Maison >interface Web >js tutoriel >Ajax implémente la fonction de modification
Ajax implémente la fonction de modification
- 韦小宝original
- 2018-01-01 19:46:022415parcourir
Cet article présente principalement les informations pertinentes sur ajax pour implémenter la fonction de modification, qui est une bonne référence et une bonne valeur pour l'apprentissage d'ajax. Suivons l'éditeur pour jeter un œil à la fonction de modification d'ajax
Pendant cette période, je travaillais sur un projet, et j'ai constaté que je l'oubliais très vite. Heureusement, j'ai un jardin de blog. pour m'aider à m'en souvenir. Organiser le jardin du blog n'est pas trop important. Oh
Parce qu'il s'agit d'un système de gestion interne, une seule page principale est utilisée et la page Web entière n'est pas autorisée à être actualisée, donc on ne peut utiliser que ajax
pour le faire, bien sûr au début j'ai aussi fait beaucoup de détours, mais je suis assez content d'y être enfin parvenu
Aujourd'hui j'y suis. je vais trier l'implémentation ajax de la fonction de modification. Je n'écrirai pas le login ici, mais j'écrirai principalement le code général de la modification, il est pratique de trouver le style
lors de l'utilisation de
à l'avenir. J'utilise bootstrap. Trois fichiers doivent être introduits au début. Je n'entrerai pas dans les détails ici. Ce qui suit est le style à afficher sur la page.<p class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body">
<?php
$sql="select * from qxcg ";
$arr=$db->Query($sql);
foreach($arr as $v)
{
$sqn = "select qxmc from qxypmx where qxdh='{$v[1]}'";
$att = $db->Query($sqn);
$squ = "select uid from login where num='{$v[4]}'";
$ann = $db->Query($squ);
}
?>
器械名称: <input type="text" value="<?php echo $att[0][0]; ?>" id="rmc"/><br/><br>
采购数量:<input type="text" value="<?php echo $v[2]; ?>" id="rsl"/><br/><br/>
采购日期:<input type="text" value="<?php echo $v[3]; ?>" id="rqi"/><br/><br/>
采购员:<input type="text" readonly="readonly" value="<?php echo $ann[0][0]; ?>" id="rcg"/>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="rcbtn">保存</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
</p>Ce qui suit est la partie ajax pour plus de commodité , j'ai écrit la modification dans une méthode, et je l'appelle simplement directement lorsqu'elle est utilisée <input type='button' class='xiugai' value='修改'
data-toggle='modal' data-target='#myModal2' ids0='{$v[0]}' ids1='{$att[0][0]}'
ids2='{$v[2]}' ids3='{$v[3]}' ids4='{$ann[0][0]}'/> //这里面的值是通过php代码求出来的,这里就不多说了function xiugai()
{
var ids = ""; //首先定义为空
var rmc1= "";
var rsl1= "";
var rqi1= "";
var rcg1= "";
$(".xiugai").click(function() { //给修改按钮一个点击事件
ids = $(this).attr("ids0");
rmc1= $(this).attr("ids1"); //把之前有的值取出来,赋值给表单的val
rsl1= $(this).attr("ids2");
rqi1= $(this).attr("ids3");
rcg1= $(this).attr("ids4");
$("#rmc").val(rmc1);
$("#rsl").val(rsl1);
$("#rqi").val(rqi1);
$("#rcg").val(rcg1);
$("#rcbtn").click(function(){
var rmc=$("#rmc").val();
var rsl=$("#rsl").val();
var rqi=$("#rqi").val();
var rcg=$("#rcg").val();
$.ajax({
url:"xiugai.php",
data:{ids:ids,rmc:rmc,rsl:rsl,rqi:rqi},
type:"POST",
dataType:"TEXT",
success:function(xx){
//alert(xx);
if(xx.trim()=="OK")
{
alert("修改成功");
Load();
}
}
})
$('#myModal2').modal('hide')
})
});
}<?php
$ids=$_POST["ids"];
$rmc=$_POST["rmc"];
$cgsl=$_POST["rsl"];
$cgrq=$_POST["rqi"];
include("DBDA.class.php");
$db=new DBDA();
$sql1="select qxdh from qxypmx where qxmc='{$rmc}'";
$arr=$db->Query($sql1);
$sql="update qxcg set qxdh='{$arr[0][0]}',cgsl='{$cgsl}',cgrq='{$cgrq}' where ids='{$ids}'";
if($db->Query($sql,0))
{
echo"OK";
}
else
{
echo"NO";
}
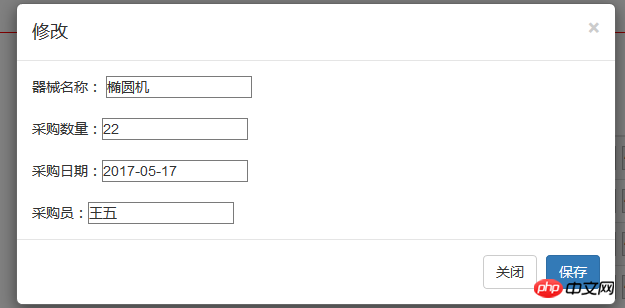
De cette façon, vous pouvez réaliser la fonction du bouton de modification. Après avoir cliqué sur la modification, il y aura une boîte pop-up, comme indiqué dans l'image :
 Après modification, cliquez sur Enregistrer et la pop-up apparaîtra. La boîte disparaît et le contenu est enregistré
Après modification, cliquez sur Enregistrer et la pop-up apparaîtra. La boîte disparaît et le contenu est enregistré
C'est tout le contenu de cet article, j'espère qu'il sera utile à tout le monde !
Recommandations associées :
Exemple d'explication détaillée pour obtenir rapidement des objets de communication AjaxPartage d'exemples de démonstration de flux de cascade Ajax natifExemple d'explication détaillée js combiné avec json pour implémenter un exemple simple ajaxCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

