Maison >interface Web >js tutoriel >Solution Jstree pour les nœuds enfants désactivés à sélectionner lorsque le nœud parent est sélectionné
Solution Jstree pour les nœuds enfants désactivés à sélectionner lorsque le nœud parent est sélectionné
- 小云云original
- 2017-12-27 13:46:032784parcourir
Cet article partage principalement avec vous un article pour résoudre le problème selon lequel les nœuds enfants désactivés sont également sélectionnés lorsque le nœud parent est sélectionné dans Jstree. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Description du problème :
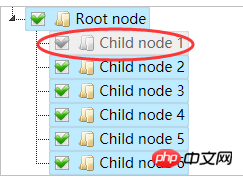
J'ai récemment rencontré un problème lors de l'utilisation de jstree Lorsque le nœud parent est sélectionné, les nœuds enfants désactivés seront également sélectionnés. comme suit

Solution :
1. Mettez à niveau jstree vers la dernière version, v3.3.4 et ci-dessus Juste
2. Modifiez la configuration du plug-in de case à cocher et définissez cascade_to_disabled sur false (remarque : le script de configuration doit être placé après jstree.min.js)
<script src="./../../dist/jstree.min.js"></script>
<script>
$.jstree.defaults.checkbox = {
visible: true,
three_state: true,
whole_node: true,
keep_selected_style: true,
cascade: '',
tie_selection: true,
/**
* This setting controls if cascading down affects disabled checkboxes
* @name $.jstree.defaults.checkbox.cascade_to_disabled
* @plugin checkbox
*/
cascade_to_disabled : false,
cascade_to_hidden : true
};
$('#data').jstree({
'core' : {
'data' : [
{ "text" : "Root node", "children" : [
{ "text" : "Child node 1", "state": { "disabled": true } },
{ "text" : "Child node 2" },
{ "text" : "Child node 3" },
{ "text" : "Child node 4" },
{ "text" : "Child node 5" },
{ "text" : "Child node 6" }
]}
]
}
,"plugins" : [ "checkbox" ]
});
</script>Après modification, lorsque le nœud parent est sélectionné, le nœud enfant ignorera le nœud enfant désactivé comme suit :

Recommandations associées :
Exemple de tutoriel sur la façon d'implémenter la fonction de sélection radio jstree
javascript - Laravel génère des données json de jstree
jquery.jstree Ajouter le code d'événement double-clic du node_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

