Maison >interface Web >js tutoriel >Exemple détaillé de la façon dont jQuery implémente la fonction d'ajout, de suppression, de modification et de vérification des nœuds de page Web
Exemple détaillé de la façon dont jQuery implémente la fonction d'ajout, de suppression, de modification et de vérification des nœuds de page Web
- 小云云original
- 2017-12-27 16:56:042728parcourir
Cet article présente principalement jQuery pour implémenter la fonction d'ajout, de suppression, de modification et de vérification des nœuds de page Web. Cela implique les compétences opérationnelles associées de jQuery pour obtenir et modifier les nœuds DOM des pages Web, j'espère. cela peut aider tout le monde.
J'ai déjà présenté "L'utilisation de JavaScript pour ajouter, supprimer, modifier et vérifier des nœuds de page Web". En fait, le fonctionnement de JavaScript sur DOM est résumé depuis longtemps. Quant au fonctionnement de jQuery sur les nœuds de page Web, même s’il a été utilisé, il ne l’a jamais été. En résumé, cela ne devrait vraiment pas l’être.
Ce qui suit est le même exemple pour illustrer ce problème :

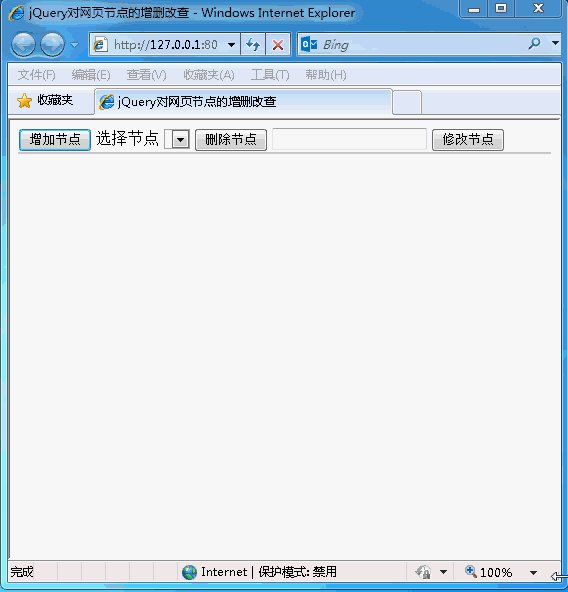
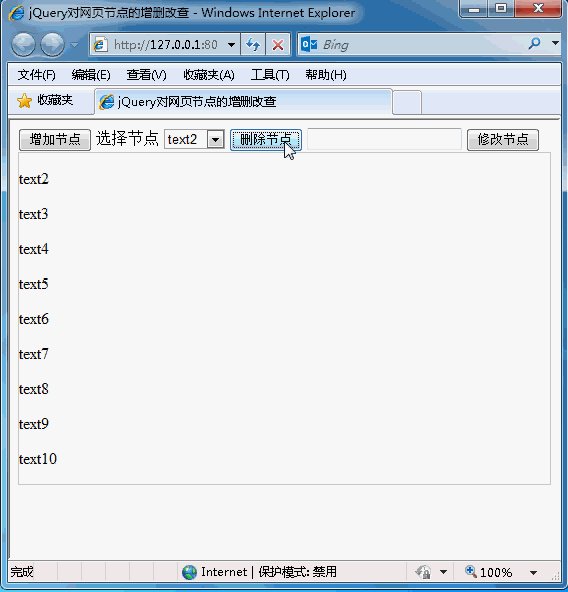
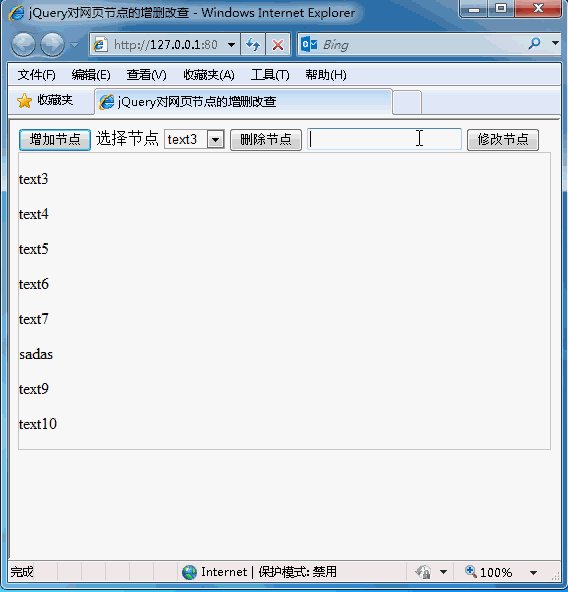
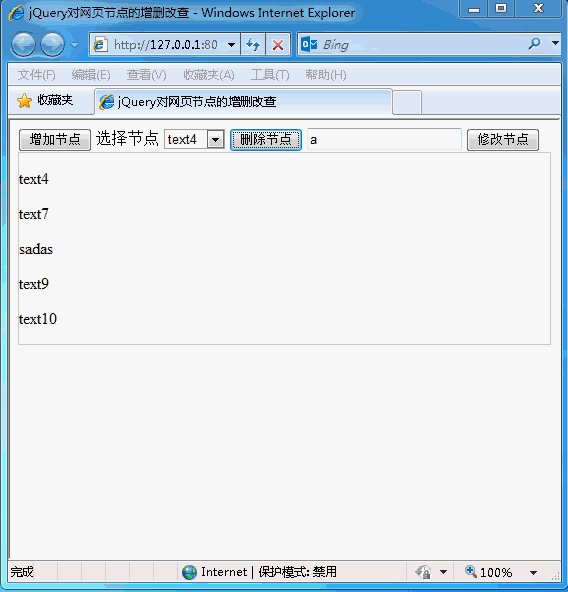
Comme indiqué ci-dessus, 3 boutons, 1 liste déroulante et 1 zone de saisie sont fournies. Opérations d’ajout, de suppression, de modification et de vérification.
Le nombre maximum de nœuds dans la page Web est de 10 et le nombre minimum est de 0. S'il y a plus de nœuds, aucun nœud supplémentaire n'est autorisé à être ajouté, et s'il y a trop peu de nœuds, aucun nœud n'est autorisé. peuvent être soustraits.
Voici d'abord la présentation de base de cette page Web :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>jQuery对网页节点的增删改查</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
</head>
<body>
<button>增加节点</button>
选择节点
<select id="nodeList"></select>
<button>删除节点</button>
<input type="text" />
<button>修改节点</button>
<p></p>
</body>
</html>Introduisez d'abord la ressource jQuery, puis, à l'exception de la liste déroulante, les nœuds restants n'ont pas d'identifiant à afficher. Il existe deux manières Jquery d'obtenir des nœuds, l'une consiste à les obtenir directement via l'identifiant et l'autre consiste à les obtenir en obtenant des nœuds enfants.
Il n'y a rien de spécial ici, la clé est la programmation jQuery suivante :
<script type="text/javascript">
var i = 1;//定义一个节点的id
$("body>p").css("border","1px solid #cccccc");//先把body下面的所有p的上style="border:1px solid #cccccc"属性。此乃jQuery对节点的css操作。
$("body>button:eq(0)").click(function(){//body下面的第0个按钮的onclick事件
if (i < 11) {//如果节点数少于在1-10之间
$("body>p").append("<p id='p" + i + "'>text" + i + "</p>");//则在body下面的所有p,也就是唯一一个p中添加上id=p1,p2,p3...的节点,且文本为text1,2,3...
$("#nodeList").append("<option id='option" + i + "' value='" + i + "'>text" + i + "</p>");//同时在下拉列表中加上id=option1,option2....,value=1,2,3...的选项,一会儿,供下面的修改、删除使用
i++;//节点数加1
$("body>p").css("border","1px solid #cccccc");//如果符合要求,使边框变灰
}
else {//如果不符合要求,弹出警告,使边框变红
alert("最多10个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(1)").click(function(){//body下面的第1个按钮的onclick事件
if (i > 1) {
var removeId = $("#nodeList").val();//获取要下拉列表中的值
$("#option" + removeId).remove();//删除相应的选项、p节点
$("#p" + removeId).remove();
i--;//节点数减1
$("body>p").css("border","1px solid #cccccc");
}
else{
alert("最少0个节点!");
$("body>p").css("border","1px solid #ff0000");
}
});
$("body>button:eq(2)").click(function(){//body下面的第2个按钮的onclick事件
if (i > 1) {
var updateText = $("body>input[type='text']").val();//获取文本框的输入内容
var updateId = $("#nodeList").val();//获取下拉拉列表中的值
var updateFlag = true;//用来验证是否有同名节点的flag
$("body>p>p").each(function(){//遍历p下的所有p节点
if(updateText==$(this).html()){//如果输入的值等于p节点的值
alert("已有同名节点,不得修改!");//则弹出警告
$("body>p").css("border", "1px solid #ff0000");
updateFlag = false;//收起flag
}
});
if (updateFlag) {
if (updateText != "") {
$("#option" + updateId).html(updateText);//修改下拉列表中的值
$("#p" + updateId).html(updateText);//修改相应p节点的值
$("body>input[type='text']").val("");//清空输入框
$("body>p").css("border", "1px solid #cccccc");
}
else {
alert("修改内容不得为空!");
$("body>p").css("border", "1px solid #ff0000");
}
}
}
else{
alert("没有节点,修改毛线!");
$("body>p").css("border", "1px solid #ff0000");
}
});
</script>Comme vous pouvez le voir, le paramètre css jQuery ici est le premier spécifié pour être modifié. attribut css, puis écrire le contenu à modifier en Javascript modifie le style du nœud.
JQuery peut utiliser la méthode each pour parcourir les nœuds. Javascript doit attribuer des noms aux nœuds à parcourir, puis utiliser document.getElementbyName pour supprimer tous les noms, puis parcourir.
jQuery est beaucoup plus facile à supprimer un nœud que Javascript One remove() gère tout, tandis que Javascript doit trouver son nœud parent pour tester sa suppression.
jQuery peut utiliser directement le symbole > pour trouver des nœuds enfants, tandis que Javascript doit utiliser xx.getElementsByTagName pour le trouver.
Recommandations associées :
javaScript add, delete, modifier et vérifier
Méthodes d'ajout, de suppression, de modification et de requête de base de données PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

