Maison >interface Web >js tutoriel >Résumé complet des méthodes liées à ajax basées sur jQuery
Résumé complet des méthodes liées à ajax basées sur jQuery
- 小云云original
- 2017-12-23 10:59:421645parcourir
Cet article vous apporte principalement un résumé des méthodes associées basées sur ajax dans jQuery. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence, j'espère que cela pourra aider tout le monde.
Prérequis
En parlant de la méthode ajax dans jquery, le prérequis est bien sûr l'introduction de jquery.
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
Méthodes spécifiques
①load()
Utilisez la méthode load() pour charger les données du serveur via des requêtes Ajax et placez les données renvoyées dans le spécifié element , son format d'appel est :
load(url,[data],[callback])
Le paramètre url est l'adresse du serveur de chargement, et le paramètre facultatif data est les données envoyées pendant la demande. Le paramètre de rappel est la fonction de rappel exécutée une fois la demande de données réussie.
Par exemple, lorsque vous cliquez sur le bouton "Charger", une demande est faite au serveur pour charger le contenu d'une page spécifiée. Après un chargement réussi, le contenu des données est affiché dans l'élément
, et le bouton de chargement devient indisponible. Comme le montre la figure ci-dessous :

②Utilisez la méthode getJSON() pour charger de manière asynchrone les données au format JSON
Utilisez la méthode getJSON() pour effectuer des requêtes asynchrones via Ajax. Récupérez le tableau sur le serveur, analysez les données obtenues et affichez-le sur la page. Son format d'appel est :
jQuery.getJSON(url,[data],[callback]) ou $. getJSON( url, [data], [callback])
Parmi eux, le paramètre url est l'adresse du serveur demandant le chargement du fichier au format json, le paramètre facultatif data est les données envoyées lors de la requête, et le Le paramètre de rappel est l'exécution après la réussite de la demande de données.
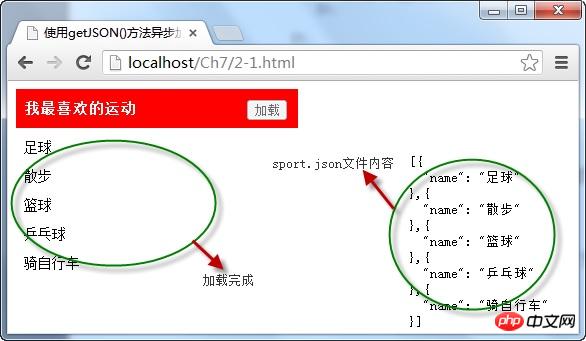
Par exemple, cliquez sur le bouton « Charger » sur la page, appelez la méthode getJSON() pour obtenir les données dans le fichier au format JSON sur le serveur et parcourez les données pour afficher le contenu du nom de champ spécifié sur la page. Comme le montre la figure ci-dessous :

③ Utilisez la méthode getScript() pour charger et exécuter de manière asynchrone les fichiers js.
Utilisez la méthode getScript() pour charger et exécuter de manière asynchrone demander et exécuter le fichier js sur le serveur Un fichier au format JavaScript, son format d'appel est le suivant :
jQuery.getScript(url,[callback]) ou $.getScript(url,[callback])
Le paramètre url est l'adresse de la requête du serveur, le paramètre de rappel facultatif est la fonction de rappel exécutée une fois la requête réussie.
Par exemple, cliquez sur le bouton "Charger", appelez getScript() pour charger et exécuter le fichier au format JavaScript avec le nom spécifié sur le serveur, et afficher le contenu des données chargées sur la page, comme indiqué dans le figure suivante :
L'effet affiché dans le navigateur :

④ Utilisez la méthode get() pour obtenir les données du serveur en mode GET
Utiliser la méthode get() Lorsque, la méthode GET est utilisée pour demander des données au serveur, et les données demandées sont renvoyées via les paramètres de la fonction de rappel dans la méthode. Son format d'appel est le suivant :
$.get(url,[callback])
Le paramètre url est l'adresse de la demande du serveur et le paramètre de rappel facultatif est la fonction de rappel exécutée une fois la demande réussie.
Par exemple, lorsque vous cliquez sur le bouton "Charger", la méthode get() est appelée pour demander des données en mode GET à partir d'un fichier .php sur le serveur, et le contenu des données renvoyées est affiché sur la page , comme le montre la figure ci-dessous :

⑤Utilisez la méthode post() pour envoyer des données depuis le serveur en mode POST
Par rapport à la méthode get(), le La méthode post() est principalement utilisée pour POST. Le serveur envoie les données. Après avoir reçu les données, le serveur les traite et renvoie les résultats du traitement à la page. Le format d'appel est le suivant :
$.post(. url,[data],[callback])
Le paramètre url est l'adresse de la requête du serveur, les données facultatives sont les données envoyées lors de la demande au serveur et le paramètre de rappel facultatif est la fonction de rappel exécutée après la requête est réussi.
Par exemple, saisissez un nombre dans la zone de saisie, cliquez sur le bouton "Détecter", appelez la méthode post() pour envoyer une requête au serveur en mode POST, détectez la parité de la valeur d'entrée, et affichez-le sur la page, comme indiqué ci-dessous Montré :

⑥ Utilisez la méthode serialize() pour sérialiser la valeur de l'élément de formulaire
Utilisez la méthode serialize() méthode pour sérialiser la valeur de l'élément avec l'attribut name sous la forme Serialize pour générer une chaîne de texte codée en URL standard, qui peut être utilisée directement pour les requêtes ajax. Son format d'appel est le suivant :
$(selector) .serialize()
où le paramètre du sélecteur est un ou des éléments dans plusieurs formulaires ou l'élément de formulaire lui-même.
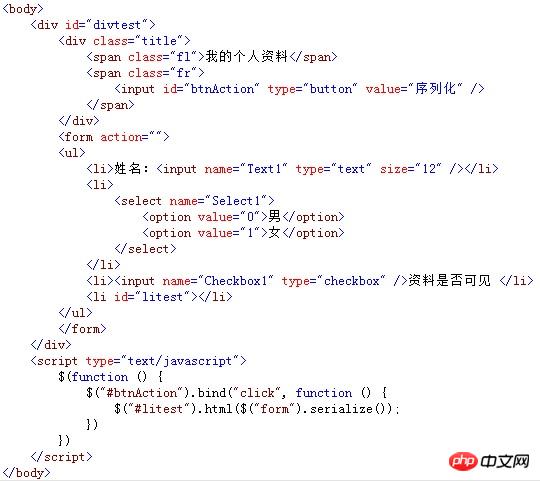
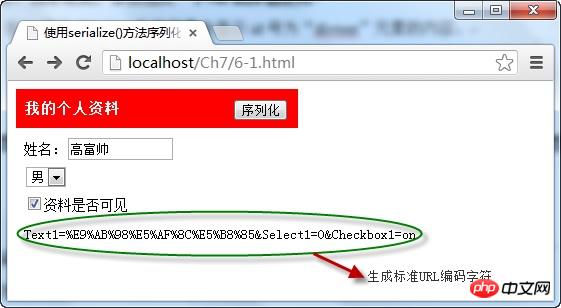
Par exemple, ajoutez plusieurs éléments au formulaire, cliquez sur le bouton "Serialize" et appelez la méthode serialize() pour afficher la chaîne de texte codée en URL standard sérialisée par les éléments du formulaire sur la page, comme indiqué ci-dessous Montré :

Effet d'affichage dans le navigateur :

⑦ Utilisez la méthode ajax() pour charger les données du serveur
L'utilisation de la méthode ajax() est la méthode la plus simple et la plus puissante pour demander des données au serveur. Elle peut non seulement obtenir les données renvoyées par le serveur, mais également envoyer des requêtes au serveur et transmettre des valeurs. :
jQuery.ajax([settings]) ou $.ajax([settings])
Le paramètre settings est l'objet de configuration lors de l'envoi d'une requête ajax. Dans cet objet, l'url représente. le chemin demandé par le serveur. , data sont les données transmises lors de la requête, dataType est le type de données renvoyé par le serveur, success est la fonction de rappel pour une exécution réussie de la requête, type est le moyen d'envoyer la requête de données et la valeur par défaut est get.
Par exemple, cliquez sur le bouton « Charger » sur la page, appelez la méthode ajax() pour demander au serveur de charger un fichier txt et affichez le contenu du fichier renvoyé sur la page, comme indiqué dans la figure suivante :

⑧Utilisez la méthode ajaxSetup() pour définir les options globales par défaut d'Ajax
Utilisez la méthode ajaxSetup() pour définir certaines valeurs d'options globales pour les requêtes Ajax. Une fois les paramètres terminés, suivez La requête Ajax n'aura plus besoin d'ajouter ces valeurs d'option. Son format d'appel est :
jQuery.ajaxSetup([options]) ou $.ajaxSetup. ([options])
Options facultatives Le paramètre est un objet à travers lequel la valeur d'option globale de la requête Ajax est définie.
Par exemple, appelez d'abord la méthode ajaxSetup() pour définir la valeur globale de l'option Ajax, puis cliquez sur deux boutons, utilisez la méthode ajax() pour demander différentes données du serveur et affichez le contenu des données sur la page, comme le montre la figure ci-dessous Affichage :

⑨Utilisez les méthodes ajaxStart() et ajaxStop()
Les méthodes ajaxStart() et ajaxStop() servent à lier Ajax événements. La méthode ajaxStart() est utilisée pour déclencher la fonction avant l'émission de la requête Ajax, et la méthode ajaxStop() est utilisée pour déclencher la fonction une fois la requête Ajax terminée. Leur format d'appel est :
$(selector).ajaxStart(function()) et $(selector).ajaxStop(function())
Parmi eux, les crochets dans les deux méthodes sont The La fonction liée est exécutée avant d'envoyer une requête Ajax. La fonction liée par la méthode ajaxStart() est exécutée. Une fois la requête réussie, la fonction liée par la méthode ajaxStop() est exécutée.
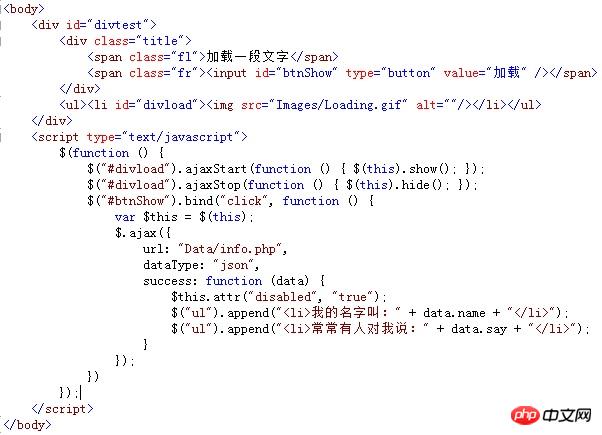
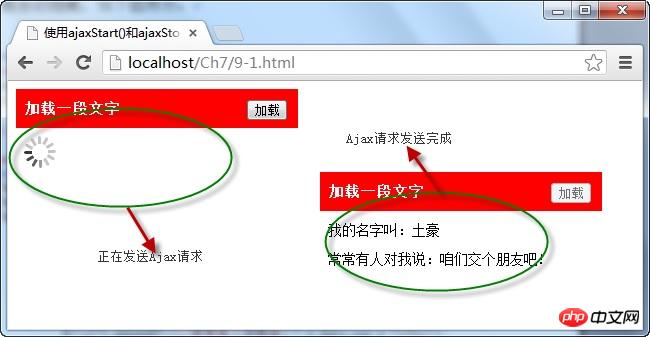
Par exemple, avant d'appeler la méthode ajax() pour demander des données du serveur, utilisez l'animation pour montrer qu'elle est en cours de chargement. Lorsque la requête réussit, l'animation se masquera automatiquement, comme le montre la figure suivante :
 Le résultat de
Le résultat de
dans le navigateur :

Comme on peut le voir sur l'image, grâce à l'utilisation d'ajaxStart () et ajaxStop() pour lier des éléments animés, donc lorsque vous commencez à envoyer une requête Ajax, l'élément est affiché et lorsque la requête est terminée, l'élément animé est automatiquement masqué.
Recommandations associées :
Introduction détaillée à la méthode ajax() dans jQuery
Exemple détaillé de l'attribut ajax async dans jQuery
Résumé des exemples de syntaxe Ajax dans Jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

