Maison >interface Web >js tutoriel >Exemples détaillés de la façon dont jQuery implémente le menu accordéon, le menu hiérarchique, le menu supérieur et l'effet de défilement transparent
Exemples détaillés de la façon dont jQuery implémente le menu accordéon, le menu hiérarchique, le menu supérieur et l'effet de défilement transparent
- 小云云original
- 2017-12-31 16:31:562421parcourir
Cet article présente principalement la description graphique du menu accordéon, du menu hiérarchique, du menu supérieur et du menu déroulant transparent basé sur jQuery. L'affichage des effets et l'implémentation du code de cet article sont présentés de manière très détaillée. Les amis qui en ont besoin peuvent s'y référer. à cela. J'espère que cela pourra aider tout le monde.
1. Les rendus et le code du menu accordéon sont les suivants :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手风琴效果制作</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:908px;
height:300px;
margin:50px auto;
overflow: hidden;
position:relative;
}
.con .list_ul{
}
.con .list_ul li{
width:805px;
height:300px;
position:absolute;
background:#fff;
}
.con .list_ul li span{
width:26px;
height:296px;
text-align: center;
color:#fff;
padding-top:4px;
float:left;
cursor: pointer;
}
.con .list_ul li img{
width:777px;
height:300px;
float:right;
}
.con .list_ul li:after{
display: table;
clear:both;
zoom:1;
content: '';
}
.con .list_ul li:nth-child(1){
left:0;
}
.con .list_ul li:nth-child(2){
left:801px;
}
.con .list_ul li:nth-child(3){
left:828px;
}
.con .list_ul li:nth-child(4){
left:855px;
}
.con .list_ul li:nth-child(5){
left:882px;
}
.con .list_ul li:nth-child(1) span{
background: rgba(8, 201, 160, 0.49);
}
.con .list_ul li:nth-child(2) span{
background: rgba(120, 201, 66, 0.97);
}
.con .list_ul li:nth-child(3) span{
background: rgb(77, 114, 201);
}
.con .list_ul li:nth-child(4) span{
background: rgb(255, 179, 18);
}
.con .list_ul li:nth-child(5) span{
background: rgb(201, 5, 166);
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$(".list_li").click(function(){
//左边
$(this).animate({left:26*$(this).index()});
//获取该li元素前面的兄弟元素,实现点击中间的部分,它前面的兄弟元素也跟着一起向左移动
$(this).prevAll().each(function(){
$(this).animate({left:26*$(this).index()});
});
//右边:获取该li元素后面的兄弟元素,实现点击中间的部分,它后面的兄弟元素也跟着一起向右移动
$(this).nextAll().each(function(){
$(this).animate({left:778+26*$(this).index()});
});
})
})
</script>
</head>
<body>
<p class="con">
<ul class="list_ul">
<li class="list_li">
<span>风景图01</span>
<img src="../images/li01.png" alt="风景图01">
</li>
<li class="list_li">
<span>风景图02</span>
<img src="../images/li02.png" alt="风景图02">
</li>
<li class="list_li">
<span>风景图03</span>
<img src="../images/li03.png" alt="风景图03">
</li>
<li class="list_li">
<span>风景图04</span>
<img src="../images/li04.png" alt="风景图04">
</li>
<li class="list_li">
<span>风景图05</span>
<img src="../images/li05.png" alt="风景图05">
</li>
</ul>
</p>
</body>
</html>
2. Les rendus et les codes du menu déroulant (niveau) sont. comme suit :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用jQuery中的slideToggle制作菜单</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.menu{
width:200px;
margin:10px auto;
}
.menu>li{
background: #8731dd;
color:#fff;
text-indent: 16px;
margin-top:-1px;
cursor: pointer;
}
.menu>li>span{
padding:10px 0;
display:block;
border-bottom: 1px solid #f3f3f3;
}
.menuactive,.menu>li>span:hover{
background:#c7254e;
}
.menu > li ul{
display: none;
}
.menu > li ul li{
text-indent:20px;
background: #9a9add;
border:1px solid #f3f3f3;
margin-top:-1px;
padding:6px 0;
}
.menu >li .active{
display: block;
}
.menu > li ul li:hover{
background:#67C962;
}
.menu_li ul{
margin-bottom:1px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$(".menu_li>span").click(function(){
$(this).addClass("menuactive").parent().siblings().children("span").removeClass("menuactive");
$(this).next("ul").slideToggle();
$(this).parent().siblings().children("ul").slideUp();
})
})
</script>
</head>
<body>
<ul class="menu" id="menu">
<li class="menu_li">
<span class="menuactive">水果系列</span>
<ul class="active">
<li>苹果</li>
<li>梨子</li>
<li>葡萄</li>
<li>火龙果</li>
</ul>
</li>
<li class="menu_li">
<span>海鲜系列</span>
<ul>
<li>鱼</li>
<li>大虾</li>
<li>螃蟹</li>
<li>海带</li>
</ul>
</li>
<li class="menu_li">
<span>果蔬系列</span>
<ul>
<li>茄子</li>
<li>黄瓜</li>
<li>豆角</li>
<li>西红柿</li>
</ul>
</li>
<li class="menu_li">
<span>速冻食品</span>
<ul>
<li>水饺</li>
<li>冰淇淋</li>
</ul>
</li>
<li class="menu_li">
<span>肉质系列</span>
<ul>
<li>猪肉</li>
<li>羊肉</li>
<li>牛肉</li>
</ul>
</li>
</ul>
</body>
</html>
3. Menu collant (quand un menu arrive en haut de la page, arrêtez-vous là)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>置顶菜单</title>
<link rel="stylesheet" href="../css/reset.css" rel="external nofollow" >
<style>
.header{
width:960px;
height:200px;
margin:0 auto;
background: #ccc;
}
.header img{
width:100%;
height:200px;
}
.ul_list{
width:960px;
height:50px;
margin:0 auto;
text-align: center;
display: flex;
justify-content: space-between;/*实现子元素水平方向上平分*/
align-items: center;/*使子元素垂直方向上居中*/
background: #67C962;
}
.ul_list li{
width:160px;
height:50px;
line-height: 50px;
border:1px solid #ccc;
/*使边框合并*/
margin-right:-1px;
}
.ul_list li a{
color:#fff;
}
.ul_list li:hover{
background: #c7254e;
}
.ul_fixed{
position: fixed;
top:0;
}
.menu_pos{
width:960px;
height:50px;
margin:0 auto;
line-height: 50px;
display: none;
}
.con p{
width:958px;
height:300px;
line-height: 300px;
text-align: center;
margin:-1px auto 0;
border: 1px solid #ccc;
}
.footer{
height:300px;
}
.top{
width:38px;
height:38px;
border-radius: 35px;
background: #000;
color:#fff;
font-size:13px;
padding:8px;
text-align: center;
position: fixed;
right:100px;
bottom:20px;
display: none;
}
.top:hover{
cursor: pointer;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var oLeft = ($(document).outerWidth(true)-$(".header").outerWidth())/2;
var oTop = $(".top");
$(window).scroll(function(){
if($(window).scrollTop() >= $(".header").outerHeight()){
$(".ul_list").addClass("ul_fixed").css({left:oLeft});
$(".menu_pos").show();
}else{
$(".ul_list").removeClass("ul_fixed");
$(".menu_pos").hide();
}
if($(window).scrollTop() >= 150){
oTop.fadeIn();
oTop.click(function(){
//第一种回到顶部的方式
//$(window).scrollTop(0);
//第二种回到顶部的方式(常用)
$("html,body").animate({scrollTop:0});
})
}else{
oTop.fadeOut();
}
});
})
</script>
</head>
<body>
<p class="header">
<img src="../images/li02.png" alt="banner图">
</p>
<ul class="ul_list">
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >新闻动态</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >产品展示</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >案例分析</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >关注我们</a></li>
<li><a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >联系我们</a></li>
</ul>
<p class="menu_pos"></p>
<p class="con">
<p class="con_header">网站主内容一</p>
<p class="con_center">网站主内容二</p>
<p class="con_footer">网站主内容三一</p>
</p>
<p class="footer"></p>
<p class="top">回到顶部</p>
</body>
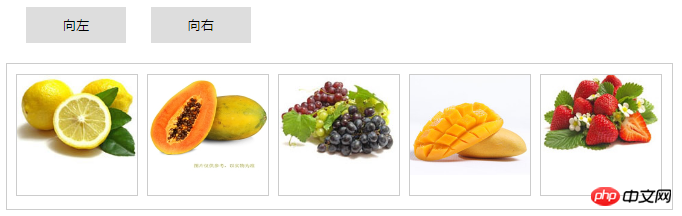
</html> 4. Le diagramme et le code de l'effet de défilement transparent sont les suivants :

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<link rel="stylesheet" href="../css/reset.css">
<style>
.con{
width:662px;
margin:50px auto;
}
.con button{
width:100px;
height:36px;
line-height: 36px;
text-align: center;
border: none;
margin-left:20px;
}
.box{
width:655px;
height:135px;
margin:20px auto;
border:1px solid #ccc;
padding-left:10px;
padding-bottom:10px;
position: relative;
overflow: hidden;
}
.ul_list{
display: flex;
position: absolute;
left:0;
top:0;
padding: 10px;
}
.ul_list li{
width:120px;
height:120px;
border:1px solid #ccc;
margin-left:-1px;
margin-right:10px;
/*margin-top:10px;*/
}
.ul_list li img{
width:100%;
height:100px;
line-height: 100px;
}
</style>
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
$(function(){
var oUl = $(".ul_list");
var oLeft = $(".left");
var oRight = $(".right");
var left = 0;
var delay = 2;
oUl.html(oUl.html()+oUl.html());
function move(){
left-=delay;
if(left<-667){
left = 0;
}
if(left>0){
left = -667;
}
oUl.css({left:left});
}
var timer =setInterval(move,30);
oLeft.click(function(){
delay =2;
});
oRight.click(function(){
delay = -2;
});
oUl.children().each(function(){
oUl.eq($(this).index()).mouseover(function(){
clearInterval(timer);
});
oUl.eq($(this).index()).mouseout(function(){
timer= setInterval(function(){
left-=delay;
if(left<-667){
left = 0;
}
if(left>0){
left = -667;
}
oUl.css({left:left});
},30);
})
})
})
</script>
</head>
<body>
<p class="con">
<button class="left">向左</button>
<button class="right">向右</button>
<p class="box clearfix">
<ul class="ul_list">
<li><img src="../images/furit_03.jpg" alt="第一张图片"></li>
<li><img src="../images/goods_08.jpg" alt="第二张图片"></li>
<li><img src="../images/furit_02.jpg" alt="第三张图片"></li>
<li><img src="../images/goods_05.jpg" alt="第四张图片"></li>
<li><img src="../images/furit_04.jpg" alt="第五张图片"></li>
</ul>
</p>
</p>
</body>
</html>
Les points de connaissance impliqués dans le menu ci-dessus sont les suivants :
4. jQuery
1. slideDown() s'affiche vers le bas

2.
 3. slideToggle() développe ou enroule un élément en séquence
3. slideToggle() développe ou enroule un élément en séquence
 5. Appel de la chaîne jQuery
5. Appel de la chaîne jQuery
après le La méthode objet jquery est exécutée Pour renvoyer cet objet jquery, toutes les méthodes objet jQuery peuvent être écrites ensemble :
$("#p1").//L'élément avec l'identifiant p1$("#p1").chlidren("ul").slideDown("fast").parent().siblings().chlidren("ul").slideUp("fase")
.chlidren(" ul") //Le sous-élément ul sous cet élément
.slideDown("fast") //La hauteur est de zéro à la hauteur réelle pour afficher l'élément ul
.parent() //Aller à l'élément parent de ul, c'est-à-dire l'élément avec l'identifiant p1
.siblings() //Aller à tous les éléments frères au même niveau de l'élément p1
.chlidren("ul") / /Trouver les sous-éléments ul parmi ces éléments frères
.slideUp("fase") //Convertir de la hauteur réelle à zéro pour masquer la ul element
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

