Cet article présente principalement en détail le didacticiel de construction de l'environnement vue+node+webpack. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
1. Configuration de l'environnement
1.1. Accédez au site officiel pour installer node.js (http://www.runoob.com/nodejs/nodejs-install-setup.html)
Faites attention à la version du nœud. Seul le nœud qui prend en charge le mode harmonie prendra en charge es6, et aucune erreur ne sera signalée lors de la construction du nom du projet basé sur webpack. La dernière version est recommandée.
Après avoir téléchargé le package d'installation, cliquez simplement pour l'installer. L'interface pour tester une installation réussie est la suivante :

1.2 Utilisez npm pour installer webpack L'instruction de ligne de commande est npm install webpack -g. L'interface pour une installation de test réussie est la suivante :

1.3 Ce qui suit consiste à installer l'image Taobao, comme indiqué ci-dessous :
 <.>
<.>
1.4. L'étape suivante consiste à installer vue-cli globalement. Il convient de noter que l'installation de vue-cli à l'aide de npm prend beaucoup de temps, ce qui peut prendre plus de deux heures
L'instruction d'installation est : npminstall--globalvue-cli
1.5. Créer un modèle basé sur webpack La nouvelle instruction de ligne de commande du projet
est vue init webpack my-project (où mon-projet est le nom du fichier et le nom du fichier ne peut être qu'en minuscules). Lors de la création d'un nouveau projet de modèle, vous devez accéder au dossier spécifié.
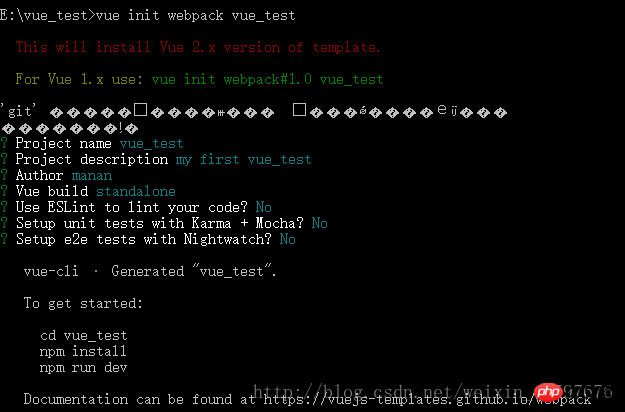
Entrez vue init webpack my-project (nom du dossier du projet) dans cmd, appuyez sur Entrée, attendez un court instant, les éléments sous 'git' apparaîtront dans l'ordre, vous pouvez opérer comme indiqué ci-dessous

Une fois la commande exécutée, vous pouvez voir le contenu suivant dans le dossier mon-projet :

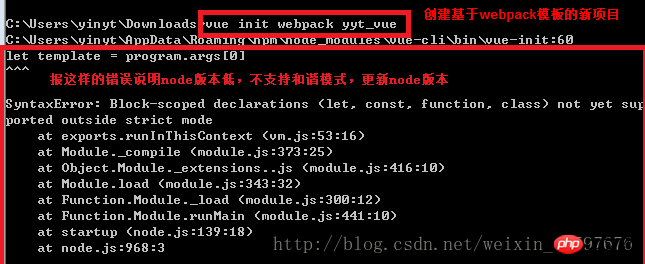
Créer lorsque vous travaillez sur un nouveau projet, si l'erreur suivante est signalée, cela signifie que la version du nœud est trop basse et ne prend pas en charge le mode harmonieux (cela signifie probablement qu'il prend en charge es6, f sinon il ne le prend pas en charge. Vous avez besoin des conseils d'un expert pour détails) et doit être remplacé par une version supérieure de node. L'erreur est la suivante :

5. Installez les dépendances
dans cmd 1). , entrez le dossier spécifique du projet
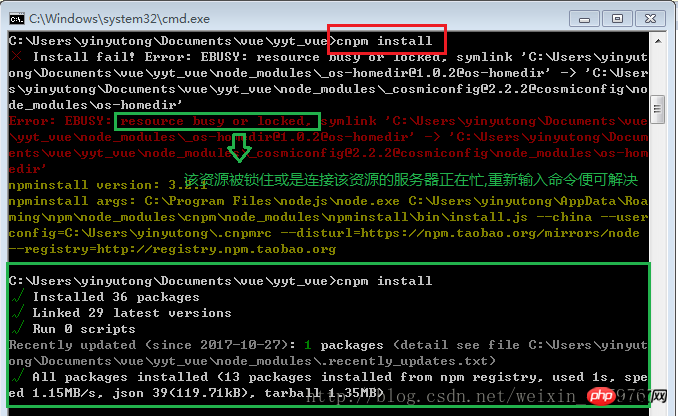
2). Entrez : cnpm install, appuyez sur Entrée, attendez un peu
L'erreur suivante peut se produire après l'exécution de la commande. :

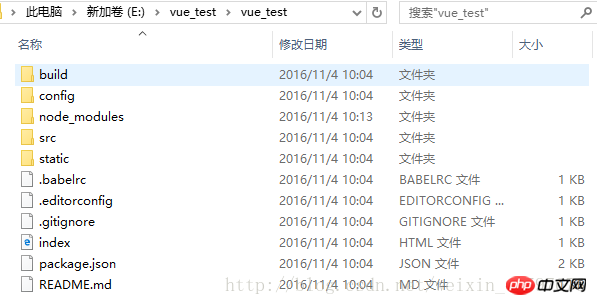
Retournez dans le dossier du projet et vous constaterez qu'il y a un dossier node_modules supplémentaire dans la structure du projet (le contenu de ce fichier est les dépendances précédemment installées)
La structure de projet par défaut créée sur la base d'un échafaudage est la suivante :

6 Installation de Webstorm, introduction du projet
Accédez à la page officielle. site Web pour télécharger le package d’installation webstrom et l’installer.
Continuez ensuite. En fonction de votre système informatique, choisissez d'installer un système 64 bits ou un système 32 bits. Sélectionnez js, css, html àjetbrainsà puis installez
Sélectionnez ouvrir sous. fichier dans webstorm ( Sélectionnez votre dossier de projet)
Cela semble très simple, mais j'ai peur de me tromper dans quelques jours.
7. Si l'environnement de test est configuré avec succès
Méthode 1 : Entrez dans cmd : cnpm rundev
(Évidemment, à chaque fois que vous modifiez le code, c'est très difficile pour entrer la commande dans cmd à chaque fois. C'est un processus fastidieux, alors affichez le menu npm dans webstorm
Cliquez avec le bouton droit sur le fichier package.json -> cliquez sur afficher les scripts npm pour afficher le menu. . Pour exécuter à l'avenir, double-cliquez simplement sur dev dans le menu npm
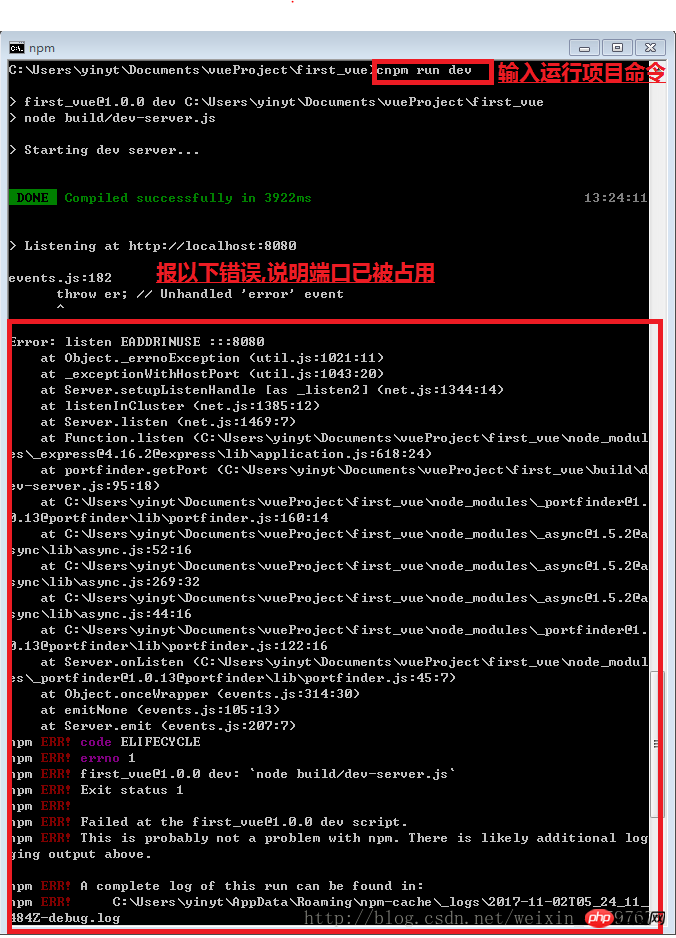
Notez que le projet en cours d'exécution en ligne de commande et le projet en cours d'exécution ne peuvent pas être exécutés ensemble. Lors de l'exécution de l'un, vous devez fermer l'autre. , sinon une erreur indiquant que le port est occupé sera signalée
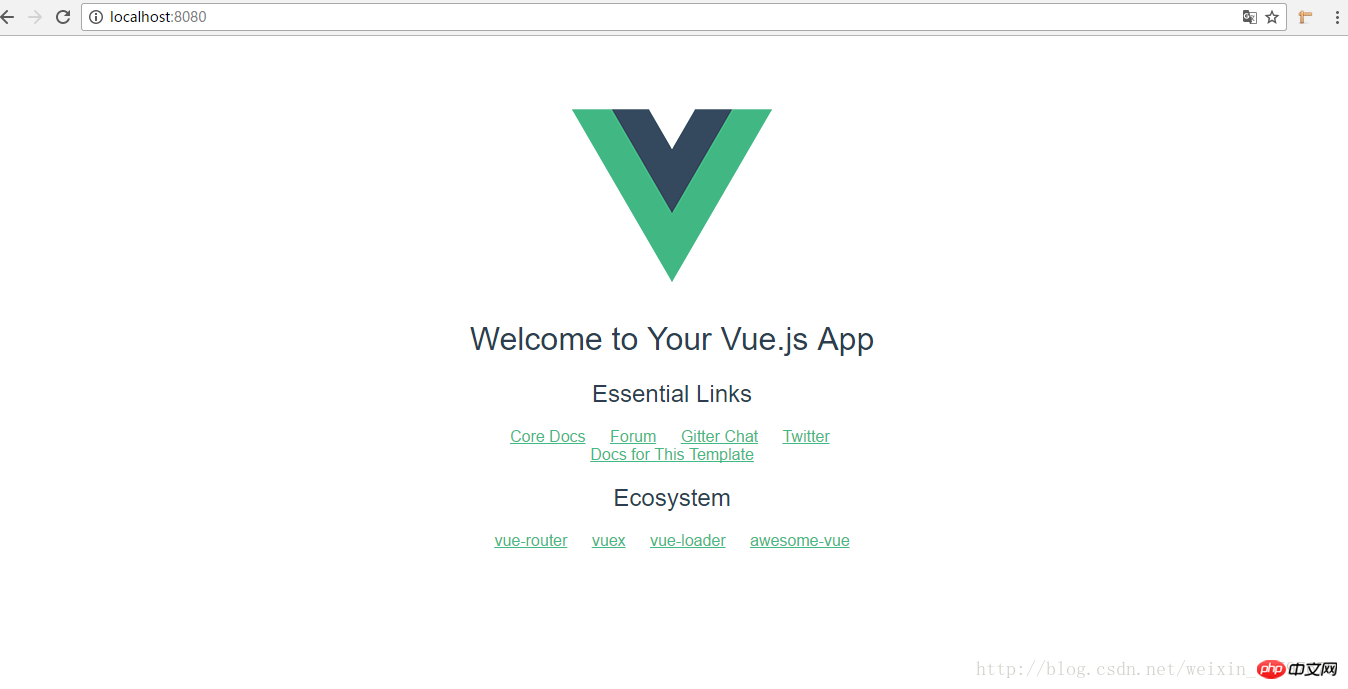
Méthode 2 : entrez dans le navigateur : localhost:8080 (le port par défaut est 8080)
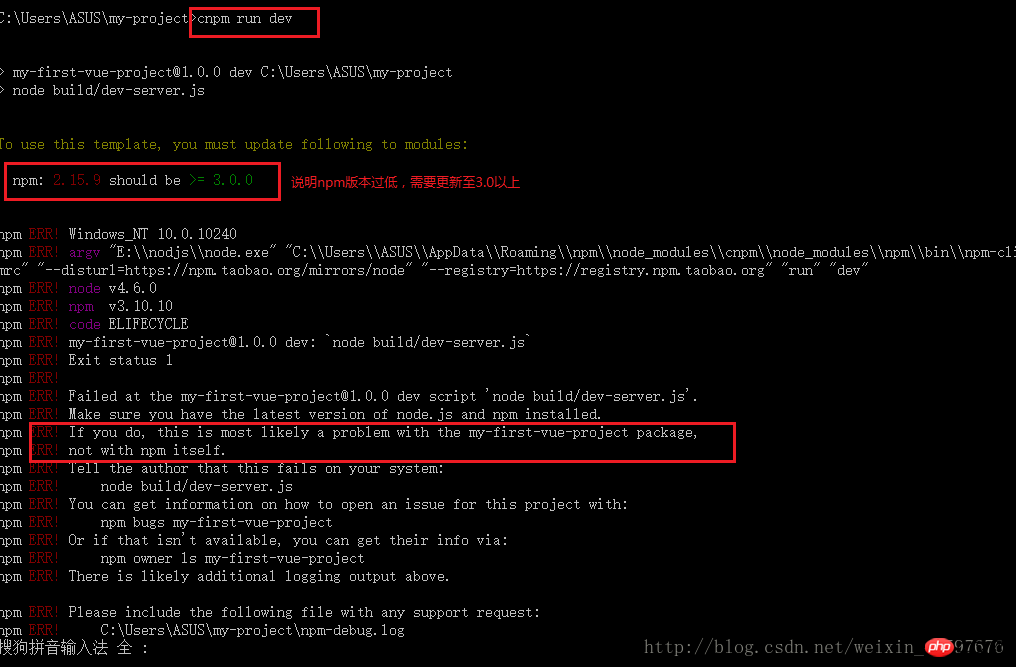
Si vous entrez la commande run, une erreur sera signalée. Il existe deux situations, comme le montre la figure ci-dessous :
La première situation : problème d'occupation du port
La solution est : 
Option 1 : fermez le port dans le processus.
a. Ouvrez cmd, entrez la commande netstat –ano et tous les numéros de port apparaîtront
B Sous l'adresse locale se trouve le numéro de port et le PID est le numéro de processus de. un programme qui occupe le numéro de port ( Mémoriser le numéro du processus)
c. Ouvrez le gestionnaire de tâches (ctrl + alt + supprimer), cliquez sur le processus, puis cliquez sur Afficher, sélectionnez "Sélectionner une colonne", cliquez sur OK et vous découvrirez le programme de processus occupant le port
d. Recherchez le numéro de processus mémorisé et fermez-le
Option 2 : Dans le fichier config/index.js, modifiez le numéro de port. . Port : Nouveau numéro de port.
Deuxième type : la version npm est trop basse et doit être mise à niveau :
Solution : 
a. Entrez la commande : npm install -g npm
b. Copiez les fichiers sous C:Users{votre nom d'utilisateur Windows}AppDataRoamingnpmnode_modulesnpm dans node_modulesnpm dans votre répertoire d'installation NodeJS, en écrasant l'original. Certains fichiers
(ou utilisez la méthode de comparaison du benzène et refaites les étapes précédentes)
L'effet après l'exécution est le suivant :

2. Modifications en fonction des besoins personnels
1. vue.js remplace le numéro de port par défaut 8080 par le port spécifié :
L'exécution de npm run dev appelle en fait le package racine.json dans le répertoire.
Après avoir ouvert package.json, vous pouvez trouver un tel morceau de code
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}
À partir de là, nous devrions vérifier le fichier dev-server.js dans le répertoire de construction
Peut être trouvé dans le fichier dev-server.js
varuri='http://localhost:'+port
Le port ici est ce que nous recherchons, Au début de dev-server.js on peut trouver
varpath=require('path')
Et d'où vient le chemin ?
Il y a un dossier de configuration dans le répertoire racine. Vous pouvez dire à partir du nom qu'il est lié à la configuration. Ouvrez index.js dans le répertoire de configuration
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}
Non seulement vous pouvez le faire. modifiez le port ici, vous pouvez également le modifier si nécessaire.
Recommandations associées :
Un tutoriel simple sur la façon de créer un environnement vue avec des exemples détaillés
Le schéma le plus clair de comment créer un environnement de serveur PHP Tutoriel texte
Explication détaillée de la construction de la compilation Linux CentOS6.5 et de l'installation de mysql5.6 dans l'environnement Lamp


 <.>
<.>