Maison >interface Web >js tutoriel >jQuery Ajax affiche les bons et les mauvais numéros pour vérifier si le code de vérification d'entrée est correct
jQuery Ajax affiche les bons et les mauvais numéros pour vérifier si le code de vérification d'entrée est correct
- 韦小宝original
- 2018-01-01 19:44:302687parcourir
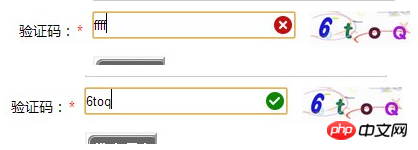
Cet article présente principalement jQuery Ajax pour afficher les nombres corrects et incorrects afin de vérifier si le code de vérification d'entrée est correct. Les amis intéressés par ajax peuvent se référer à cet article !
Sans plus tarder, je vais juste poster le code pour vous. Le code spécifique est le suivant :
<script src="js/j.js"></script>
<script>
$(document).ready(function(e) {
$('#yes').hide();
$('#no').hide();
$('input[name=gcode]').keyup(function(){
if($(this).val().length==4){
$.post('gbook.php',{cc:$('input[name=gcode]').val()},function(msg){
if(msg=='yes'){
$('#no').hide();
$('#yes').show();
}else{
$('#yes').hide();
$("#no").show();
}
});
}
});
});
</script>Introduisez d'abord jquery
.sl-error-verifycode {
background-image: url("images/icons.png");
background-position: -26px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}
.sl-correct-verifycode {
background-image: url("images/icons.png");
background-position: -50px 0;
background-repeat: no-repeat;
display: block;
font-size: 18px;
height: 23px;
line-height: 20px;
margin-left: 180px;
margin-top: -25px;
position: relative;
text-align: center;
width: 20px;
z-index: 2;
}Code HTML du code de vérification
<tr> <td height="40" align="right">验证码:</td> <td height="40"><span class="addred">*</span></td> <td height="40"> <input type="text" name="gcode" id="textfield7" class="txtlist"> <span id="yes" class="sl-correct-verifycode"></span><span id="no" class="sl-error-verifycode"></span> <img style="float:right; margin-top:-25px; margin-right:300px;" align="middle" src="inc/cc.php" onClick="this.src='inc/cc.php?'+new Date" title="点击换一张图片" width="100px"></td> </tr>
gbook.php
<?php
session_start();
if(isset($_POST['cc'])){
$cc = strtolower($_POST['cc']);
$ss = strtolower($_SESSION['code']);
if($cc==$ss){
echo "yes";
}else{
echo "no";
}
}Notez que les photos doivent être importé

Ce qui précède est l'affichage jQuery Ajax des numéros corrects et erronés introduits par l'éditeur pour vérifier si le code de vérification d'entrée est correct. J'espère que cela sera utile à tout le monde ! !
Recommandations associées :
Exemple d'explication détaillée pour obtenir rapidement des objets de communication Ajax
Partage d'exemples de démonstration de flux de cascade Ajax natif
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

