Maison >interface Web >js tutoriel >Exemple de partage de jQuery et Ajax demandent des données locales pour charger la page de liste de produits et accéder à la page de détails
Exemple de partage de jQuery et Ajax demandent des données locales pour charger la page de liste de produits et accéder à la page de détails
- 小云云original
- 2018-05-29 10:52:574420parcourir
Cet article présente jQuery+Ajax pour demander des données locales pour charger la page de liste de produits et accéder à la page de détails via un exemple de code. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra vous aider.
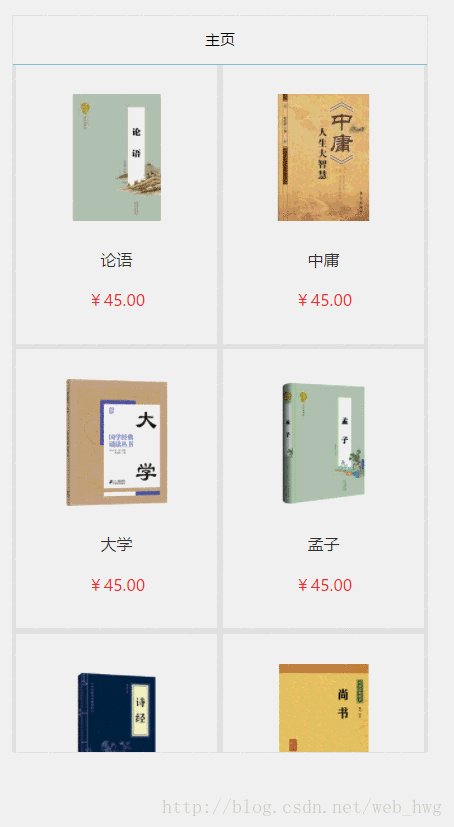
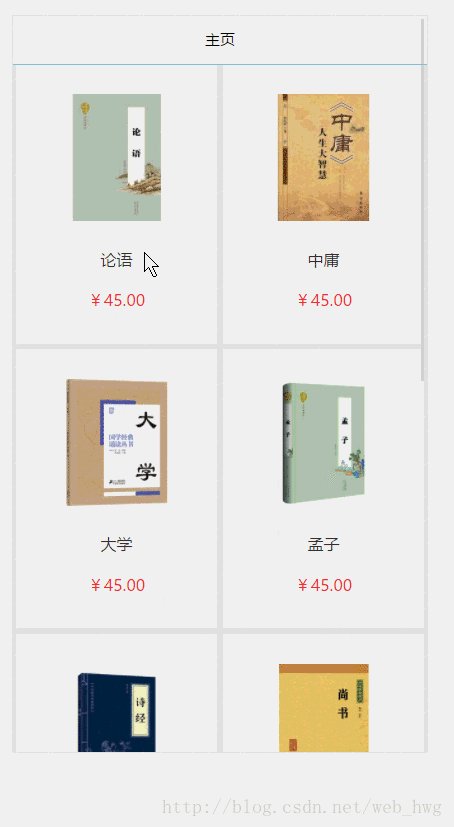
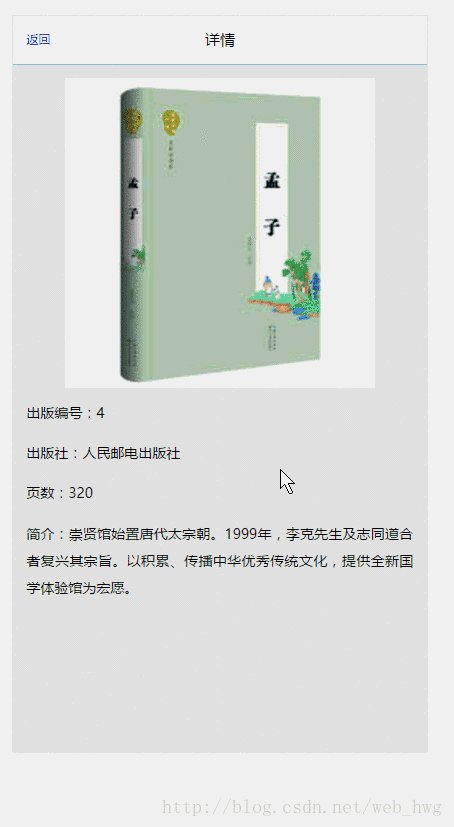
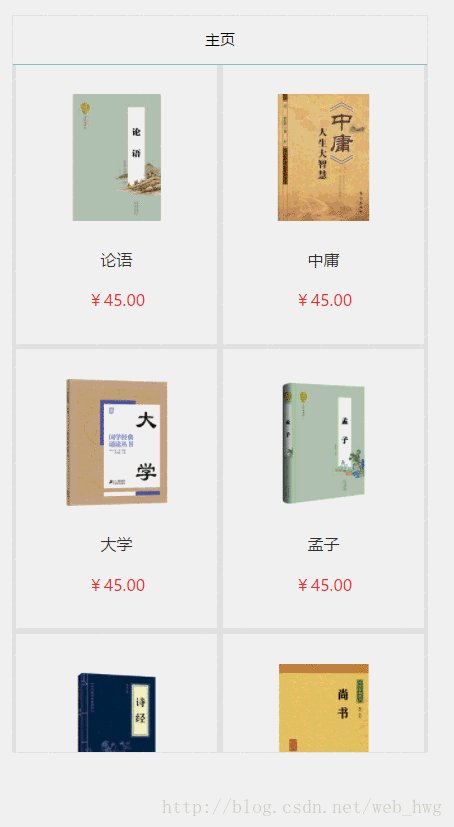
Effet :

fichier json :
{
"books":[
{"id":1,"imgUrl":"images/ly.jpg","price":"45.00","title":"论语","publish":"人民文学出版社","num":"303","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":2,"imgUrl":"images/zy.jpg","price":"45.00","title":"中庸","publish":"人民教育出版社","num":"403","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":3,"imgUrl":"images/dx.png","price":"45.00","title":"大学","publish":"机械工业出版社","num":"503","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":4,"imgUrl":"images/mz.jpg","price":"45.00","title":"孟子","publish":"人民邮电出版社","num":"320","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":5,"imgUrl":"images/sj.jpg","price":"45.00","title":"诗经","publish":"人民文学出版社","num":"308","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":6,"imgUrl":"images/ss.jpg","price":"45.00","title":"尚书","publish":"人民文学出版社","num":"603","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":7,"imgUrl":"images/lj.jpg","price":"45.00","title":"礼记","publish":"上海人民出版社","num":"703","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":8,"imgUrl":"images/yj.jpg","price":"45.00","title":"易经","publish":"人民文学出版社","num":"803","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"},
{"id":9,"imgUrl":"images/cq.jpg","price":"45.00","title":"春秋","publish":"电子工业出版社","num":"903","desc":"崇贤馆始置唐代太宗朝。1999年,李克先生及志同道合者复兴其宗旨。以积累、传播中华优秀传统文化,提供全新国学体验馆为宏愿。"}
]
}page de liste de produits marchandisesList.js :
//请求json数据拼接字符串,并在URL传参数id跳转
$(function(){
$.ajax({
type:"get",
url:"data/data.json",
dataType:"json",
success:function(res){
var str = "<ul class='con_ul'>";
$.each(res.books, function(idx,val) {
str +="<li class=\"sec_li\"><a href='goodsDetail.html?booksId="+val.id+"' class='lp_li_a'><p class='lp_li_imgWrap'><img src='"+val.imgUrl+"'/ alt="Exemple de partage de jQuery et Ajax demandent des données locales pour charger la page de liste de produits et accéder à la page de détails" ></p><p class='lp_li_name'>"
+val.title+"</p><p class='lp_li_price'>"
+'¥'+val.price+"</p></a><li>";
});
str += "</ul>";
$('.content').append(str);
},error:function(){
alert(error)
}
});
})Page de détails du produit goodDetail.js :
$(function(){
//获取url中的参数
function getUrlParam(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
var r = window.location.search.substr(1).match(reg); //匹配目标参数
if (r != null) return unescape(r[2]); return null; //返回参数值
}
//接收URL中的参数booksId
var id = getUrlParam('booksId');
console.log('id:'+id);
$.ajax({
type:'get',
url:'data/data.json',
dataType:'json',
success:function(res,status){
console.log(status)
$.each(res.books, function(idx,val) {
//根据id获取详情数据
if(id == val.id){
var str = "<img src='"+val.imgUrl+"'/ alt="Exemple de partage de jQuery et Ajax demandent des données locales pour charger la page de liste de produits et accéder à la page de détails" ><p>出版编号:"+val.id+"</p><p>出版社:"+val.publish+"</p><p>页数:"+val.num+"</p><p>简介:"+val.desc+"</p>";
console.log('index:'+idx);
}
$('.booksDeatail').append(str);
});
}
})
})Recommandations associées :
PHP charge les polices et les enregistre sous forme d'images pour partager des exemples
Implémentation Ajax d'exemples de zones de liste déroulante chargées dynamiquement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

