.

Recommandations associées :
Vue accède à la page de connexion après l'expiration du jeton
L'intercepteur de ressources Vue détermine l'invalidation et les sauts du jeton
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

