Maison >interface Web >js tutoriel >Explication détaillée de la bibliothèque globale d'outils de commutation multilingue React-Native React-Native-i18n
Explication détaillée de la bibliothèque globale d'outils de commutation multilingue React-Native React-Native-i18n
- 小云云original
- 2017-12-28 11:28:573713parcourir
Cet article présente principalement l'explication détaillée de la bibliothèque globale d'outils de changement de langue React-Native, réagissez-native-i18n. L'éditeur pense qu'elle est plutôt bonne, je vais donc la partager avec vous maintenant et la donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
| 属性 | 解释 |
|---|---|
| 支持RN版本 | 所有版本 |
| 支持平台 | iOS+Android |
| 是否需要NativeModule | 是 |
| 是否可移植 | 是 |
| 是否含有jni模块 | 否 |
Utilisation :
1.install (omis, tout est écrit en git, juste des choses npm)
Projet
est utilisé dans car il s'agit d'une référence d'attribut statique, vous pouvez donc utiliser redux pour le stockage et le remplacement, ou vous pouvez le boire directement (cet article prend en et zh comme exemples). Tout d'abord, créez la version anglaise du fichier de configuration, en/index.jsexport default {
home: {
greeting: 'Greeting in en',
tab_home: 'Home',
tab_donate: 'Donate',
tab_demo: 'Demo',
language: 'language',
live_demo: 'Live Demo',
buy_me_coffee: 'Buy me a coffee',
gitee: 'Gitee',
star_me: 'Star me',
donate: 'donate',
exit: 'exit?',
},
donate: {
donate: 'donate us~~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: 'dialog',
button: 'button',
switch: 'switch',
action_sheet: 'Action Sheet',
}
};Puis le chinois zh/index.js
export default {
home: {
greeting: 'Greeting in zh',
tab_home: '首页',
tab_donate: '捐赠',
tab_demo: '例子',
language: '语言',
live_demo: '例子',
buy_me_coffee: '请我一杯coffee',
gitee: 'Gitee',
star_me: '关注我',
donate: '贡献',
exit: '是否退出?',
},
donate: {
donate: '支持我们~~',
donate_desc: '© 2017 Pactera Technology International Limited. All rights reserved.',
},
demo: {
dialog: '提示框',
button: '按钮',
switch: '开关',
action_sheet: '',
}
};Nom de l'attribut, la structure est la même mais les attributs sont différents Bien sûr, voici deux fichiers statiques Si la scène le nécessite, le serveur peut envoyer du json. , qui est complètement dynamique. Oui, cette partie dépend des besoins de l'entreprise.
2.1 Paramètres régionaux par défaut
Nous avons écrit 2 configurations de langue ci-dessus, alors laquelle est utilisée pour l'initialisation ? Avant d'appeler la couche métier, on peut faire des préréglages i18n/index.jsimport i18n from 'react-native-i18n';
import en from './en';
import zh from './zh';
i18n.defaultLocale = 'en';
i18n.fallbacks = true;
i18n.translations = {
en,
zh,
};
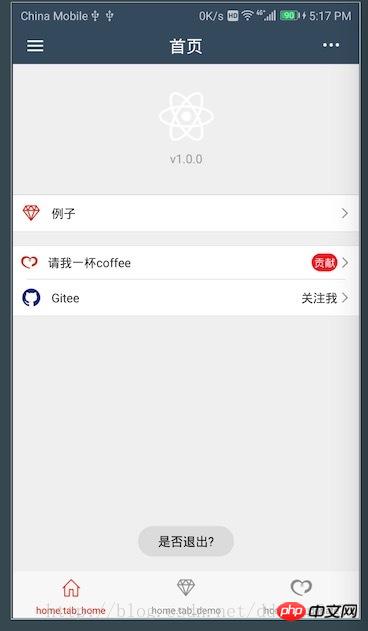
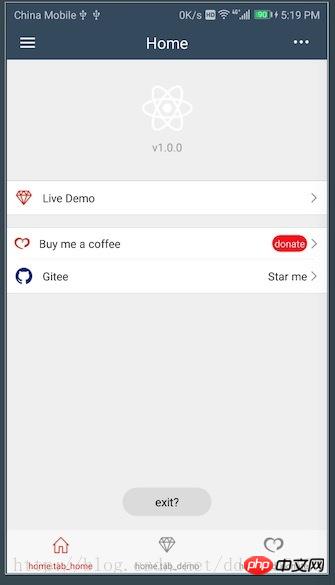
export {i18n};Il y a quelques préréglages ici, par défaut Le contexte est en et l'état de repli est autorisé (quand c'est vrai, la traduction est parcourue vers le bas dans l'ordre). Il n'y a que 2 fichiers convertis par défaut, un en et un zh. Vous pouvez également l'ajouter plus tard selon vos besoins. 2.2 Appel de la couche métierTout d'abord, inversez le packageToastAndroid.show(i18n.t('home.exit'),ToastAndroid.SHORT);Les deux résultats de sortie sont les suivants :


Analyse du code source
L'implémentation de cette bibliothèque est divisée en deux parties, une partie est le jugement de la version native et d'autres fonctions et l'implémentation de base de la partie js fnando/i18n-jsi18n-js est une bibliothèque de traduction js légère. Elle prend en charge la conversion de divers formats et contenus et le changement de contenu linguistique. L'adresse est la suivante : https://github. com/fnando/i18n-jsDonc la partie traduction et conversion est effectuée par I18n.js, alors qu'a fait Native ? Découvrons-le (prenons Android comme exemple, Apple ne peut pas le comprendre, désolé)
public class RNI18nModule extends ReactContextBaseJavaModule {
public RNI18nModule(ReactApplicationContext reactContext) {
super(reactContext);
}
//RN调用的控件名
@Override
public String getName() {
return "RNI18n";
}
//对取出的Locale列表进行格式化的方法
private String toLanguageTag(Locale locale) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
return locale.toLanguageTag();
}
StringBuilder builder = new StringBuilder();
builder.append(locale.getLanguage());
if (locale.getCountry() != null) {
builder.append("-");
builder.append(locale.getCountry());
}
return builder.toString();
}
private WritableArray getLocaleList() {
WritableArray array = Arguments.createArray();
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.N) {
//获取区域设置列表。这是获取区域的首选方法。
LocaleList locales = getReactApplicationContext()
.getResources().getConfiguration().getLocales();
for (int i = 0; i < locales.size(); i++) {
array.pushString(this.toLanguageTag(locales.get(i)));
}
} else {
array.pushString(this.toLanguageTag(getReactApplicationContext()
.getResources().getConfiguration().locale));
}
return array;
}
//js端可获取属性的列表
@Override
public Map<String, Object> getConstants() {
HashMap<String, Object> constants = new HashMap<String,Object>();
constants.put("languages", this.getLocaleList());
return constants;
}
//提供给js端调用的方法,用来获取默认的语言环境,回调方式用的是promise
@ReactMethod
public void getLanguages(Promise promise) {
try {
promise.resolve(this.getLocaleList());
} catch (Exception e) {
promise.reject(e);
}
}
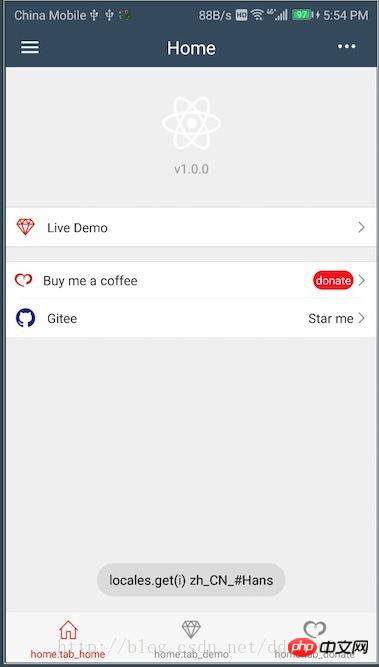
}Ajoutez un toast et voyez ce qui se passera dans les paramètres régionauxCopier le code Le code est le suivant :
Toast.makeText(getReactApplicationContext(),"locales.get(i) "+locales.get(i),Toast.LENGTH_LONG) .show() ;


Résumé :
Tout d'abord, Native obtient la LocaleList de ce téléphone et puis le formate et prend le premier élément et l'envoie à I18n.js pour traitement, puis I18n.js sélectionne un ensemble de règles de langage efficaces basées sur la clé, puis le processus est le même que l'ordre d'utilisation.L'ensemble de la bibliothèque est moins difficile à intégrer et plus facile à utiliser. Il n'y a pas de gros pièges lors de son utilisation. Elle est plus délicieuse lorsqu'elle est combinée avec redux.
Implémentation React-intl d'exemples multilingues explication détaillée
PHP - implémentation de la commutation automatique de plusieurs langues
PHP - réalisez le changement automatique de plusieurs langues
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

