Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du pseudo-tableau JavaScript
Explication détaillée de l'utilisation du pseudo-tableau JavaScript
- 小云云original
- 2017-12-23 14:35:583284parcourir
Cet article présente principalement l'utilisation du pseudo-tableau JavaScript et analyse le concept, la fonction, la définition et l'utilisation simple du pseudo-tableau sous forme d'exemples. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra vous aider. tout le monde.
Qu'est-ce qu'un pseudo tableau en Javascript ?
Pseudo-tableau (de type tableau) : Vous ne pouvez pas appeler directement les méthodes de tableau ni attendre un comportement spécial de la propriété length, mais vous pouvez toujours les parcourir en utilisant de véritables méthodes de traversée de tableau.
1. Généralement le paramètre d'argument d'une fonction,
2. En appelant getElementsByTagName, document.childNodes, etc., ils renvoient tous des objets NodeList, qui sont des pseudo-tableaux.
Alors comment convertir un pseudo tableau en tableau standard ?
Vous pouvez utiliser Array.prototype.slice.call(fakeArray) pour convertir un tableau en un véritable objet Array.
Par exemple, utilisez des pseudo-tableaux pour implémenter la somme de paramètres indéfinis.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
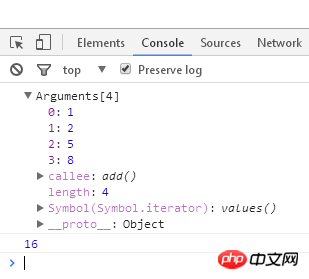
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Résultats en cours :

Convertir le pseudo-tableau en tableau standard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
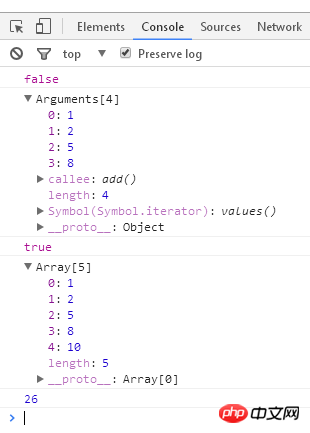
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Résultats d'exécution :

Connexe recommandé :
JS diverses méthodes pour convertir des pseudo-tableaux en tableaux standard
méthodes d'implémentation de pseudo-tableaux javascript_compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

