Maison >interface Web >js tutoriel >Explication détaillée du code d'implémentation de la fonction de récupération de liste jQuery
Explication détaillée du code d'implémentation de la fonction de récupération de liste jQuery
- 小云云original
- 2018-01-01 10:32:411479parcourir
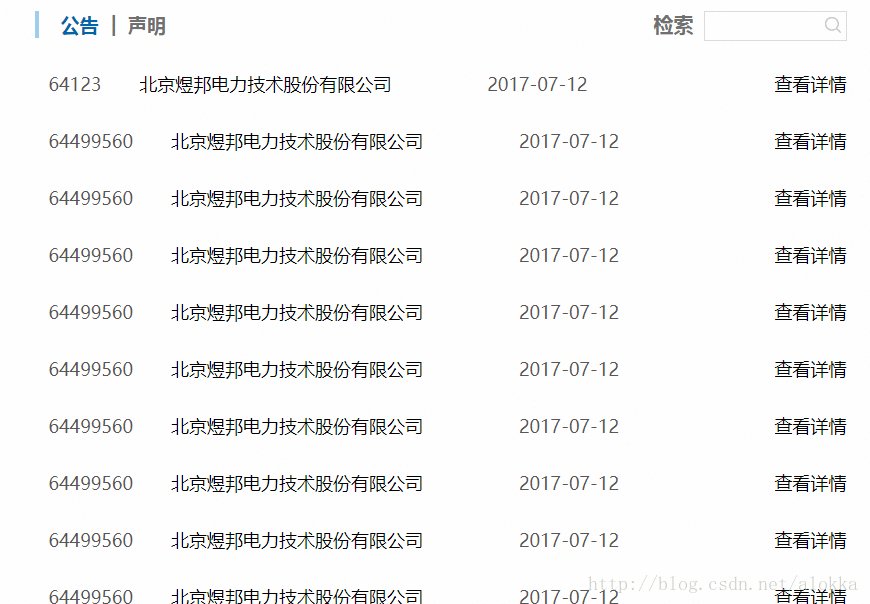
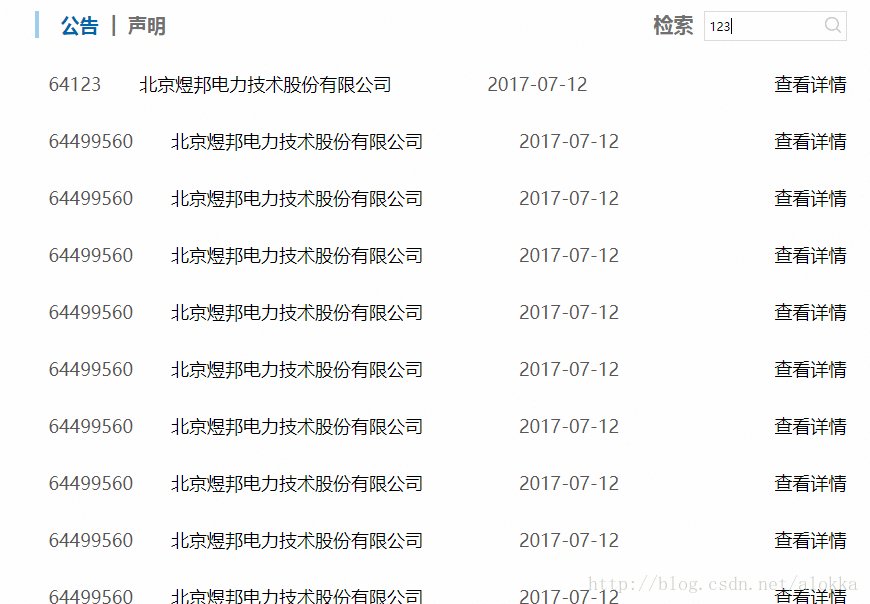
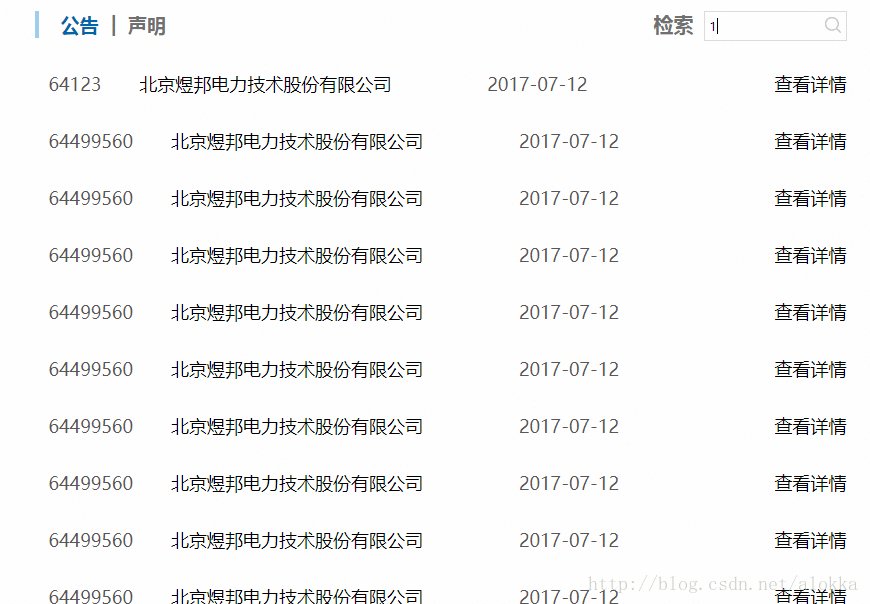
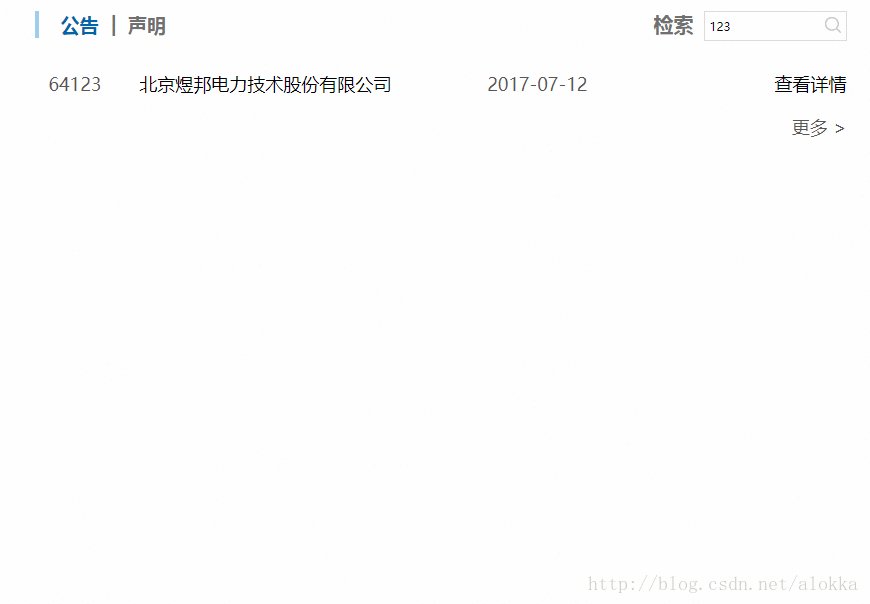
Pour implémenter une liste simple, il y a une fonction de récupération dans le coin supérieur droit. Ce que nous voulons implémenter est la fonction de récupération de liste. Veuillez vous référer à cet article pour des exemples de codes spécifiques.
Laissez-moi d'abord vous montrer les rendus :

Ceci est une liste simple avec le coin supérieur droit corner Une fonction de récupération que nous souhaitons implémenter est une fonction de récupération de liste implémentée à l'aide de jquery. Le code spécifique est le suivant
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});Donnez au bouton un événement de clic, obtenez d'abord. la valeur d'entrée, puis masquez les autres éléments parents du span (cachant en fait les autres balises li), puis recherchez le li contenant txt (c'est-à-dire la valeur dans l'entrée), puis affichez-le
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}Ce code est une optimisation pour la touche Entrée du clavier (peu de code et très simple)
Recommandations associées :
Un exemple de tutoriel résumant les caractères de récupération de chaîne JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

