Maison >interface Web >js tutoriel >Tutoriel sur la façon d'utiliser textPath pour implémenter du texte sur des lignes en JS
Tutoriel sur la façon d'utiliser textPath pour implémenter du texte sur des lignes en JS
- 小云云original
- 2018-05-15 11:09:132145parcourir
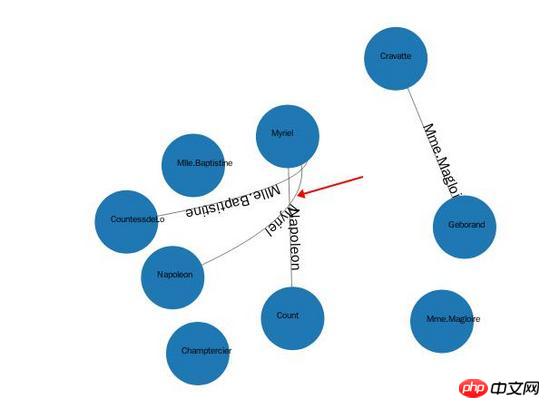
Cet article partage principalement avec vous le tutoriel sur la façon d'utiliser textPath pour réaliser du texte sur des lignes en JS. Dans les projets récents, pour implémenter des diagrammes de relations, le texte doit être dessiné sur des lignes. Pour implémenter cette fonction, nous devons changer les lignes connectées en SVG de la ligne d'étiquette en chemin, afin qu'il soit possible d'obtenir un effet similaire à celui-ci :

1 simple Un exemple de texte associé est ajouté.
<svg viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink">
<path id="MyPath"
d="M 100 200
C 200 100 300 0 400 100
C 500 200 600 300 700 200
C 800 100 900 100 900 100" fill="none" stroke="red"/>
<text font-family="Verdana" font-size="42.5">
<textPath xlink:href="#MyPath" rel="external nofollow" >
We go up, then we go down, then up again
</textPath>
</text>
</svg>En D3, nous pouvons faire ceci :
En fait, ce code est l'implémentation de l'exemple ci-dessus, afin que vous puissiez éviter d'écrire du code SVG fastidieux.
var link = svg.append("g").selectAll(".edgepath")
.data(graph.links)
.enter()
.append("path")
.style("stroke-width",0.5)
.style("fill","none")
.attr("marker-end",function(d){
return "url(#"+d.source+")";
})
.style("stroke","black")
.attr("id", function(d,i){
return "edgepath"+i;
});
var edges_text = svg.append("g").selectAll(".edgelabel")
.data(graph.nodes)
.enter()
.append("text")
.attr("class","edgelabel")
.attr("id", function(d,i){
return "edgepath"+i;
})
.attr("dx",80)
.attr("dy",0);
edges_text.append("textPath")
.attr("xlink:href", function(d,i){
return "#edgepath"+i;
}).text(function(d){
return d.id;
})Recommandations associées :
SVG Basics | Élément SVG TEXTPATH
SVG (Scalable Vector Graphics) lié à la ligne pointillée attributs et principe de l'animation de ligne : une ligne mobile
Méthode de jQuery pour implémenter la navigation par ligne de défilement effect_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

