Maison >interface Web >js tutoriel >Exemple détaillé de la manière correcte de gérer l'affichage vide après l'empaquetage de Vue
Exemple détaillé de la manière correcte de gérer l'affichage vide après l'empaquetage de Vue
- 小云云original
- 2017-12-28 11:35:033669parcourir
Dans les projets, il est souvent nécessaire d'utiliser Vue pour le packager en HTML afin qu'il puisse être parcouru sans le placer sur le serveur. Selon le code HTML fourni sur le site officiel, il s'affiche vide lorsqu'il est ouvert directement. Cet article partage principalement avec vous la bonne façon de gérer l'affichage vide une fois Vue emballée. J'espère qu'il pourra aider tout le monde.
La façon correcte de gérer l'affichage vide une fois la vue empaquetée est
1 Trouvez le fichier de configuration

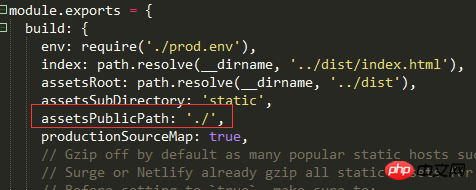
modifiez
.
De cette façon, le processus d'emballage peut être ouvert mais le style de la page ne sera pas trouvé
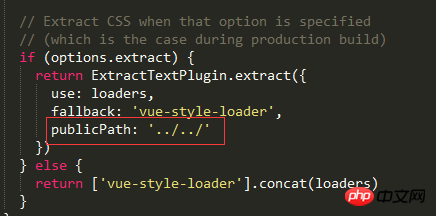
Modifier


Exemple d'expérience d'empaquetage extrêmement rapide sans configuration avec Parcel.js et Vue 2.x
Exemple détaillé de la façon de télécharger par lots des fichiers et emballez-les dans Vue
Explication détaillée de la construction, de l'emballage et de la publication du projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

