Maison >interface Web >js tutoriel >Tutoriel d'apprentissage Node.js Partage d'exemples push du serveur HTTP/2
Tutoriel d'apprentissage Node.js Partage d'exemples push du serveur HTTP/2
- 小云云original
- 2018-01-02 09:16:011531parcourir
Cet article vous présente principalement les informations pertinentes sur le push du serveur HTTP/2 dans le didacticiel d'apprentissage Node.js. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. qui en a besoin Apprenons avec l'éditeur ci-dessous. J'espère que cela aide tout le monde.
Avant-propos
La récente version de Node.js v8.4+ apporte une version expérimentale de HTTP/2, que vous pouvez démarrer en définissant le paramètre --expose-http2.
Dans cet article, je présenterai l'aspect le plus important de HTTP/2, le push du serveur, et créerai un petit exemple de programme Node.js pour l'utiliser. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
À propos de HTTP/2
Le but de HTTP/2 est de réduire la latence en prenant en charge le multiplexage complet des requêtes et des réponses, en minimisant la surcharge du protocole en compressant efficacement les champs d'en-tête HTTP et en ajoutant la prise en charge de la priorisation des requêtes. et le push du serveur.
Server Push
HTTP/2 Server Push permet au serveur d'envoyer des ressources au navigateur avant que celui-ci ne le demande.
Avant de passer à HTTP/2, voyons comment cela fonctionne avec HTTP/1 :
Dans HTTP/1, le client envoie une requête au serveur, le serveur renvoie un fichier HTML contenant de nombreux liens vers des ressources externes (fichiers .js, .css, etc.). Lorsque le navigateur traite ce fichier HTML initial, il commence à analyser ces liens et à les charger individuellement.
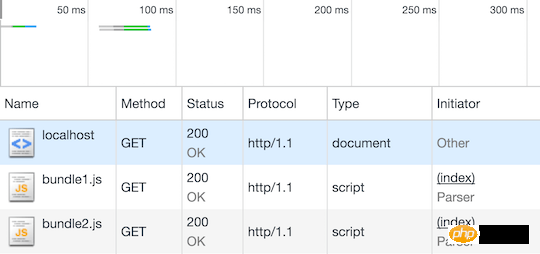
Découvrez l'image du processus de chargement de la démo ci-dessous. Notez les requêtes indépendantes sur la timeline et l'initiation de ces requêtes :

Chargement des ressources HTTP/1
Voici comment fonctionne HTTP/1, c'est comment nous avons développé l'application au fil des ans. Pourquoi le changer ?
Le problème avec l'approche actuelle est que l'utilisateur doit attendre que le navigateur analyse la réponse, découvre le lien et obtienne la ressource. Cela retarde le rendu et augmente les temps de chargement. Il existe des solutions comme l'intégration de certaines ressources, mais cela rend également la réponse initiale de plus en plus grande.
C'est là que la fonctionnalité push du serveur HTTP/2 entre en jeu, car le serveur peut envoyer des ressources au navigateur avant que celui-ci ne le demande.
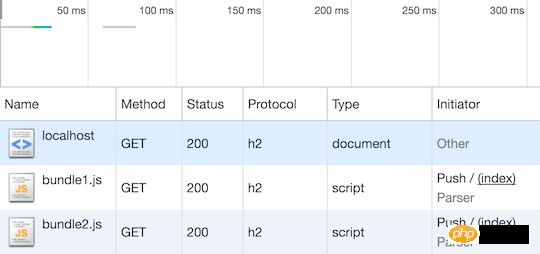
Jetez un œil à l'image ci-dessous d'un site Web qui fournit le même service via HTTP/2. Affichez la chronologie et le lanceur. Vous pouvez constater que le multiplexage HTTP/2 réduit le nombre de requêtes et que la ressource est envoyée immédiatement avec la requête initiale.

Push du serveur HTTP/2
Voyons comment vous pouvez utiliser le Push du serveur HTTP/2 dans Node.js aujourd'hui pour accélérer les temps de chargement des clients.
Un cas push de serveur HTTP/2 Node.js
En chargeant le module http2 intégré, nous pouvons créer notre serveur tout comme nous utilisons le module https.
La partie intéressante est de pousser les autres ressources lorsque index.html est demandé :
const http2 = require('http2')
const server = http2.createSecureServer(
{ cert, key },
onRequest
)
function push (stream, filePath) {
const { file, headers } = getFile(filePath)
const pushHeaders = { [HTTP2_HEADER_PATH]: filePath }
stream.pushStream(pushHeaders, (pushStream) => {
pushStream.respondWithFD(file, headers)
})
}
function onRequest (req, res) {
// Push files with index.html
if (reqPath === '/index.html') {
push(res.stream, 'bundle1.js')
push(res.stream, 'bundle2.js')
}
// Serve file
res.stream.respondWithFD(file.fileDescriptor, file.headers)
}
De cette façon, les ressources bundle1.js et bundle2.js seront envoyées pour parcourir avant même qu'elles ne le demandent pour eux appareil.
Vous pouvez consulter le cas complet : https://github.com/RisingStack/http2-push-example
HTTP/2 & Node
HTTP/2 peut vous aider Nous optimisons la communication entre nos clients et nos serveurs de plusieurs manières.
Avec le push du serveur, nous pouvons envoyer des ressources au navigateur, réduisant ainsi le temps de chargement initial de l'utilisateur.
Recommandations associées :
Explication des événements push du serveur HTML5
Introduction détaillée des événements push du serveur
Technologie push du serveur d'arrière-plan de messages en temps réel PHP Web GoEasy
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

