Maison >développement back-end >tutoriel php >Exemple d'analyse de la technologie de requête asynchrone Ajax
Exemple d'analyse de la technologie de requête asynchrone Ajax
- 小云云original
- 2017-12-26 10:01:041542parcourir
Le nom complet d'AJAX est Asynchronous JavaScript and XML (Asynchronous JavaScript and XML). Ajax est une technologie qui permet de mettre à jour des parties d'une page Web sans recharger la page Web entière. Permettez-moi de partager avec vous un exemple de technologie de requête asynchrone Ajax à travers cet article. C'est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
AJAX n'est pas un nouveau langage de programmation, mais une nouvelle façon d'utiliser les standards existants. ajax est l'art d'échanger des données avec le serveur et de mettre à jour des parties d'une page Web sans recharger la page entière.
ajax est une technologie qui peut mettre à jour des parties d'une page Web sans recharger la page Web entière.
ajax est une technologie utilisée pour créer des pages Web rapides et dynamiques. En échangeant de petites quantités de données avec le serveur en arrière-plan. Ajax permet aux pages Web d'être mises à jour de manière asynchrone. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière. Si les pages Web traditionnelles (qui n’utilisent pas ajax) doivent mettre à jour leur contenu, la page Web entière doit être rechargée.

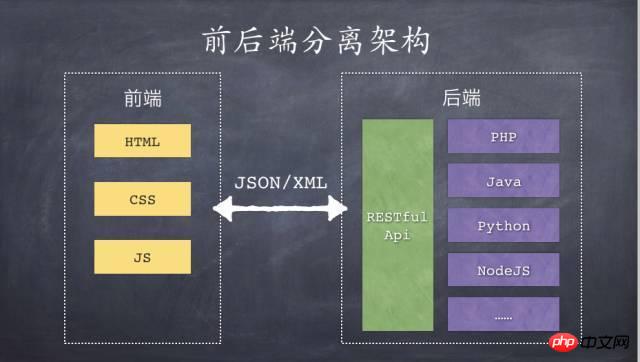
Dans le processus de développement d'applications Web, l'industrie ne semble pas avoir de notion claire de la ligne de démarcation entre le front-end et le back-end, mais la plupart des gens utilisent le navigateur comme ligne de démarcation entre les extrémités avant et arrière. La partie du navigateur qui affiche les pages pour les utilisateurs est appelée le front-end, et tout le code qui s'exécute sur le serveur et fournit la logique métier et la préparation des données pour le front-end est collectivement appelé le back-end.

Bien que la séparation des extrémités avant et arrière ait attiré l'attention il y a quelques années, de nombreuses personnes n'ont entendu que son son mais n'ont pas vu sa forme, elles ne sont donc pas intéressées par Il y a quelques malentendus, et ils croient à tort que la séparation du front-end et du back-end n'est qu'un modèle de développement d'applications Web tant que le travail de développement front-end et front-end est divisé pendant la période de développement. de l’application Web, c’est la séparation du front-end et du back-end.
En fait, ce n'est pas le cas. Pour être précis, la séparation du front-end et du back-end n'est pas seulement un modèle de développement, mais un modèle architectural des applications Web. Pendant la période de développement, les ingénieurs front-end et back-end peuvent mettre en œuvre un développement parallèle en se mettant d'accord sur des interfaces interactives pendant l'exécution, le mode de séparation front-end et back-end nécessite un déploiement séparé des applications Web et le front-end ; l'extrémité et le back-end interagissent à l'aide de requêtes HTTP.

1. Analyse JSON
JSON (JavaScript Object Notation) est un format d'échange de données léger. JSON utilise un format de texte totalement indépendant de la langue. Ces caractéristiques font de JSON un langage d'échange de données idéal. Facile à lire et à écrire pour les humains, et facile à analyser et à générer pour les machines. En termes simples, JSON convertit un ensemble de données représenté dans un objet JavaScript en une chaîne, qui peut ensuite être facilement transmise entre les fonctions ou d'un client Web à un serveur dans un programme de terminal d'application asynchrone.
2. Appel d'interface Ajax
La séparation du front-end et du back-end signifie que le front-end et le back-end utilisent JSON pour communiquer, et que les deux équipes de développement utilisent l'API comme contrat pour interagir via des chaînes JSON. La chaîne est ensuite transmise du client Web au programme côté serveur dans l'application asynchrone. Ce que vous apprenez dans cette partie, c'est comment lancer une requête Ajax du frontend vers le backend, et enfin mettre à jour la page front-end après avoir reçu la réponse des données renvoyée par le serveur.
3. Contexte PHP

PHP est un langage de script à usage général populaire, particulièrement adapté au développement Web. Le langage php présente les caractéristiques suivantes :
1. Multiplateforme, performances supérieures et très économique lorsqu'il est associé à de nombreuses plateformes gratuites, telles que LAMP (Linux /Apache/Mysql/PHP) ou FAMP (FreeBSD/). Apache/Mysql/ PHP), ou si l'application de données est suffisamment volumineuse, vous pouvez envisager de passer à PostgreSQL ou Oracle, qui prend en charge N types de bases de données. (N >= 10)
2. La syntaxe est simple, si vous apprenez le C et Perl, elle est facile à démarrer et elle est en partie similaire à ASP. Il existe des outils de développement matures, tels que NuPHPed, ou Zend Studio, etc., et vous pouvez utiliser Eclipse, etc. sous la plateforme Linux.
3. Actuellement, les technologies grand public sont prises en charge, telles que WebService, Ajax, XML, etc., qui sont suffisantes pour l'application.
4. Il existe de nombreux frameworks matures, comme le framework qui prend en charge MVC : phpMVC, le framework qui prend en charge les événements événementiels comme ASP.net : Prado, le framework qui prend en charge le développement rapide comme Ruby On Rails : Gâteau, etc. Suffisant pour les besoins de votre application.
5. PHP 5 dispose déjà d'un système orienté objet mature et peut s'adapter aux exigences de base orientées objet. Convient pour développer des projets à grande échelle.
Cette partie apprend principalement à construire un serveur PHP, à maîtriser la syntaxe de base de PHP, à générer une page Web dynamique via PHP, à maîtriser l'utilisation de PHP pour compléter une interface standardisée, et enfin à renvoyer les données JSON au réception.
4. Base de données

La base de données est un entrepôt qui organise, stocke et gère les données selon la structure des données. Chaque base de données dispose d'une ou plusieurs API différentes pour créer, accéder, gérer, rechercher et copier les données enregistrées. Nous pouvons également stocker des données dans des fichiers, mais la lecture et l'écriture de données dans des fichiers sont relativement lentes.
MySQL est un système de gestion de bases de données relationnelles développé par le suédois MySQL AB et appartient actuellement à Oracle. MySQL est un système de gestion de bases de données relationnelles. Une base de données relationnelle stocke les données dans différentes tables au lieu de regrouper toutes les données dans un seul grand entrepôt, ce qui augmente la vitesse et la flexibilité.
• Mysql est open source, vous n'avez donc pas besoin de payer de supplément.
• Mysql prend en charge les grandes bases de données. Peut gérer de grandes bases de données contenant des dizaines de millions d’enregistrements.
• MySQL utilise le formulaire de langage de données SQL standard.
• Mysql peut être utilisé sur plusieurs systèmes et prend en charge plusieurs langues. Ces langages de programmation incluent C, C++, Python, Java, Perl, PHP, Eiffel, Ruby et Tcl, etc.
• Mysql prend bien en charge PHP, qui est actuellement le langage de développement Web le plus populaire.
• MySQL prend en charge de grandes bases de données et entrepôts de données avec 50 millions d'enregistrements. Le fichier de table système 32 bits peut prendre en charge un maximum de 4 Go, et le système 64 bits prend en charge un fichier de table maximum de 8 To.
Cette partie étudie principalement les opérations d'ajout, de suppression, de modification et de requête dans les données. Enfin, les données dans les données sont accessibles via php, puis la réponse est traitée et utilisée par la réception.
5. Ajax inter-domaines
Étant donné que vous devez utiliser AJAX pour demander des demandes sous d'autres noms de domaine au travail, l'accès sera refusé car, pour des raisons de sécurité, AJAX ne peut le faire. Accédez aux ressources locales, pas à l’accès entre domaines.
Solution 1 :
"XHR2" nom complet "XMLHttpRequest Level2" est une méthode fournie par HTML5, qui offre une bonne prise en charge de l'accès inter-domaines et possède également de nouvelles fonctionnalités.
* Les versions inférieures à IE10 ne prennent pas en charge
* Ajoutez simplement les deux lignes de code suivantes à l'en-tête côté serveur :
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
Solution 2 :
JSONP (JSON with Padding) est un protocole non officiel qui permet d'intégrer des balises Script côté serveur et de les renvoyer au client, permettant un accès inter-domaines sous forme de rappel javascript (il s'agit simplement d'une simple implémentation de JSONP) .
En raison de la restriction de la politique de même origine, XmlHttpRequest autorise uniquement les requêtes de ressources à partir de la source actuelle (nom de domaine, protocole, port). Afin d'implémenter des requêtes inter-domaines, vous pouvez implémenter des requêtes inter-domaines. requêtes de domaine via la balise de script, puis affichez les données JSON sur le serveur et exécutez la fonction de rappel pour résoudre les requêtes de données inter-domaines.
Recommandations associées :
Quatre étapes pour qu'Ajax envoie des requêtes asynchrones
Un résumé de la façon dont angulairejs gère plusieurs requêtes asynchrones
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

