Maison >développement back-end >tutoriel php >Explication détaillée de la façon d'utiliser Ajax pour mettre à jour partiellement les pages Razor
Explication détaillée de la façon d'utiliser Ajax pour mettre à jour partiellement les pages Razor
- 小云云original
- 2017-12-25 09:18:521699parcourir
Dans cet article, nous partageons principalement avec vous une explication détaillée de la façon d'utiliser Ajax pour mettre à jour partiellement la page Razor. Razor est très puissant, mais il ne peut pas être actualisé tout seul, il doit donc être utilisé avec ajax. Cet article utilise un exemple pour présenter l'utilisation d'Ajax pour mettre à jour partiellement les pages Razor. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
Razor est très puissant, mais il ne peut pas être actualisé par lui-même, il doit donc être utilisé avec ajax
Cet article donnera un exemple simple pour implémenter un rafraîchissement partiel de Razor avec ajax.
Tout d'abord, nous créons un projet MVC

Créons un simple livre de contrôleurs

Ensuite ajoutez-y une vue et ajoutez du code HTML simple
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Ici, j'ai ajouté un e388a4556c0f65e1904146cc1a846bee et j'ai donné un id= "partial", lorsque je clique sur @. Html.ActionLink, la méthode en javascript sera déclenchée et j'utiliserai ajax pour accéder au chemin /Test/Book/Part/1 Une fois la demande réussie, le HTML que j'ai demandé sera construit dans e388a4556c0f65e1904146cc1a846bee. est en fait le principe du rafraîchissement partiel

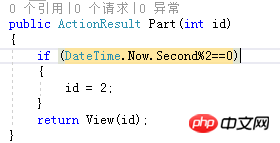
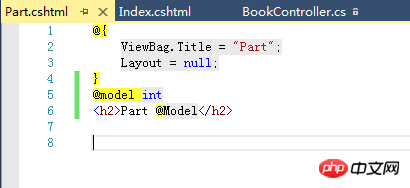
C'est le code de Part, et puis on ajoute également une vue à Part

Le code de la pièce peut être très simple, puis nous démarrons notre projet

Nous continuons à cliquer sur le bouton "Cliquez sur moi"

La page continuera de changer.
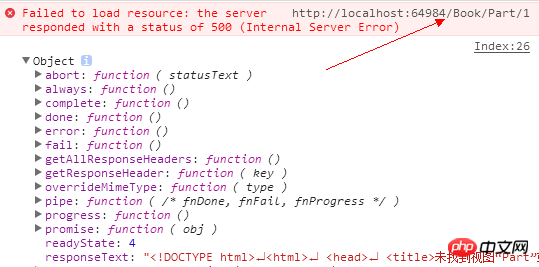
Il convient de noter ici que lors de l'utilisation d'une requête AJAX, l'URL doit être écrite complètement. Par exemple, mon contrôleur est nommé Test dans le dossier Livre sous Zone, et l'action est Partie, puis l'URL est /. Test/Book /Part, /Test ne peut pas manquer, sinon l'erreur suivante se produira

Comme vous pouvez le voir, si l'URL n'est pas entièrement écrite, la vue renvoyée par l'Action est en fait la mauvaise voie.
Recommandations associées :
Introduction détaillée au routage de page ASP.NET Core Razor
Exemple d'actualisation partielle ajax JQuery
Comment implémenter la fonction d'actualisation partielle de la page php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

