Maison >interface Web >js tutoriel >Solution au problème de l'utilisation de jQuery pour exploiter dynamiquement le nom dans IE7
Solution au problème de l'utilisation de jQuery pour exploiter dynamiquement le nom dans IE7
- 小云云original
- 2017-12-29 13:33:191585parcourir
Dans IE7, Jquery ne peut pas être utilisé pour exploiter dynamiquement l'attribut name des éléments de la page. Comment résoudre ce problème ? Cet article vous explique principalement comment résoudre le problème de l'utilisation de jQuery pour exploiter dynamiquement les noms dans IE7. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Problème : Jquery ne peut pas être utilisé pour exploiter dynamiquement l'attribut name des éléments de page dans IE7.
Il y a un problème dans le projet. Les machines de certains clients ont parfois des problèmes. L'arrière-plan ne peut pas obtenir les valeurs des données du front.
Cependant, l'environnement de développement et de test ne peut toujours pas reproduire le problème. C'est l'astuce. Si vous ne pouvez pas le reproduire, vous ne pouvez pas le déboguer. Vous ne pouvez pas savoir s'il y aura un tel problème après la modification.
Pensez-y, la seule différence par rapport à l'environnement client peut être un problème de cache js, puis ajoutez un paramètre d'heure actuelle à toutes les références de fichiers js, mais le problème existe toujours.
La version initialement spécifiée était IE8, donc je n'ai jamais pensé qu'il y aurait des problèmes de compatibilité de version. Après avoir mentionné que nous utilisons jquery, l'émergence de jqeruy n'est-elle pas censée résoudre les problèmes de compatibilité des navigateurs.
Au diable le problème, c'est le vrai problème de version. Étant donné que certaines pages doivent utiliser le mode de compatibilité d'IE8, mais que le mode de compatibilité est en fait compatible avec ce qui suit, n'est-il pas compatible avec IE7 ?
Je l'ai donc testé localement en utilisant la démo.
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" />
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
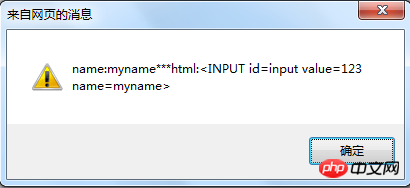
alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
</script>
IE8 :

ok !
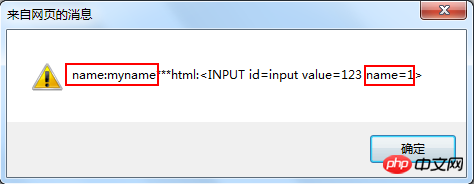
Mode de compatibilité IE8 :

?? Pourquoi $("#input").attr("name") obtient-il la valeur modifiée ? le nom obtenu par $("#p").html() est toujours la valeur d'origine ? ?
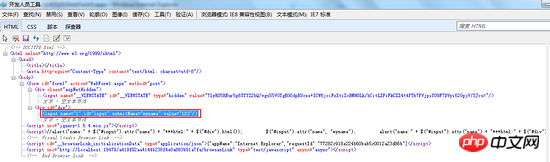
F12 pour afficher le code HTML généré

Qu'est-ce que submitName ? Le nom n’a évidemment pas changé. submitName doit être généré par jquery, et lors de la lecture du nom, la valeur de submitName est également lue directement.
Alors pourquoi n'y a-t-il pas de submitName dans la valeur de $("#p").html() ? ? Je ne sais pas comment la méthode html dans jquery est implémentée~~ La méthode d'implémentation dans le projet
est similaire à :
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" type="text" />
</p>
<p id="p2">
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
$("#input").attr("name", "myname");
$("#p2").html($("#p").html());
var nameVal = $("#p2").find("input[name='myname']").val();
alert(nameVal);
</script>
De cette façon, la valeur est normale dans IE8 et Le mode de compatibilité Google Chrome IE8 ne peut pas obtenir la valeur. [Ne demandez pas pourquoi vous devez attribuer et récupérer des valeurs comme celle-ci, il s'agit d'une implémentation « similaire » de la démo, et c'est un framework]
Solution :
1 Modifiez le nom directement avec jquery puis accédez-y. Le nom est ok, bien que submitName soit généré au milieu.
2. Vous pouvez d'abord $("#p2").html($("#p").html()); puis modifier .attr("name", "myname");
3. Le HTML peut être épissé directement. $("#p").html("")
Finalement, Baidu a cliqué, Il s'avère qu'IE7 ne peut pas utiliser document.getElementsByName() pour accéder à la valeur de nom créée et modifiée dynamiquement par js.
Recommandations associées :
Utilisez l'attribut name du HTML pour obtenir les éléments dom
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

