Maison >interface Web >js tutoriel >Explication détaillée de la transmission par Ajax de la valeur du paramètre de tableau au serveur
Explication détaillée de la transmission par Ajax de la valeur du paramètre de tableau au serveur
- 小云云original
- 2017-12-29 11:24:294256parcourir
Lors de l'utilisation de MVC, vous devez parfois transmettre un tableau comme valeur de paramètre lors de l'envoi d'une requête POST au serveur. Voici un exemple de code pour vous présenter la méthode par laquelle jQuery Ajax transmet la valeur du paramètre de tableau au serveur. Jetons un coup d'oeil. J'espère que cela pourra aider tout le monde.
Ce qui suit utilise des exemples pour illustrer. Tout d'abord, regardez Action
[HttpPost]
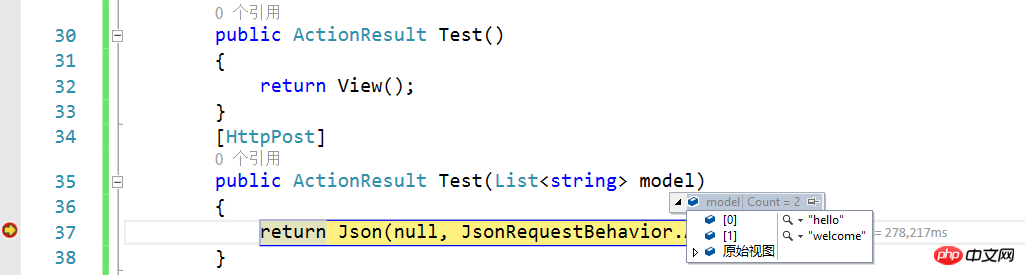
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}Méthode 1, construisez l'élément de formulaire, puis appelez la sérialisation( ) méthode pour obtenir le caractère du paramètre de construction String
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
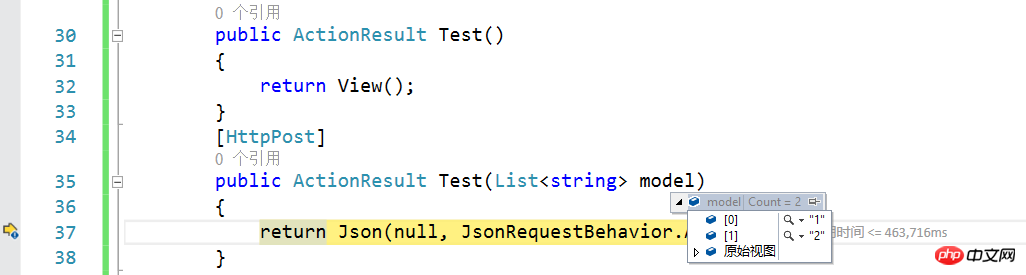
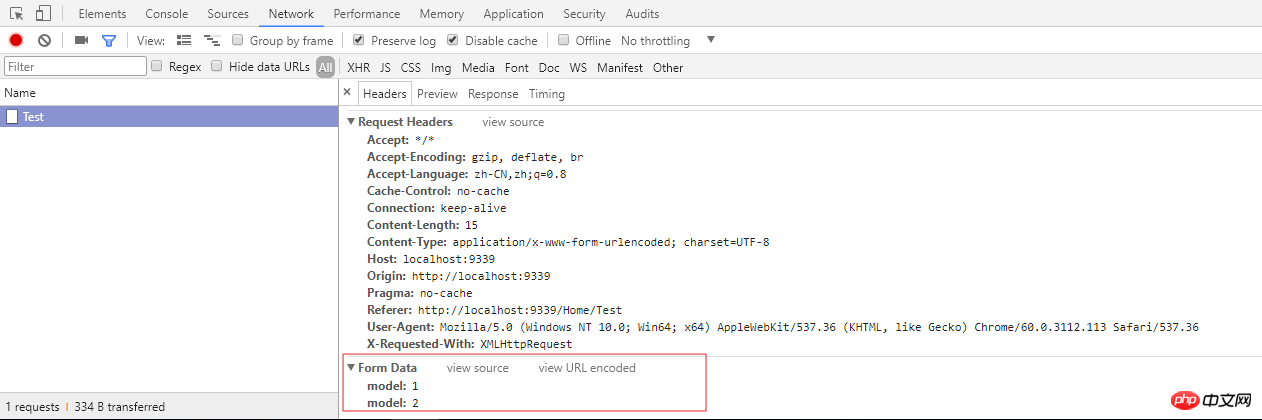
</html>Paramètres de surveillance du mode débogage, lorsque vous cliquez sur le bouton, les paramètres surveillés sont les suivants


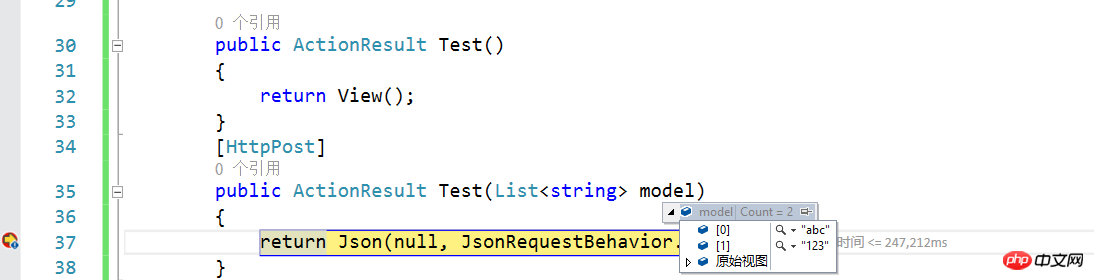
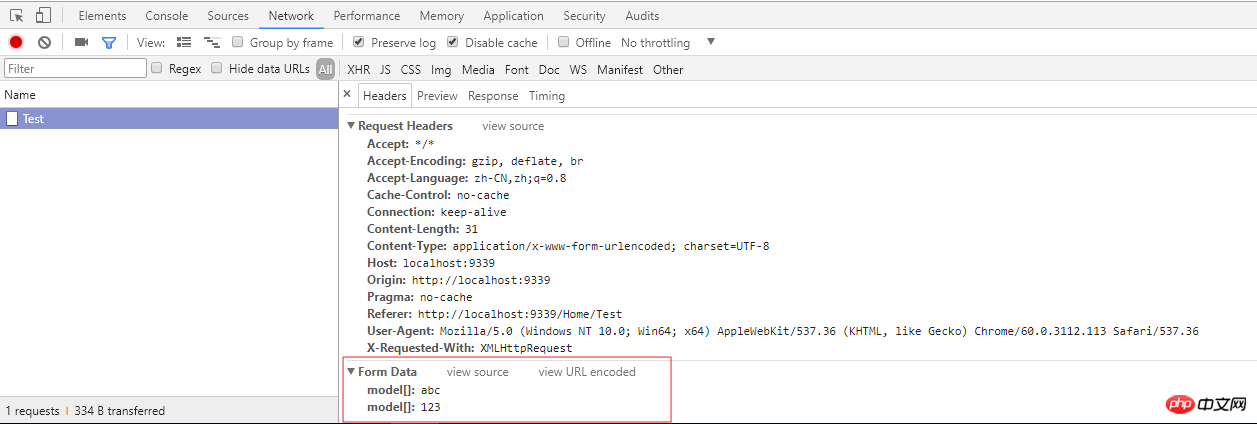
Méthode 2 : Utiliser des objets JavaScript comme paramètres pour transmettre des valeurs. Le nom du paramètre est le nom du paramètre correspondant à la méthode Action.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html> 

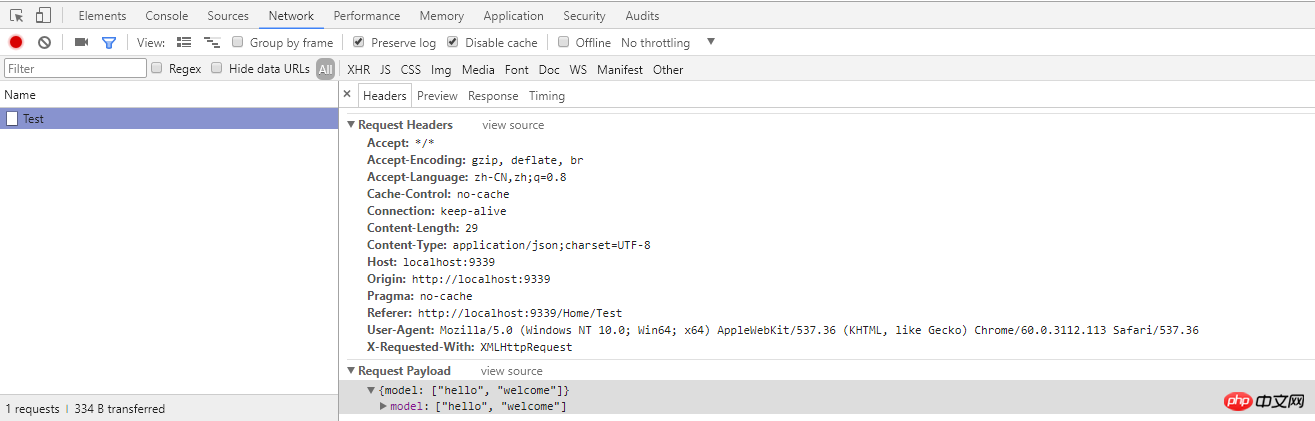
Méthode 3, utilisez Json comme requête de paramètre, à ce moment-là, Ajax a besoin pour déclarer Content-Type comme application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<p>
<input type="button" id="btnAjax" value="发送请求" />
</p>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>

L'exemple ci-dessus utilise ASP .NET MVC 5
Recommandations associées :
Comment transmettre un tableau au script js à l'aide de php
jquery ajax ne parvient pas à passer le tableau en arrière-plan
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

