Maison >interface Web >js tutoriel >Implémentation JavaScript d'un exemple d'algorithme de traversée d'arbre
Implémentation JavaScript d'un exemple d'algorithme de traversée d'arbre
- 小云云original
- 2018-01-02 13:25:472173parcourir
Cet article présente principalement l'algorithme de traversée d'arbre implémenté en JavaScript et analyse les méthodes d'implémentation de traversée en largeur et en profondeur de JavaScript pour les structures arborescentes sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. j'espère que cela pourra aider tout le monde.
<script type="text/javascript">
var t = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19];
//下面这段深度优先搜索方法出自Aimingoo的【JavaScript语言精髓与编程实践】
var deepView = function(aTree,iNode) {
(iNode in aTree) && (document.write(aTree[iNode]+'<br/>'),arguments.callee(aTree,2*iNode+1),arguments.callee(aTree,2*iNode+2))
}
//广度优先
var wideView = function(aTree,iNode) {
var aRTree = aTree.slice(0),iRNode = iNode,iLevel = 1;
(iRNode in aRTree) && document.write(aRTree[iRNode]+'<br/>');
(function() {
var iStart = iRNode*2+1,iEnd = iStart+Math.pow(2,iLevel);
document.write(aRTree.slice(iStart,iEnd).join(',')+'<br/>');
if(iEnd>=aRTree.length) return;
iRNode = iStart,iLevel++,arguments.callee();
})()
}
document.write('<h3>二叉树 深度优先</h3>');
//深度优先
deepView(t,0);
document.write('<h3>二叉树 广度优先</h3>');
//广度优先
wideView(t,0);
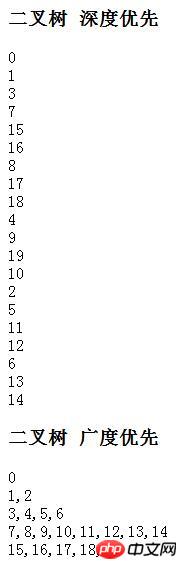
</script>Résultats d'exécution :

Recommandations associées :
Traversée PHP Résumé de l'algorithme
Algorithme de traversée d'arbre binaire-exemple php
Exemple de code d'algorithme de traversée d'arbre binaire implémenté en php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

