Maison >interface Web >js tutoriel >Exemple de partage de jQuery pour obtenir un effet de barre supérieure de gel de table
Exemple de partage de jQuery pour obtenir un effet de barre supérieure de gel de table
- 小云云original
- 2017-12-30 15:16:432070parcourir
Je ne sais pas ce que vous savez sur l’effet du gel de la colonne supérieure du tableau. Cet article présente principalement jQuery pour implémenter l'effet de gel de la colonne supérieure de la table. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.

Un tel effet n'est pas très difficile, mais il est en effet assez gênant à réaliser. Je n'entrerai pas ici dans les détails de la difficulté. plus d'effet à la fois. Finalement, j'ai trouvé la réponse sur un site Web que je visite souvent.
Adresse originale de la question : https://segmentfault.com/q/1010000000130774
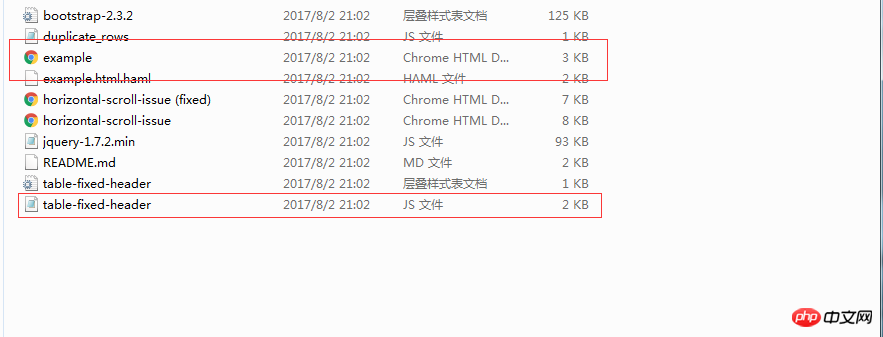
Voici une introduction à l'utilisation de ce petit plug-in. Tout d’abord, rendez-vous sur le célèbre site de rencontres « homosexuelles » github et téléchargez le code. Après décompression, cela ressemble à ceci :

J'utilise principalement ceux de ma boîte rouge, mais vous pouvez aussi regarder les codes sources d'autres personnes. Ici, il vous suffit de citer js, puis d'ajouter les deux classes de l'image au tableau des deux balises et à thead :
Ajoutez ensuite ce js :

sont les mots dans la case rouge. Ensuite, ce sera efficace.
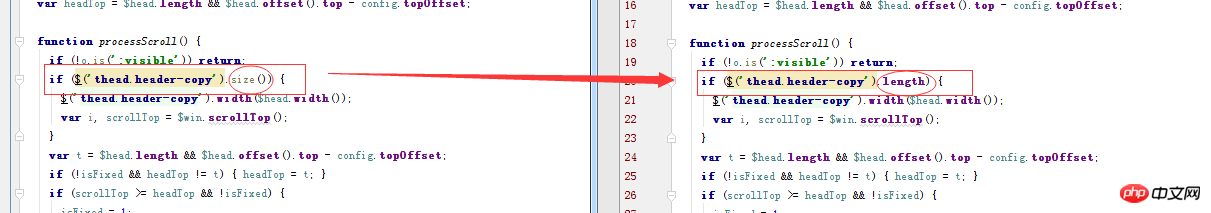
Cependant, certaines personnes peuvent ne pas obtenir l'effet. Ne paniquez pas. Appuyez sur F12 et regardez le message d'erreur. Mon message d'erreur est que .size ne définit pas cette méthode pour le moment. . Un simple clic :

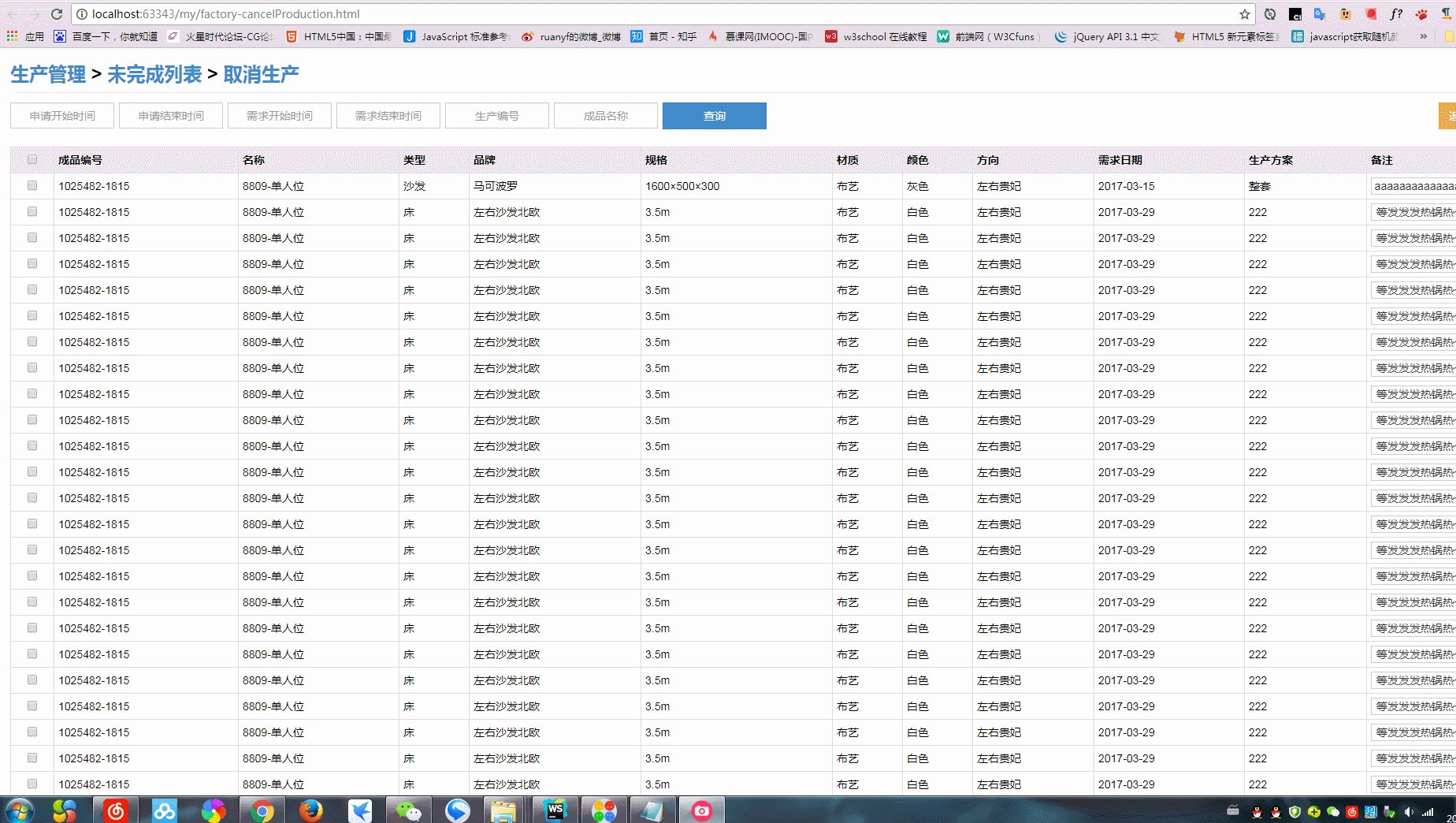
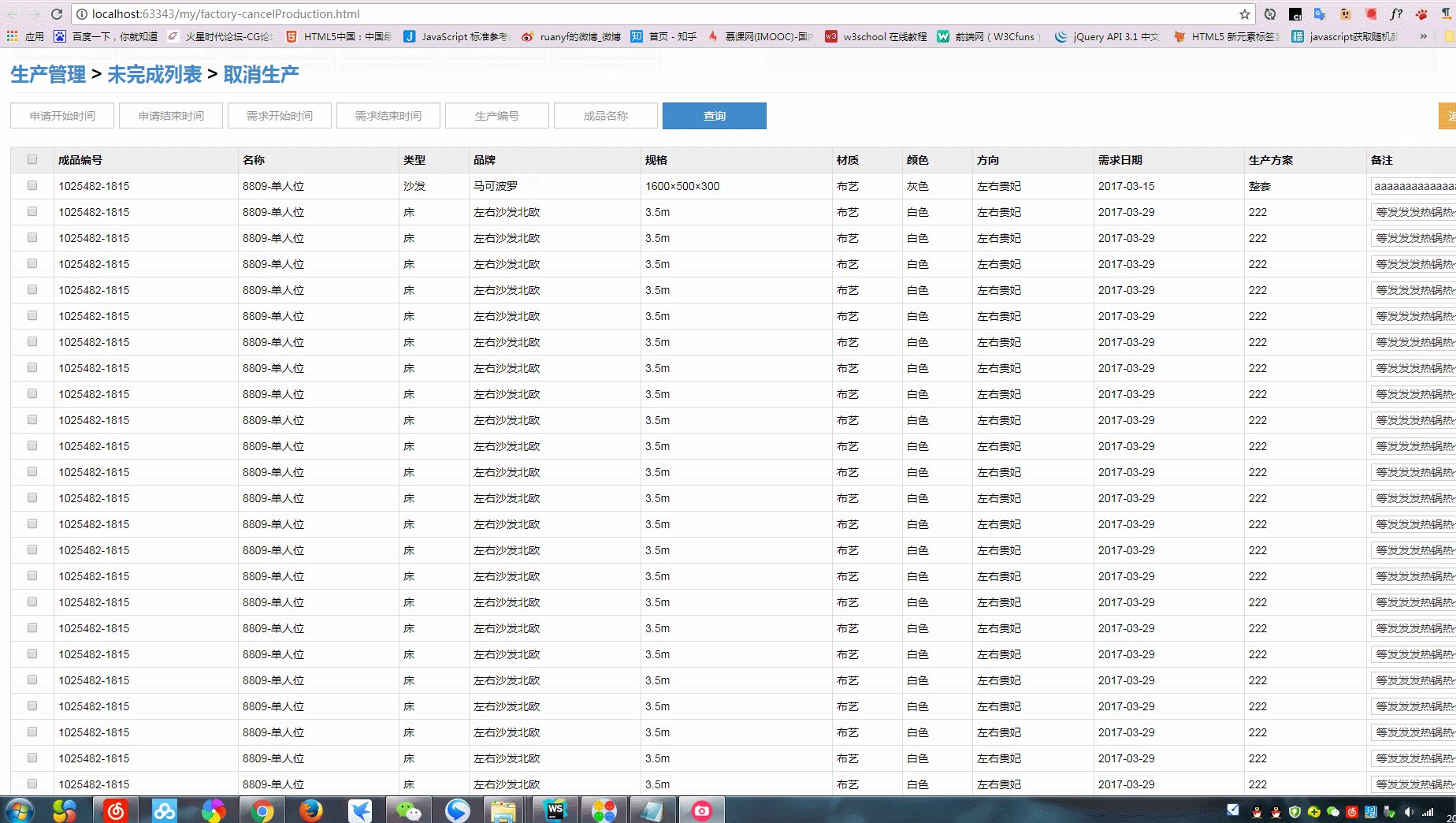
Ensuite, vous pouvez obtenir l'effet ! Certaines personnes peuvent trouver cela ennuyeux. Ce sont toutes des images. Je ne pense pas pouvoir les copier directement, mais je pense qu'il y a un écart entre lire beaucoup de choses soi-même et les écrire. J'espère que tout le monde pourra les écrire. Mais ensuite j'ai pensé à ce que j'avais fait hier soir, et je ne voulais même pas ouvrir les yeux, je n'avais plus le temps d'écrire, alors j'ai décidé de taper mes photos pour que tout le monde puisse les copier :
Classe en tableclass="table-fixed-header"
class='header'
$('.table-fixed-header').fixedHeader();
Introduction à la méthode de gel et de verrouillage des en-têtes de table dans PHPExcel
La fonction de colonne gelée de Bootstrap Table résout le problème de hauteur
Faites-le sur HTML Ouvrir et geler la commutation et l'implémentation des fonctions sur la page du formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

