Maison >développement back-end >tutoriel php >Exemples détaillés des principes des requêtes inter-domaines Ajax
Exemples détaillés des principes des requêtes inter-domaines Ajax
- 小云云original
- 2018-05-17 16:27:111872parcourir
Cet article présente principalement en détail les principes des requêtes inter-domaines Ajax. Comment Ajax effectue-t-il des requêtes inter-domaines ? Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde à mieux maîtriser les requêtes inter-domaines Ajax.
Créons deux sites locaux pour démontrer ci-dessous
La première étape consiste à créer un serveur Apache localement
La deuxième étape consiste à configurer deux serveurs virtuels ; noms de domaine localement ;
La troisième étape consiste à créer un dossier sur le lecteur C et à le nommer "HTML5"
La quatrième étape consiste à trouver le fichier de configuration de l'hôte virtuel Apache, puis à ouvrir le fichier de configuration ;

La cinquième étape consiste à créer respectivement un dossier a et un dossier b sous le dossier HTML5 créé à la troisième étape
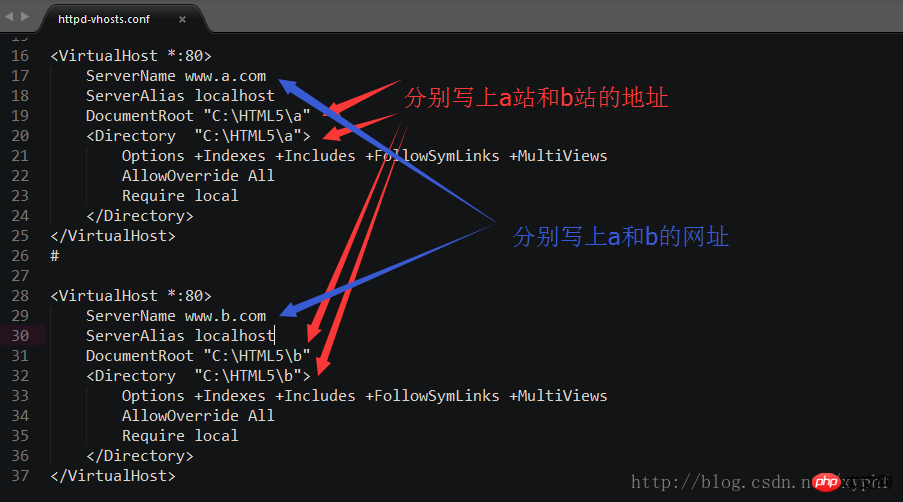
La sixième étape consiste à ; modifiez le fichier de configuration de l'hôte virtuel Apache, comme indiqué dans la figure

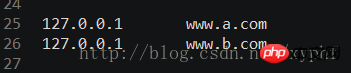
La septième étape consiste à modifier le fichier hôte et à ajouter les URL de a et b. le chemin du fichier hôte est sous C:WindowsSystem32driversetc

Nous créons un fichier 7.ajax.html sous le dossier HTML5/a
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Exemples détaillés des principes des requêtes inter-domaines Ajax', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Regardons d'abord le même domaine. Requête
Nous créons un fichier php sous HTML5/a et renvoyons 'bonjour'

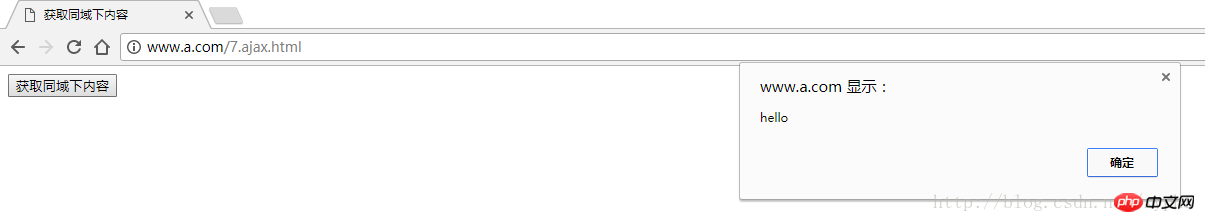
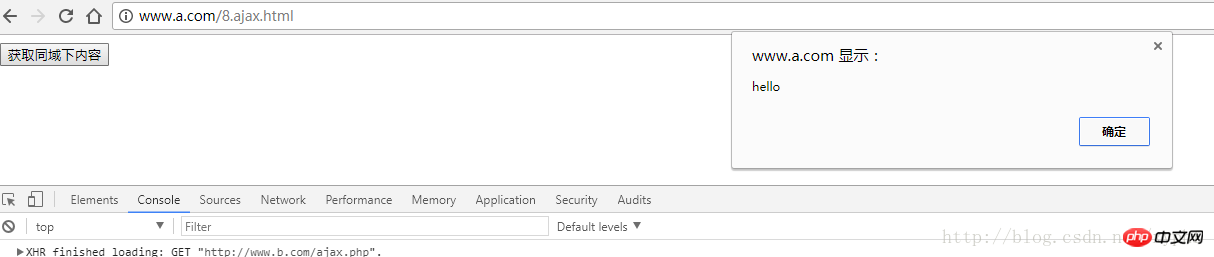
En ce moment, nous ouvrons la page actuelle Exemples détaillés des principes des requêtes inter-domaines Ajax , cliquez sur le bouton et nous constatons que les données sont demandées
http://www.a.com/7. ajax.html



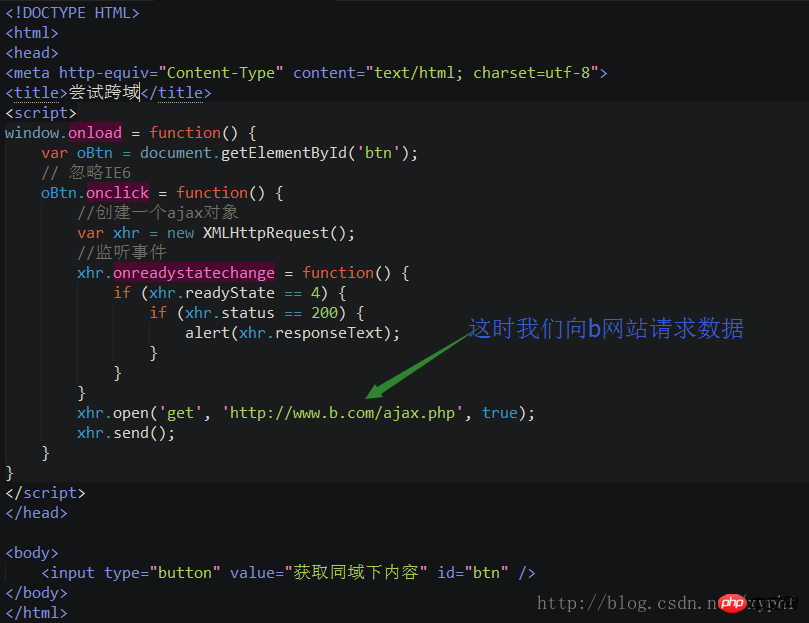
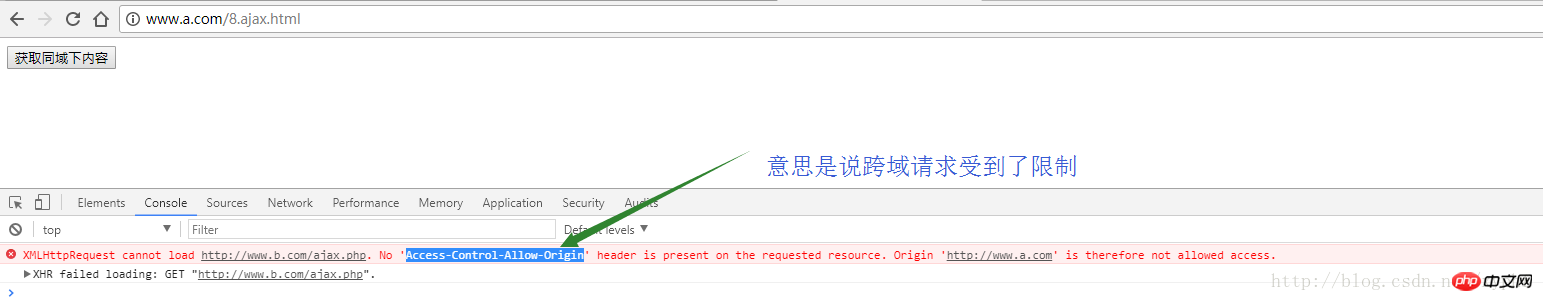
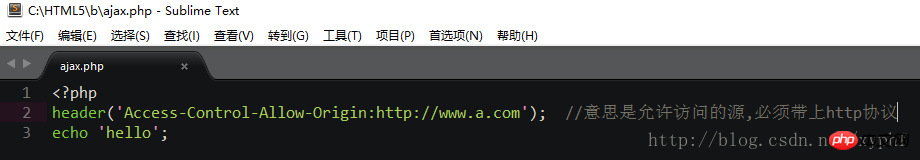
Par exemple : comme le montre la figure, cela signifie que tant que la demande inter-domaines pour ce nom de domaine est une politique inter-domaines


<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Exemples détaillés des principes des requêtes inter-domaines Ajax', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Exemples détaillés des principes des requêtes inter-domaines Ajax', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Recommandations associées : Explication de quatre méthodes de données de requête inter-domaines AJAX
Explication détaillée de la façon d'implémenter le code de requête inter-domaine Javascript
Présentation détaillée de la requête inter-domaines AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

