Maison >interface Web >js tutoriel >Exemple détaillé du développement de Vue+SpringBoot de la plateforme de gestion de blogs V Tribu
Exemple détaillé du développement de Vue+SpringBoot de la plateforme de gestion de blogs V Tribu
- 小云云original
- 2017-12-27 14:58:287727parcourir
V Tribe est une plateforme de gestion de blogs multi-utilisateurs. Cet article présente principalement le développement Vue+SpringBoot de la plateforme de gestion de blogs V Tribu. Les amis qui en ont besoin peuvent s'y référer.
V Tribe est une plateforme de gestion de blogs multi-utilisateurs développée avec Vue+SpringBoot.
Page de connexion

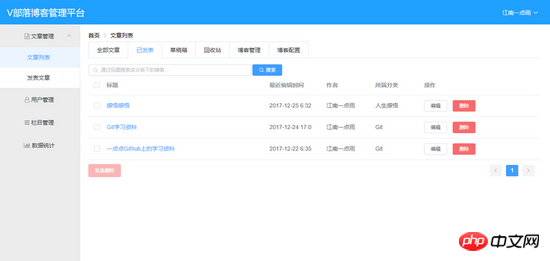
Liste des articles

Publier l'article

Gestion des utilisateurs

Gestion des colonnes

Statistiques des données

Pile technologique
Pile technologique backend
Le backend utilise principalement :
1. SpringBoot
2.SpringSecurity
3.MyBatis
4. Certaines interfaces suivent le style Restful
5.MySQL
Pile technologique front-end
Le front-end utilise principalement :
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
Il existe d'autres technologies triviales que je ne listerai pas ici. .
Exécuter rapidement
1. Cloner ce projet localement
git@github.com:lenve/VBlog.git
2. Recherchez le fichier vueblog.sql dans le répertoire des ressources du projet blogserver et exécutez-le dans la base de données MySQL
3 Modifiez la configuration de la base de données en fonction de votre situation locale. propriétés du projet SpringBoot
4. Exécutez le projet blogserver dans IntelliJ IDEA
OK À ce stade, le serveur a démarré avec succès. À ce stade, nous entrons directement dans http://localhost. :8081/index.html dans la barre d'adresse. Vous pouvez accéder à notre projet. Si vous souhaitez effectuer un développement secondaire, veuillez passer aux étapes cinq et six.
5. Entrez dans le répertoire vueblog et entrez les commandes suivantes dans la console :
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Depuis que j'ai configuré le port dans le projet vueblog Forwarding , transférez les données à SpringBoot, ainsi, une fois le projet démarré, vous pourrez accéder à notre projet frontal en entrant http://localhost:8080 dans le navigateur. Toutes les requêtes transmettront les données à SpringBoot via la redirection de port (notez ceci). ne ferme pas le projet SpringBoot).
6. Enfin, vous pouvez utiliser des outils tels que WebStorm pour ouvrir le projet vueblog et poursuivre le développement, lorsque le projet est mis en ligne, entrez toujours dans le répertoire vueblog et exécutez la commande suivante :
npm run build
Une fois la commande exécutée avec succès, un dossier dist est généré dans le répertoire vueblog et les deux fichiers static et index.html du dossier sont copiés dans le répertoire resources/static/ dans le projet SpringBoot, puis vous pouvez y accéder directement comme à l'étape 4.
L'étape 5 nécessite que chacun ait une certaine expérience dans l'utilisation de NodeJS, NPM, etc. Les amis qui ne le connaissent pas peuvent d'abord rechercher et apprendre par eux-mêmes. Nous recommandons le tutoriel officiel de Vue.
Dépendances du projet
1. vue-echarts
2. mavonEditor
Recommandations associées :
Ressources sur la création d'un blog complet système avec le framework Yii2 Partager
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

