Maison >interface Web >js tutoriel >Exemple détaillé de l'interface utilisateur Mint basée sur la bibliothèque de composants mobiles Vue.js
Exemple détaillé de l'interface utilisateur Mint basée sur la bibliothèque de composants mobiles Vue.js
- 小云云original
- 2017-12-26 13:30:592251parcourir
J'espère que le contenu partagé dans cet article pourra aider tout le monde. Mint UI contient de riches composants CSS et JS, qui peuvent répondre aux besoins quotidiens de développement mobile. Ensuite, à travers cet article, je partagerai avec vous l'interface utilisateur Mint basée sur la bibliothèque de composants mobiles Vue.js. Les amis qui en ont besoin peuvent s'y référer.
Adresse du site Web officiel http://mint-ui.github.io/
Mint UI contient de riches composants CSS et JS, qui peuvent répondre aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter les redessins et réarrangements inutiles du navigateur, afin que les utilisateurs puissent obtenir une expérience fluide et fluide.
S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont introduits, la taille du fichier compressé n’est que de 100+ Ko.

Mint UI
GitHub : https://github.com/ElemeFE/mint-ui
Page d'accueil du projet : http:/ / /mint-ui.github.io/#!/zh-cn
Démo : http://elemefe.github.io/mint-ui/#!/
Documentation : http : //mint-ui.github.io/docs/#!/zh-cn
Mint UI lancée par l'équipe front-end d'Ele.me est une bibliothèque de composants mobiles basée sur Vue.js. Depuis son lancement en open source début juin, certains bugs ont été corrigés et de nouveaux composants ont été ajoutés en fonction des commentaires de la communauté et de l'équipe. La version 0.2.0 a été publiée cette semaine. Cet article décrit comment créer un projet Vue à partir de zéro à l'aide de Mint UI.
Échafaudage
Avec le développement rapide de Vue.js, il existe actuellement de nombreuses options pour construire des échafaudages pour un projet Vue. Par exemple, vous pouvez utiliser le vue-cli officiellement fourni. Cet article utilise le propre outil de construction d'Ele.me pour accomplir cette tâche.
Tout d'abord, installez Cooking globalement :
npm i cooking -g
Créez un nouveau dossier de projet :
mkdir mint-ui-example
Entrez dans le dossier du projet et utilisez cooking pour construire :
cooking init vue
Le dernier paramètre vue indique que l'échafaudage basé sur Vue.js est en cours de construction .
Pendant le processus de construction, la cuisson nécessite les paramètres suivants :

Parmi eux, "Quel prétraitement CSS utiliser" voici Salad, qui est un A ensemble de solutions basées sur PostCSS, les étudiants intéressés peuvent en apprendre davantage. Bien entendu, vous pouvez également choisir d’autres préprocesseurs.
La structure du projet une fois la construction terminée est :

Installation suivante de Mint UI :
npm i mint-ui --save
Présentation de Mint UI
D'accord, le travail ultérieur peut être divisé en deux situations :
1. Présentez tous les composants
Si votre projet utilisera Pour obtenir. Pour les nombreux composants de Mint UI, le moyen le plus simple est de tous les présenter. À ce stade, il doit être dans le fichier d'entrée main.js :
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. Introduire à la demande
Si vous n'avez besoin d'utiliser qu'un certain composant, vous ne peut introduire que ce composant, Mint L'interface utilisateur peut garantir que lorsque le code est empaqueté, les fichiers sans rapport avec ce composant n'apparaîtront pas dans le code final. Par exemple, si vous devez introduire le composant Button, dans main.js :
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
On voit que les deux méthodes d'introduction ci-dessus doivent introduire séparément le fichier CSS correspondant. Cela n'est pas pratique, en particulier lorsque vous utilisez la méthode d'importation à la demande pour introduire plusieurs composants. Pour éviter ce problème, vous pouvez utiliser le plugin babel-plugin-component. La première chose est bien sûr de l'installer :
npm i babel-plugin-component -D
Puis configurez-le en .babelrc :
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}
De cette façon , les deux méthodes d'introduction ci-dessus peuvent être simplifiées en :
import MintUI from 'mint-ui'; Vue.use(MintUI);
et
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
Le plug-in importera automatiquement les fichiers CSS correspondants.
Utilisation
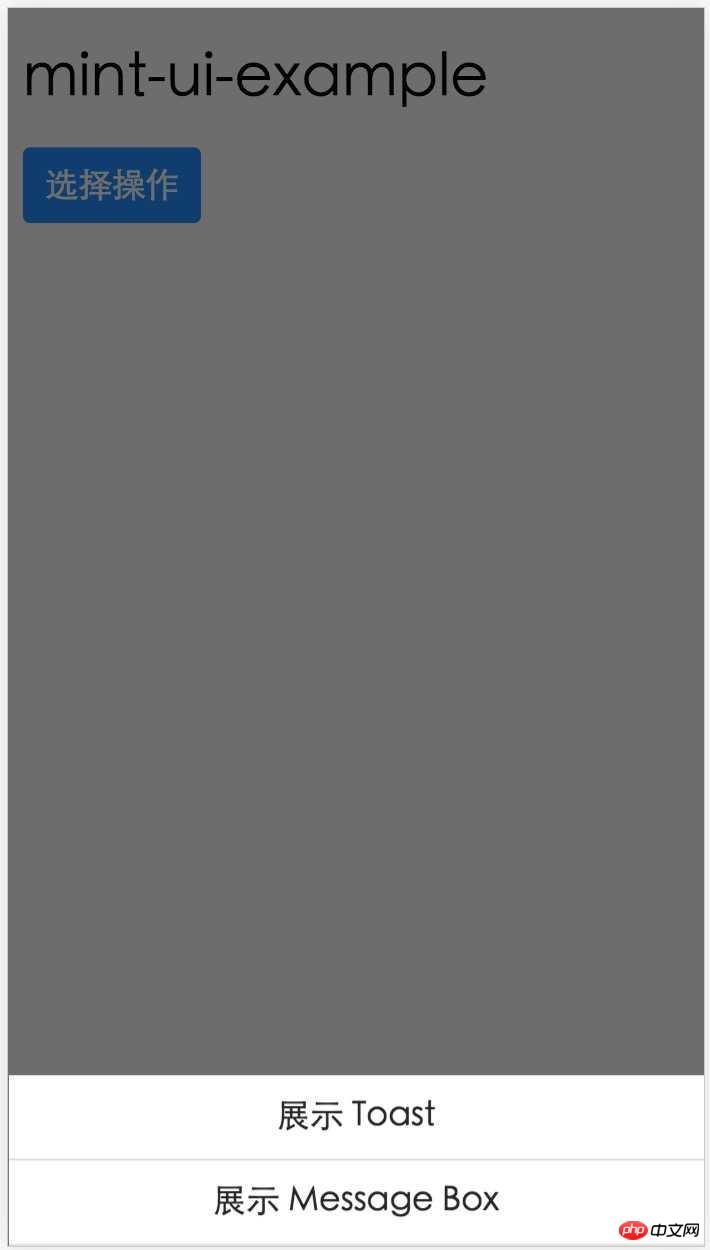
Veuillez lire la documentation pour savoir comment utiliser chaque composant. Voici juste un petit exemple. Dans app.vue :
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>
obtiendra la page suivante :

Aperçu
Ce qui précède explique comment utiliser l'interface utilisateur de Mint. introduire. Si vous rencontrez des problèmes lors de l'utilisation ou souhaitez nous faire part de quelques suggestions, vous pouvez déposer un problème dans le référentiel GitHub.
Certains étudiants savent peut-être qu'en plus de cette bibliothèque de composants mobiles, Ele.me dispose également d'une bibliothèque de composants de bureau vue-desktop. Nous sommes actuellement en train de le reconstruire. Cette fois avec l'intervention de l'UED, la vision globale a été grandement améliorée. Il sera également open source une fois terminé, et il y aura deux versions, prenant respectivement en charge vue 1.0.x et vue 2.0. Bien entendu, Mint UI envisagera également de prendre en charge vue 2.0.
PS : Le style de mint-ui sur la page mobile n'est pas normal
Problème 1.
Lors de l'utilisation de vue2.0 + mint-ui, il n'y a pas. problème de style côté PC mais La version mobile est rétrécie et perd l'effet recherché
Il s'agit d'un problème de déclaration du fichier d'entête Il suffit d'ajouter ce code dans la balise dans le fichier d'entrée index.html
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

