Maison >interface Web >js tutoriel >Explication détaillée des exemples d'utilisation du sélecteur de filtre d'attribut jQuery
Explication détaillée des exemples d'utilisation du sélecteur de filtre d'attribut jQuery
- 小云云original
- 2017-12-27 16:46:211747parcourir
Cet article vous apporte principalement une explication détaillée de l'utilisation du sélecteur de filtre d'attribut du sélecteur jQuery. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.

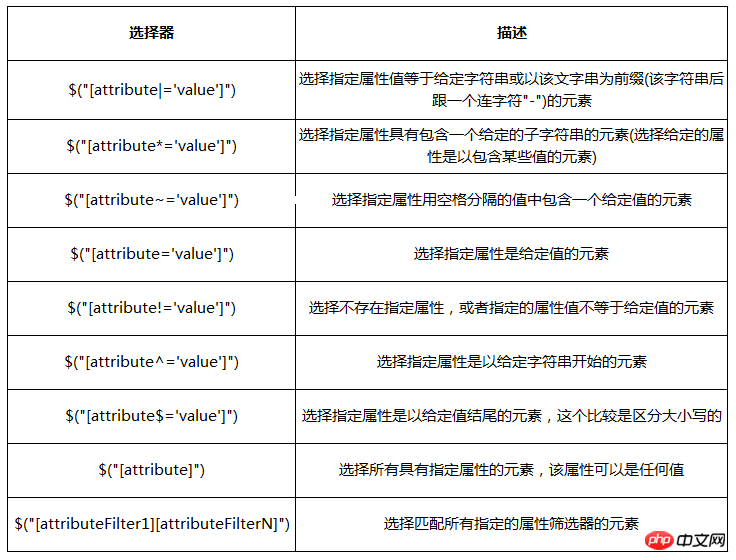
Parmi tant de sélecteurs d'attributs, [attr="value"] et [attr*="value"] sont les plus pratiques
[attr="value"] peut nous aider à localiser différents types d'éléments, notamment le fonctionnement des éléments de formulaire, tels que input[type="text"], input[type=" checkbox "] etc.
[attr*="value"] peut nous aider à faire correspondre différents types de fichiers sur le site Web
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='p1'>
<a>[att=val]</a>
</p>
<p class="p" testattr="true" p2>
<a>[att]</a>
</p>
<p class="p" testattr="true" name="-">
<a>[att|=val]</a>
</p>
<p class="p" testattr="true" name="a b">
<a>[att~=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name=p1的p元素
$("p[name = p1]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,有属性p2的p元素
$("p[p2]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值只包含一个连字符“-”的p元素
$("p[name|='-']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个连字符“空”和“a”的p元素
$("p[name~='a']").css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</p>
<p class="p" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</p>
<p class="p" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</p>
<p class="p" name="a b">
<a>[att!=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc开头的
$("p[name ^= imooc]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc结尾的
$("p[name $= imooc]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个test字符串的p元素
$("p[name*='test']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性testattr中的值没有包含"true"的p
$("p[testattr != 'true']").css("border", "3px groove #668B8B");
</script>
</body>
</html> Recommandations associées :
Explication détaillée du sélecteur d'éléments de formulaire jQuery
Partage d'instance du sélecteur JQuery et exercices d'opération de nœud DOM
Explication détaillée du sélecteur de filtre de sous-éléments jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

