Maison >interface Web >js tutoriel >Notes sur la sérialisation des formulaires jquery
Notes sur la sérialisation des formulaires jquery
- 小云云original
- 2017-12-31 09:39:491843parcourir
Cet article vous présente principalement les précautions concernant la sérialisation des formulaires jquery. L'article le présente en détail à travers l'exemple de code, qui a une certaine valeur de référence et d'apprentissage pour tous les amis qui en ont besoin peuvent suivre l'éditeur pour apprendre ensemble. .
Cet article vous présente principalement quelques précautions concernant la sérialisation des formulaires jquery. Il est partagé pour votre référence et votre apprentissage. Je ne dirai pas grand-chose ci-dessous, jetons un œil à l'introduction détaillée :
Parlons d'abord de la différence entre lecture seule et désactivé dans les formulaires : lecture seule n'est valable que pour la saisie et la zone de texte, mais désactivé est valable pour tous les éléments du formulaire, y compris la radio, la case à cocher, etc.If If désactivé est utilisé dans le formulaire, l'utilisateur ne peut pas le sélectionner, ce qui signifie que la zone de texte ne peut pas obtenir le focus, tandis que la lecture seule peut obtenir le focus, mais ne peut pas être modifiée.
<body>
<form id="form1">
<select>
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
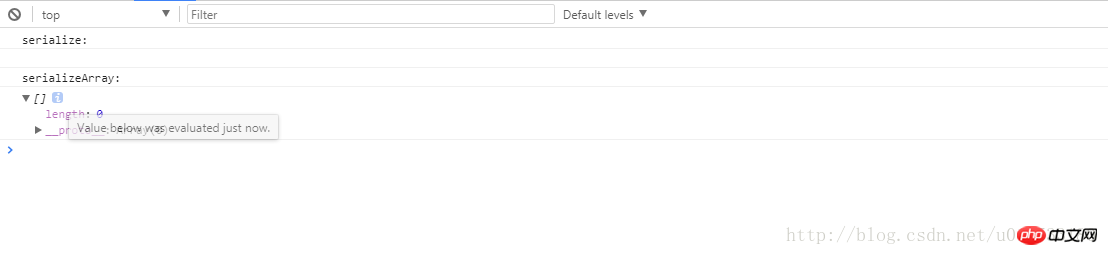
</body>Les résultats de sortie sont les suivants :
serialize: serializeArray: []length: __proto__: Array(0)

<body>
<form id="form1">
<select name="selectHuLuWa">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
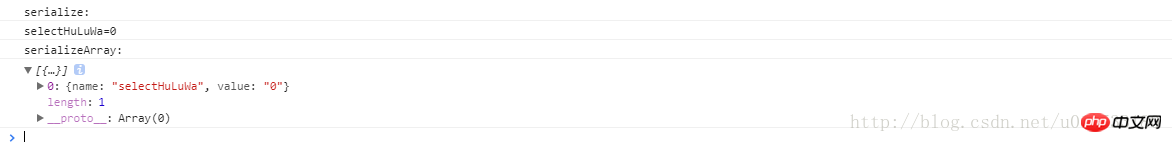
</body>Les résultats de sortie sont les suivants :
serialize:
selectHuLuWa=0
serializeArray:
[{…}]
{name: "selectHuLuWa", value: "0"}
length:1
__proto__:Array(0)

<body>
<form id="form1">
<select name="selectHuLuWa" readonly="readonly">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
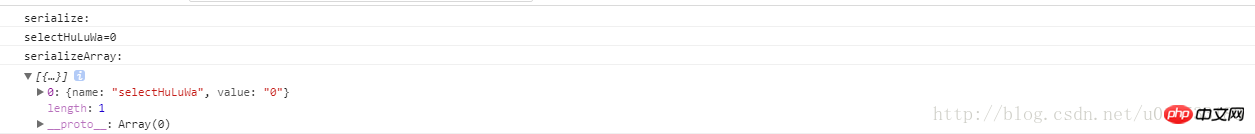
</body>Les résultats du test sont les suivants : 
<body>
<form id="form1">
<select name="selectHuLuWa" disabled="disabled">
<option value="0">葫芦娃测试0</option>
<option value="1">葫芦娃测试1</option>
<option value="2">葫芦娃测试2</option>
</select>
<input type="button" id="btnSubmit" value="提交" name="btnSubmit" />
</form>
<script type="text/javascript">
$(document).ready(function () {
$("#btnSubmit").click(function () {
console.log("serialize:");
console.log($("#form1").serialize());
console.log("serializeArray:");
console.log($("#form1").serializeArray());
});
});
</script>
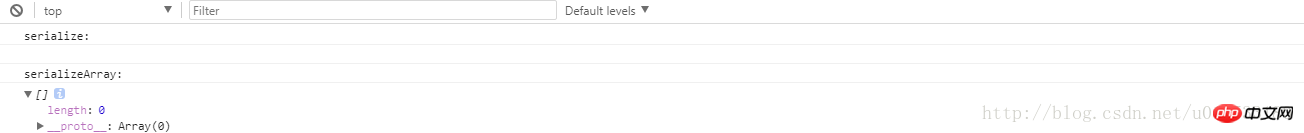
</body>Les résultats du test sont les suivants : 
exemple de code de sérialisation de formulaire jQuery
jQuery sérialise le formulaire en un exemple d'objet objet
Exemple de code pour la sérialisation du formulaire jquery en objets_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

