Maison >interface Web >js tutoriel >L'utilisation spécifique de Promise dans jQuery
L'utilisation spécifique de Promise dans jQuery
- 小云云original
- 2017-12-27 09:11:102417parcourir
Cet article présente principalement l'utilisation spécifique de la promesse de jQuery. J'ai déjà découvert l'objet Promise d'ES6, jetons un coup d'œil à la promesse dans jQuery, qui est l'objet différé de jQuery. L’éditeur le trouve plutôt bien, alors j’aimerais le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
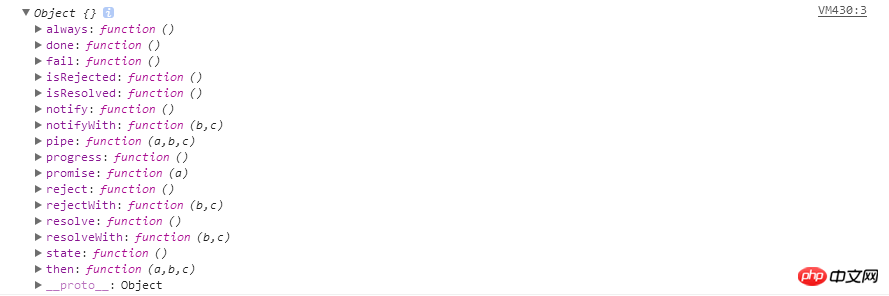
Ouvrez d'abord la console du navigateur.
<script> var defer = $.Deferred(); console.log(defer); </script>
Résultat d'exécution :

ressemble un peu à l'objet Promise d'ES6, à l'objet Deferred de jQuery. Il existe également résoudre, rejeter, puis méthodes, ainsi que terminé, échouer, toujours... méthodes. jQuery utilise cet objet Deferred pour enregistrer les fonctions de rappel pour les opérations asynchrones, modifier et transférer le statut des opérations asynchrones.
Jouer avec Deferred :
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>Après l'exécution, l'instance defer de l'objet Deferred passe le paramètre "données renvoyées après la réussite de la requête asynchrone " via la méthode de résolution. Renvoyez-le à la méthode then pour la réception et l'impression.
est similaire à ES6 Promise, mais il y a une légère différence. Regardons à nouveau Promise :
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>Nous trouvons :
<.> 1. Lors de la création d'un objet Deferred, aucun paramètre n'est transmis ; lors de la création d'un objet Promise, les paramètres sont transmis (une fonction anonyme est transmise, et la fonction a également deux paramètres : résoudre, rejeter ) 2. Objets différés directement La méthode de résolution est appelée et l'objet Promise est la méthode de résolution appelée en interne Description : L'objet Deferred lui-même a une méthode de résolution et l'objet Promise est affecté à la promesse ; objet en exécutant la méthode de résolution dans le constructeur en mettant à jour l'état du résultat de l'exécution. Cela présente un inconvénient : comme l'objet Deferred a sa propre méthode de résolution, après avoir obtenu l'objet Deferred, vous pouvez appeler la méthode de résolution à tout moment, et son statut peut être intervenu manuellement<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script> Dans ce cas, le statut du Différé est défini directement en externe, en imprimant "fin en externe", et en imprimant "exécution terminée" après 1 s, et "les données renvoyées après la requête asynchrone sont réussi" ne sera pas imprimé. Évidemment, ce n'est pas bon. J'ai envoyé une requête asynchrone, mais avant de recevoir les données, quelqu'un y a mis fin pour moi en externe. . . . . . . Bien sûr, jQuery comblera certainement ce trou. Il existe une méthode de promesse sur l'objet Deferred, qui est un objet Deferred restreint
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script>Donc. -appelé Un objet différé restreint est un objet différé sans méthodes de résolution et de rejet. De cette manière, l’état de l’objet Différé ne peut pas être modifié de l’extérieur.
La méthode then de l'objet différé et le sucre syntaxique done and fail
Nous savons que dans la spécification ES6 Promise, la méthode then accepte deux paramètres, à savoir l'achèvement de l'exécution et le rappel en cas d'échec d'exécution, et jquery a été amélioré et peut également accepter le troisième paramètre, qui est le rappel en attente, comme suit :deferred.then( doneFilter [, failFilter ] [, progressFilter ] )
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script>La méthode then de l'objet Deferred peut également effectuer des opérations en chaîne. done, fail syntax sugar, utilisé pour spécifier respectivement les rappels pour l'achèvement et l'échec de l'exécution, sont équivalents à ce code :
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>Utilisation de toujours
Il existe également une méthode toujours sur l'objet différé de jquery qui sera toujours exécuté indépendamment de l'achèvement ou de l'échec, ce qui est quelque peu similaire à compléter en ajax.Utilisation de $.when
Dans jquery, il existe également une méthode $.when pour implémenter Promise, qui a la même fonction que la méthode all dans ES6 et effectue des opérations asynchrones en parallèle, la fonction de rappel n'est exécutée qu'une fois que toutes les opérations asynchrones ont été exécutées. Cependant, $.when n'est pas défini dans $.Deferred. Vous pouvez le savoir en regardant le nom, $.when, il s'agit d'une méthode distincte. Il est légèrement différent du paramètre all de ES6. Il n'accepte pas un tableau, mais plusieurs objets différés, comme suit :<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script>Il n'y a rien dans jquery comme dans. ES6 La méthode course ? C'est la méthode basée sur la plus rapide. C'est vrai, cela n'existe pas dans jquery. Ce qui précède sont les méthodes courantes des objets différés dans jquery. Dans l'article précédent et dans cet article, des minuteries uniques ont été utilisées à la place des requêtes asynchrones pour le traitement des données. Pourquoi n'utilisez-vous pas ajax ? Ce n'est pas à cause de problèmes. Ici, je veux parler de la connexion entre ajax et Deferred : l'ajax de jquery renvoie un objet Deferred restreint, c'est-à-dire qu'il n'y a pas de méthode de résolution et méthode de rejet, et elle ne peut pas être utilisée de l'extérieur. Pour changer l'état, puisqu'il s'agit d'un objet différé, toutes les fonctionnalités que nous avons mentionnées ci-dessus peuvent également être utilisées avec ajax. Par exemple, enchaîner les appels, envoyer plusieurs requêtes en continu :
<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>succès, erreur et achèvement
Ces trois méthodes Il est notre sucre syntaxique ajax couramment utilisé.$.ajax(/*...*/)
.success(function(){/*...*/})
.error(function(){/*...*/})
.complete(function(){/*...*/})Parfois, il est préférable de le gérer en interne comme un attribut.
représente respectivement les rappels de succès, d'échec et de fin de la requête ajax. Quelle est la relation entre ces trois méthodes et Deferred ? En fait, c'est du sucre syntaxique, le succès correspond à terminé, l'erreur correspond à l'échec et complet correspond à toujours. C'est tout, juste pour garder les noms de paramètres cohérents avec ajax.
Résumé :
$.Deferred implémente la spécification Promise, puis, terminé, échoue et sont toujours les méthodes de l'objet Deferred. $.when est une méthode globale utilisée pour exécuter plusieurs tâches asynchrones en parallèle, ce qui est la même fonction que toutes les tâches d'ES6. ajax renvoie un objet Deferred restreint. Success, error et complete sont des sucres syntaxiques fournis par ajax. Leurs fonctions sont cohérentes avec done, fail et toujours de l'objet Deferred.
Recommandations associées :
À propos de l'utilisation simple des objets de promesse
la promesse termine l'instance de traitement de plusieurs requêtes asynchrones interdépendantes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

