Maison >interface Web >js tutoriel >Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
- 小云云original
- 2017-12-29 11:45:442048parcourir
Cet article présente principalement les idées de code détaillées pour ajouter dynamiquement .active dans jQuery pour obtenir des effets de navigation. Les amis dans le besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Idées de code :
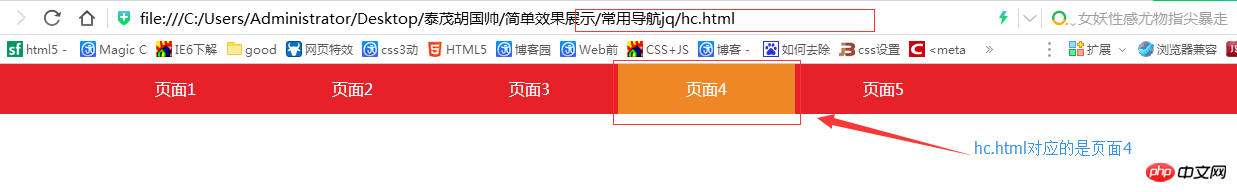
Page 4 :

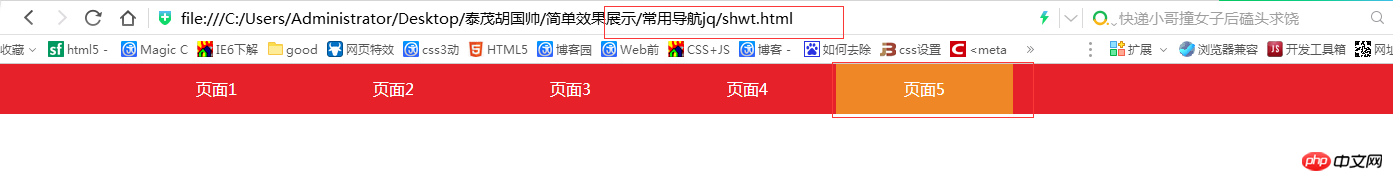
Page 5 :

Idée de code :
Obtenez le lien vers la page que vous ouvrez via jq window.location.pathname;
Ajoutez un identifiant à votre li en HTML. Le nom de l'identifiant est le même que le href dans le lien URL
Trouvez le li correspondant via la méthode jq include et ajoutez le nom de la classe active à ça
Alors . . Il n'y en a plus. . .
code jq :
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})code html :
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
Recommandations associées :
À propos de jQuery pour obtenir un effet de navigation de positionnement
Effet de navigation déroulant en haut de l'applet WeChat
Native js réalise un effet de navigation secondaire pour le commerce électronique
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

