Maison >interface Web >js tutoriel >AngularJS implémente la fonction de rappel de limite de mots dans la zone de saisie
AngularJS implémente la fonction de rappel de limite de mots dans la zone de saisie
- 小云云original
- 2018-01-02 15:43:482284parcourir
Cet article présente principalement la fonction de rappel de limite de mots dans la zone de saisie implémentée par AngularJS, impliquant des techniques d'implémentation liées à la surveillance des événements AngularJS et au fonctionnement dynamique des attributs d'élément. J'espère que cela pourra aider tout le monde.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net AngularJS字数提示</title>
</head>
<style>
*{
margin:0;
padding:0;
}
input,button,textarea,select{
outline:none;
}
textarea{
resize:none;
}
.content{
width:350px;
height:150px;
font-size:18px;
text-indent:40px;
overflow-y: hidden;
overflow-x: hidden;
}
.content:hover{
border:1px solid #00ffff;
cursor:pointer;
}
.top{
vertical-align:top;
}
.fontColor
{
color:#eee;
}
.tableT td{
margin-right:20px;
}
</style>
<body ng-app="myApp" ng-controller="myControl">
<table class="tableT">
<tr>
<td class="top">退货说明 :</td>
<td><textarea id="sayId" class="content" ng-model="say" ng-keyup="changeText()"></textarea></td>
</tr>
<tr>
<td></td>
<td class="fontColor">你还可以输入{{textLength}}字</td>
</tr>
</table>
</body>
<script type="text/javascript" src="../js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="../js/angular.min.js"></script>
<script type="text/javascript">
var app = angular.module('myApp',[]);
app.controller('myControl',function($scope){
$scope.textLength = 10;
$scope.changeText = function(){
var length = $("#sayId").val().length; //使用$scope.say.length的时候,输入空格的时候没有计算空格长度。
console.log(length);
$scope.textLength = 10 - length;
if($scope.textLength<=0){
$scope.textLength = 0;
$("#sayId").val($scope.say.slice(0,10));
}
}
});
</script>
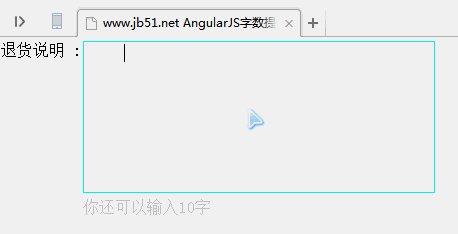
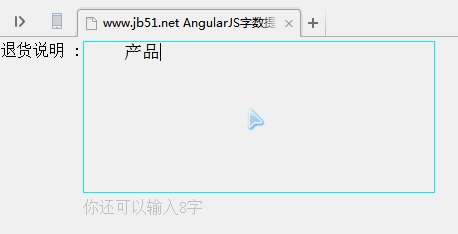
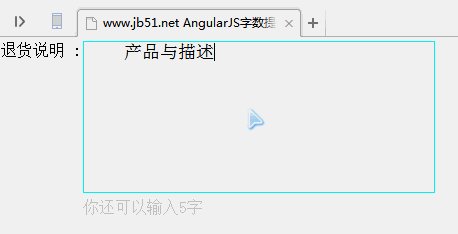
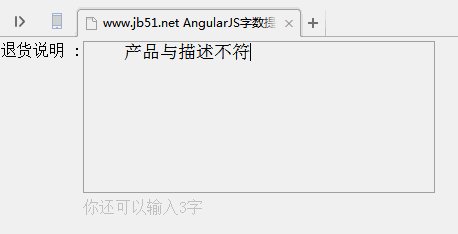
</html>Effet de fonctionnement :

Recommandations associées :
javascript - Problème de limite de mots de l'éditeur UEditor
zone de texte javascript limite de mots Restrictions_Form effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

