Maison >interface Web >js tutoriel >Explication détaillée de la colonne de boutons personnalisés Easyui Datagrid
Explication détaillée de la colonne de boutons personnalisés Easyui Datagrid
- 小云云original
- 2018-01-01 10:36:302911parcourir
En raison des exigences lorsque vous travaillez sur un projet, il est nécessaire d'ajouter une colonne d'opération à la fin du tableau. EasyUI ne semble pas fournir cette fonction. Personnalisons la colonne des boutons et implémentons le code. article. J'espère que cela pourra vous aider.
Version : jQuery easyUI 1.3.2
Mon implémentation ici est sous forme HTML, la méthode js n'a pas encore été utilisée
La première est la partie HTML
<table id="dg" title="学生信息" class="easyui-datagrid"
url="${ctx}listStudent.do"
toolbar="#toolbar" pagination="true"
rownumbers="false" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th data-options="field:'stuNo',sortable:true,width:20">学号</th>
<th data-options="field:'name',width:20">姓名</th>
<th data-options="field:'gender',width:20,formatter:formatGender">性别</th>
<th data-options="field:'nationality',width:20">名族</th>
<th data-options="field:'address',width:50,formatter:formatAddr">家庭地址</th>
<th data-options="field:'mobile',width:20">手机号</th>
<th data-options="field:'birthday',width:20">出生日期</th>
<th data-options="field:'registDate',sortable:true,width:20">入学时间</th>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>
</tr>
</thead>
</table>
<th data-options="field:'_operate',width:80,align:'center',formatter:formatOper">操作</th>Faites attention à la partie rouge, qui est notre colonne opération. Vous pouvez choisir le nom du champ comme vous le souhaitez. Ici, je suis _operate. function
function formatOper(val,row,index){
return '<a href="#" rel="external nofollow" onclick="editUser('+index+')">修改</a>';
}Il y a trois paramètres dans la fonction formatOper(), val fait référence à la valeur de la cellule actuelle, de la ligne, de l'objet de la ligne actuelle, indexe l'index de la ligne actuelle. Ici, nous avons besoin de cet index
I Cet index est passé dans une fonction appelée editUser Pourquoi avons-nous besoin de passer cet index ?
function editUser(index){
$('#dg').datagrid('selectRow',index);// 关键在这里
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','修改学生信息');
$('#fm').form('load',row);
url = '${ctx}updateStudent.do?id='+row.id;
}
}
selectRow index Select a row, the row index start with 0.
comme ça , on peut obtenir les données correspondant à la ligne cliquée par la souris en temps réel
$('#dg').datagrid('selectRow',index); var row = $('#dg').datagrid('getSelected');
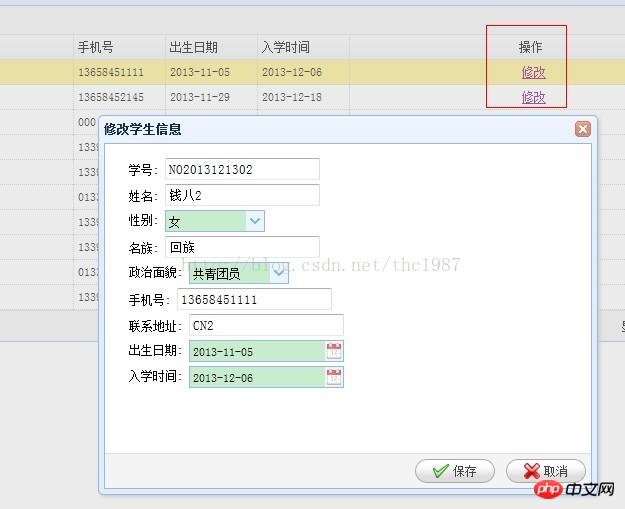
L'effet spécifique est tel qu'indiqué dans la figure
 Recommandations associées :
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

