Maison >interface Web >js tutoriel >L'entrée de fichier du plug-in de téléchargement basée sur le bootstrap implémente la fonction de téléchargement asynchrone ajax (prend en charge le glisser-déposer de l'aperçu du téléchargement de plusieurs fichiers)
L'entrée de fichier du plug-in de téléchargement basée sur le bootstrap implémente la fonction de téléchargement asynchrone ajax (prend en charge le glisser-déposer de l'aperçu du téléchargement de plusieurs fichiers)
- 韦小宝original
- 2018-01-01 18:35:284103parcourir
Cet article présente principalement la fonction de téléchargement asynchrone d'ajax basée sur l'entrée de fichier du plug-in de téléchargement bootstrap (prend en charge le glisser-déposer de l'aperçu du téléchargement de plusieurs fichiers). Il est très bon et a une valeur de référence. Les amis intéressés par le téléchargement ajax peuvent le faire. reportez-vous au téléchargement ajax basé sur bootstrap Le plug-in de téléchargement fileinput implémente la fonction de téléchargement asynchrone ajax (prend en charge le glisser-déposer de l'aperçu du téléchargement de plusieurs fichiers) !
Vous devez d'abord importer des fichiers js et css
<link href="__PUBLIC__/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="__PUBLIC__/CSS/fileinput.css" rel="external nofollow" /> <script type="text/javascript" src="__PUBLIC__/JS/bootstrap.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/jquery.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用导入
code html
<form enctype="multipart/form-data"> <input id="file-1" name="file" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"/> </form>
code js
$("#file-1").fileinput({
uploadUrl: '', // 必须设置个路径进入php代码部分
allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允许的文件类型
overwriteInitial: false,
maxFileSize: 1500,//文件的最大大小 单位是k
maxFilesNum: 10,//最多文件数量
// allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function(filename) {
return filename;
}
});
code php
$file=$_FILES['file'];//获取上称文件的信息,数组形式 $date['file_name'] = $file['name'];//文件的名称 $date['file_size'] = $file['size'];//文件的大小 $date['file_type'] = $file['type'];//文件的类型
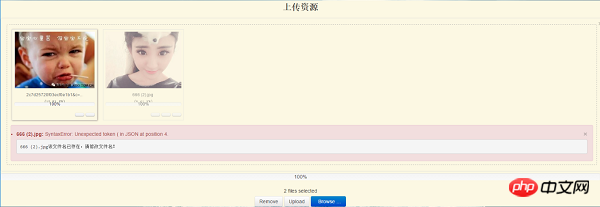
Ensuite, téléchargez, utilisez ajax pour renvoyer un message d'erreur ou un message de réussite
Vous pouvez également utiliser echo pour revenir directement.
Style :


Ce qui précède est l'ajax du fichier de plug-in de téléchargement basé sur bootstrap que l'éditeur vous présente. Fonction de téléchargement asynchrone (prend en charge le glisser-déposer de plusieurs aperçus de téléchargement de fichiers), j'espère que cela sera utile à tout le monde ! !
Recommandations associées :
Comment gérer les erreurs Ajax
Comment ajax peut-il lire le json local
Solution à soumettre deux fois en cliquant une fois pour la requête Ajax
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

