Maison >interface Web >js tutoriel >Exemples détaillés de didacticiels simples sur la création d'un environnement Vue
Exemples détaillés de didacticiels simples sur la création d'un environnement Vue
- 小云云original
- 2017-12-26 13:44:261794parcourir
Pour utiliser vue pour développer un framework front-end, vous devez d'abord disposer d'un environnement. Cet environnement nécessite l'aide de node, vous devez donc d'abord installer node, et utiliser npm dans node pour installer les dépendances requises, etc. Cet article présente principalement un didacticiel simple sur la création d'un environnement Vue, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
①Installez nodejs
https://nodejs.org
Téléchargez nodejs, (lts) lors de l'installation, cliquez sur Accepter et passez à la page suivante. .
Il viendra avec un npm (npm est un gestionnaire de paquets, à quoi sert-il ? C'est un entrepôt, si vous avez besoin de l'utiliser, npm install packageName)
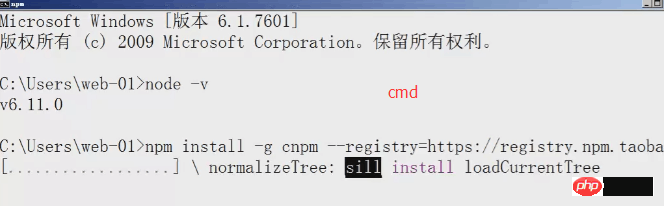
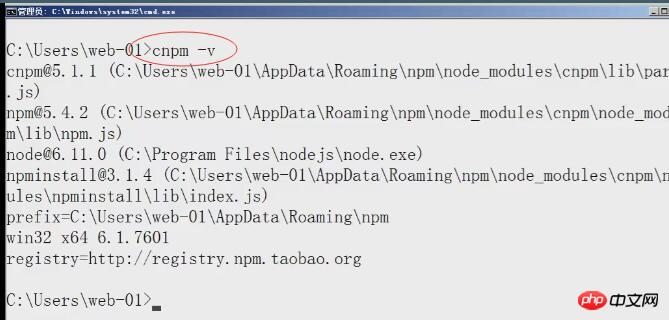
Test :

②Installer cnpm (miroir Taobao,)
npm install -g cnpm --registry=https://registry.npm.taobao.org

③Installez vue-cli
Ordinateur Windows, appuyez simultanément sur widnows+r, entrez cmd, cliquez sur Entrée, entrez en mode ligne de commande
(npm install vue-cli -g (cnpm est équivalent à npm après l'installation de l'image Taobao)) cnpm install --global vue-cli


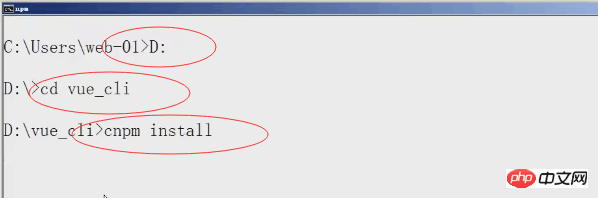
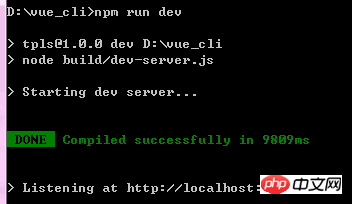
cnpm install⑥Exécutez la commande et démarrez le serveur de développement
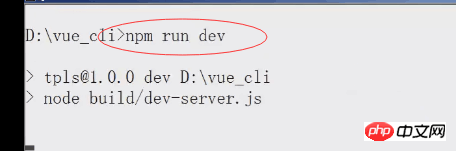
npm run devRemarque : si l'installation de l'image Taobao échoue, la solution est : Définissez d'abord le proxy sur npm config set proxy null, puis réinstallez Taobao Mirror






Exemple d'explication détaillée d'un salon de discussion pour la communication parent-enfant dans composant vue
Une explication détaillée de vue à l'aide de données fictives
Comment implémenter le chargement par défilement de plus de fonctions dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

