Maison >interface Web >js tutoriel >Partager comment utiliser le plug-in de zoom d'image jQuery smartZoom
Partager comment utiliser le plug-in de zoom d'image jQuery smartZoom
- 小云云original
- 2017-12-29 13:43:533294parcourir
Plug-in e-smart-zoom-jquery.js, cet article présente brièvement l'utilisation du plug-in de zoom d'image jQuery smartZoom et les solutions aux problèmes rencontrés via un exemple de code. Il est très bon et a une valeur de référence Friends. ceux qui en ont besoin peuvent s'y référer. Eh bien, j'espère que cela aidera tout le monde.
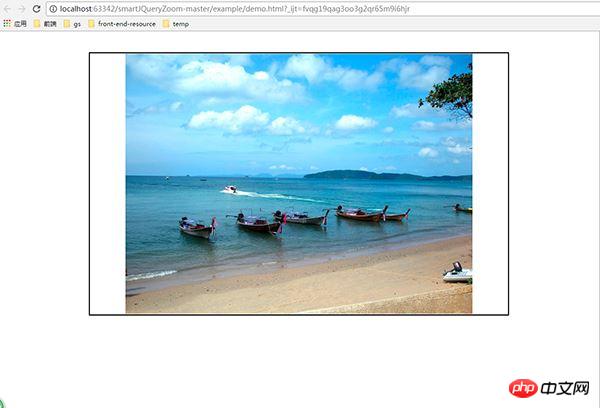
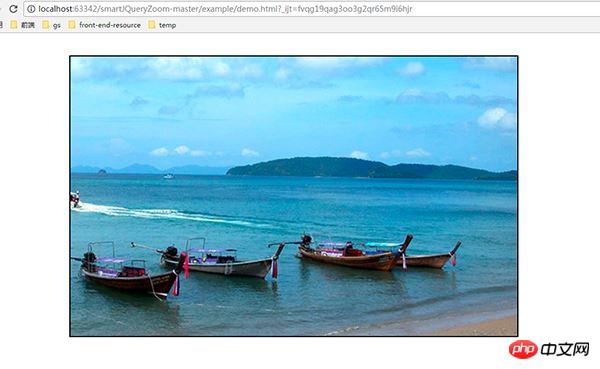
Description du plug-in : En passant la souris sur l'image et en faisant tourner la molette de la souris, vous pouvez zoomer ou dézoomer sur l'image.
utilisation de smartZoom
Par exemple, le code ci-dessus :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imgCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgp {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<p class="imgCon">
<p class="imgp">
<img src="./assets/zoomSmall.jpg" alt="">
</p>
</p>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>
Utilisez simplement la méthode smartZoom directement sur l'objet img.
Voir l'effet :

Zoom

Parfait, cela a été utilisé avec succès.
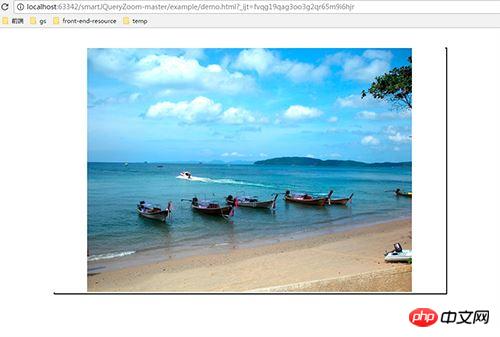
Mais de nombreuses personnes rencontreront le problème du décalage de position de l'image lors de l'utilisation de smartZoom. L'effet est le suivant :

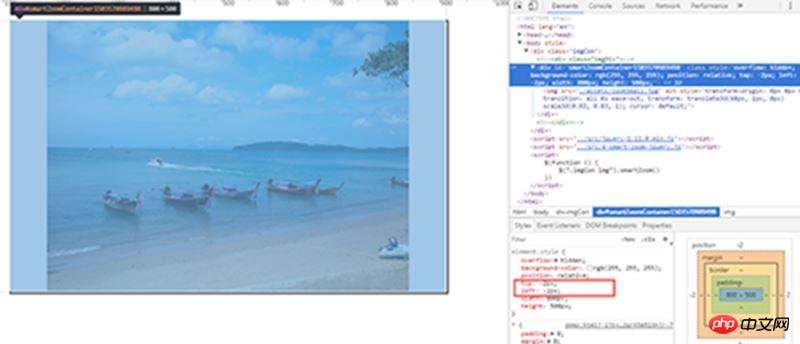
La bordure est manquante. en revoyant le code, vous trouverez :

Il s'avère que le haut et la gauche causent des problèmes. La clé pour résoudre le problème à ce stade est d'imbriquer un conteneur p en dehors de l'image img. Comme suit :
<p class="imgp"> <img src="./assets/zoomSmall.jpg" alt=""> </p>
À ce stade, le problème de décalage de position peut être résolu.
Autres API :
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')
Recommandations associées :
Partage de technologie de production de l'onglet de développement de plug-in Jquery
Explication détaillée du plug-in jquery jquery.viewport.js
Explication détaillée de l'utilisation et de la fermeture du plug-in jQuery artDialog.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

