Maison >interface Web >js tutoriel >Exemples pour expliquer comment jQuery utilise le plug-in zTree pour implémenter la fonctionnalité glisser-déposer
Exemples pour expliquer comment jQuery utilise le plug-in zTree pour implémenter la fonctionnalité glisser-déposer
- 小云云original
- 2017-12-27 10:45:492050parcourir
Parmi les plug-ins d'arbre que j'ai rencontrés jusqu'à présent, je pense que zTree est relativement simple et facile à utiliser. Une exigence commerciale était de regrouper certains objets en groupes. Les objets de l'arborescence pouvaient être glissés et déposés à volonté, ce qui équivalait à modifier le regroupement des objets. J'ai donc utilisé zTree et mené quelques études dessus. Cet article présente principalement l'exemple de js utilisant le plug-in zTree pour implémenter un arbre déplaçable. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
Téléchargez d'abord les packages pertinents requis par zTree et joignez le lien de téléchargement officiel : téléchargement de zTree. Après avoir introduit les fichiers pertinents, vous pouvez créer zTree. Ajoutez d'abord la balise ul à la page, puis ajoutez l'identifiant à l'arborescence, le calss est ztree et la page frontale est terminée.
Remarque : tous les codes ci-dessous sont écrits en fonction de mes propres besoins et sont incomplets. Référez-vous simplement au processus de configuration et à l'utilisation des fonctions de rappel.
Page frontale :
<ul id="modelTree" class="ztree"></ul>
Ensuite, écrivez JavaScript Avant d'écrire, vous devez lire l'API officielle de zTree. a été expliqué très ci-dessus. C’est détaillé, il suffit de le suivre étape par étape. La première consiste à configurer le paramètre. Il s'agit de la configuration de base de l'ensemble du zTree. En plus de la configuration de base, parce que j'ai besoin de la fonction glisser-déposer, j'ai configuré l'édition, dans laquelle l'activation doit être définie sur true. sur la configuration requise. Les fonctions de rappel associées sont également configurées dans le rappel.
Configuration des paramètres :
var setting = {
data: {
key:{
name:'nodeName'
},
simpleData: {
enable: true,
idKey: 'nodeId',
pIdKey: 'parentNodeId'
},
keep:{
leaf:true,
parent:true,
}
},
edit:{
drag:{
isCopy: false,
isMove: true,
prev: true,
next: true,
inner: true,
autoOpenTime: 0,
minMoveSize: 10
},
enable:true,
editNameSelectAll: true,
removeTitle: "删除节点",
renameTitle: "编辑节点名称",
showRemoveBtn: false,
showRenameBtn: false,
},
callback: {
beforeClick: beforeClick,
beforeDrag:beforeDrag,
beforeDragOpen:beforeDragOpen,
beforeDrop:beforeDrop,
onDrag:onDr},
};Après avoir configuré le paramètre, complétez chaque fonction de rappel et déterminez le contenu en fonction de vos besoins Ici, il existe des restrictions correspondantes quant à savoir si le glissement peut être effectué et si le glissement peut réussir en fonction du type du nœud parent et de certaines autres règles.
Fonction de rappel :
//拖拽之前调用的函数
function beforeDrag(treeId,treeNode){
if(treeNode[0].nodeType == 'GROUP'){
return false;
}
if(treeNode.parentId == null && treeNode.modelType !=null){
return true;
}
var node = treeNode[0].getParentNode();
var modelType = treeNode[0].getParentNode().modelType;
if(modelType == 'INTERFACE'){
return false;
}else {
return true;
}
}
//预留被拖拽的回调函数
function onDrag(event, treeId, treeNode){
//暂时没用到
}
//拖拽移动到展开父节点之前调用的函数
function beforeDragOpen(){
return true;
}
//拖拽操作结束之前调用的函数
function beforeDrop(treeId, treeNode, targetNode, moveType){
BRS.fileLoading('show');
var result = false;
if(targetNode == null || (moveType != "inner" && !targetNode.parentTId)){
BRS.fileLoading('hide');
return false;
}
if(targetNode.modelType != null){
if((targetNode.modelType == 'INTERFACE' && moveType == 'inner') || targetNode.getParentNode().modelType == 'INTERFACE'){
BRS.fileLoading('hide');
return false;
}
}
var objDetail = {
url: '/api/model/' + treeNode[0].id,
async:false,
}
jsonAjax(objDetail,function (detailData) {
var data = {
nodeType : detailData.nodeType,
code : detailData.code,
name : detailData.name,
builtIn : detailData.builtIn,
iconUrl : detailData.iconUrl,
modelType : detailData.modelType.code,
interfaceModelId : detailData.interfaceModelId,
};
data.id = treeNode[0].id;
if(moveType != 'inner'){
data.groupId = targetNode.parentId;
}else{
data.groupId = targetNode.id;
}
var obj = {
type:"put",
showSuccessMsg: false,
param: {
params:JSON.stringify(data)
},
async:false,
url: '/api/model',
}
jsonAjax(obj,function(updateData){
if(updateData != null){
result = true;
ing('hide');
return result;
}
//预留拖拽结束的回调函数
function onDrop(event, treeId, treeNode, targetNode, moveType){
befod('hide');
return result;
}
//预留拖拽结束的回调函数
function onDrop(event, treeId, treeNode, targetNode, moveType){
beforeClick(treeId, treeNode[0]);
}Une fois les paramètres ci-dessus et les fonctions associées terminés, vous pouvez appeler la méthode d'initialisation de zTree et demander via Ajax Les paramètres renvoyés sont utilisés pour remplir l'arborescence dont nous avons besoin.
// 初始化对象分组树
var treeObj = $("#modelTree");
$.fn.zTree.init(treeObj, setting, data);
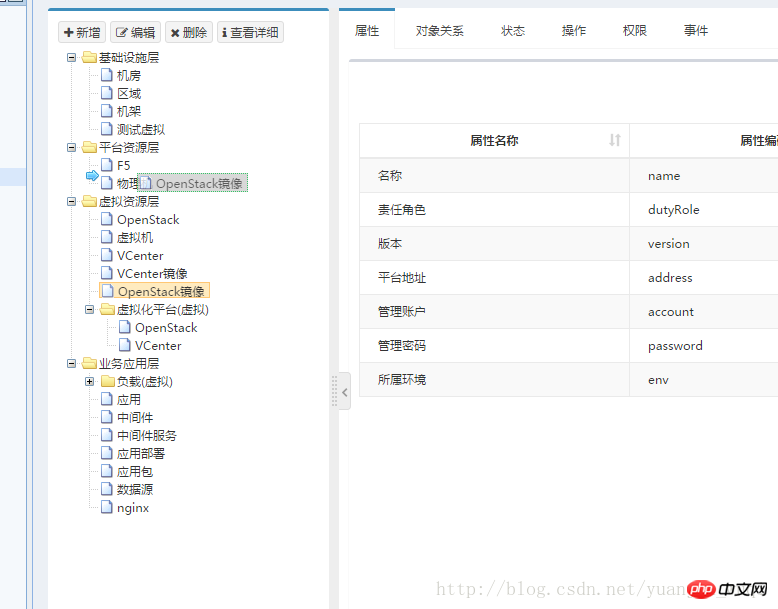
zTree_Menu = $.fn.zTree.getZTreeObj("modelTree");L'arbre final formé (peut être déplacé) :

Recommandations associées
Exemple de menu déroulant à sélection multiple du plug-in zTree, compétences code_javascript
Utilisation de l'arborescence déroulante du plug-in ZTree tutoriel_compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

